Power Apps はじめてのアプリ作り

Power Appsを使ったはじめてのアプリ作りとして、ボタンをクリックすると終了するだけのアプリを作成します。
Power Apps はじめてのアプリ作り
Power Appsを使ったはじめてのアプリ作りとして、ボタンをクリックすると終了するだけのアプリを作成します。Power Apps for Office 365を含むMicrosoft 365 Business Basicが1ヶ月間無料で体験できる試用版の登録手順を「Microsoft 365 Business Basic 試用版」で紹介しています。
Power Apps はじめてのアプリ作り
「Office 365」にサインインします。サインイン時に「アカウントの保護にご協力ください」というメッセージが表示される場合は「Microsoft 365 Business 多要素認証」を参考にしてください。
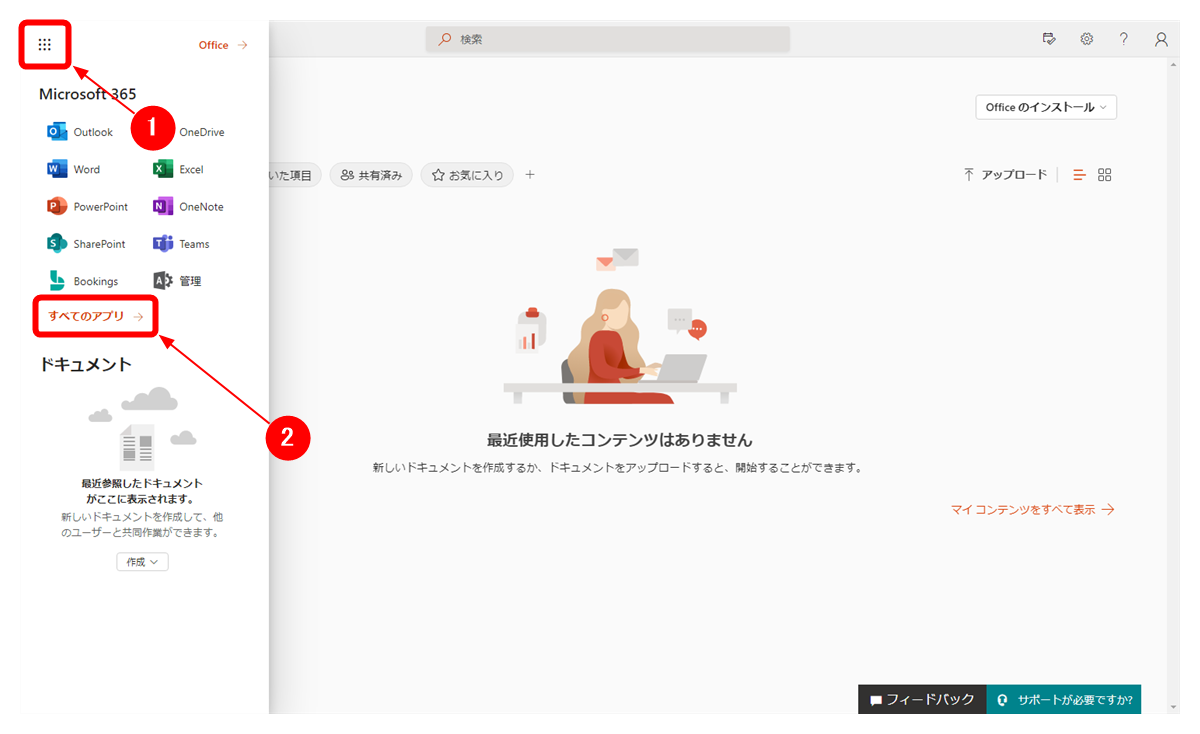
「アプリ起動ツール」>「すべてのアプリ」の順にクリックします。
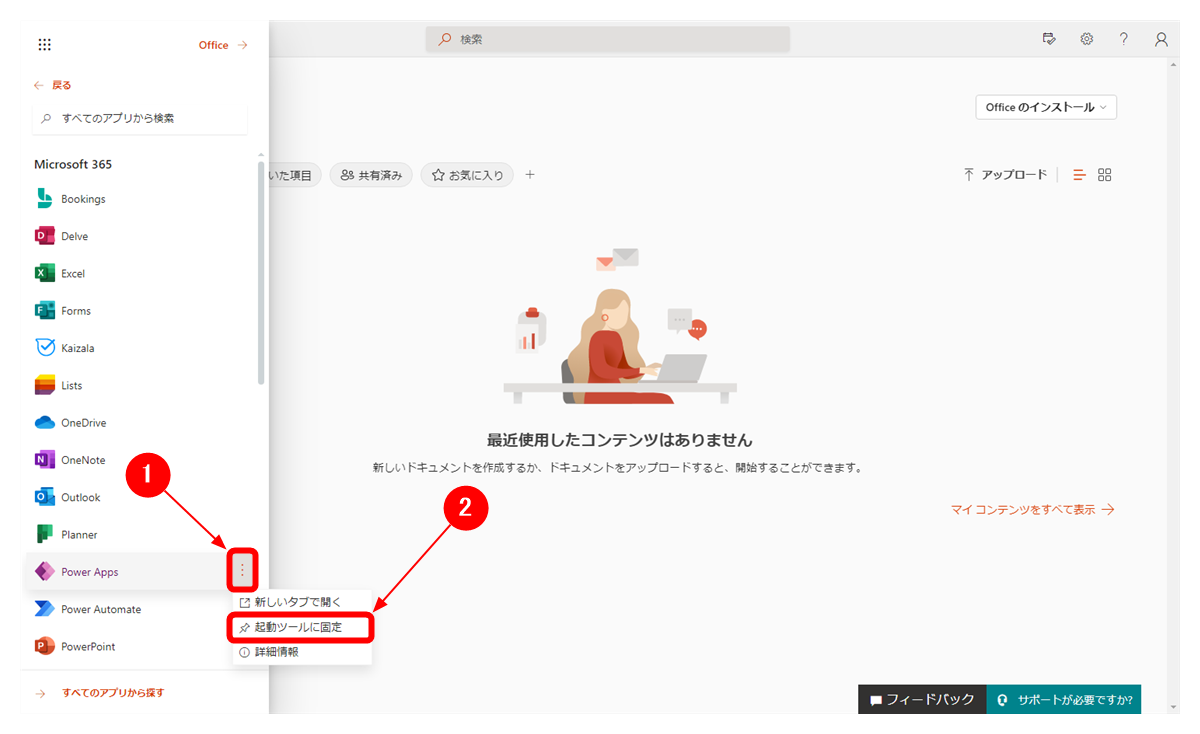
「Power Apps」の右側にある「︙(縦三点リーダー)」>「起動ツールに固定」の順にクリックします。この操作をしておくと、次回からアプリ起動ツール中に「Power Apps」が表示されます。
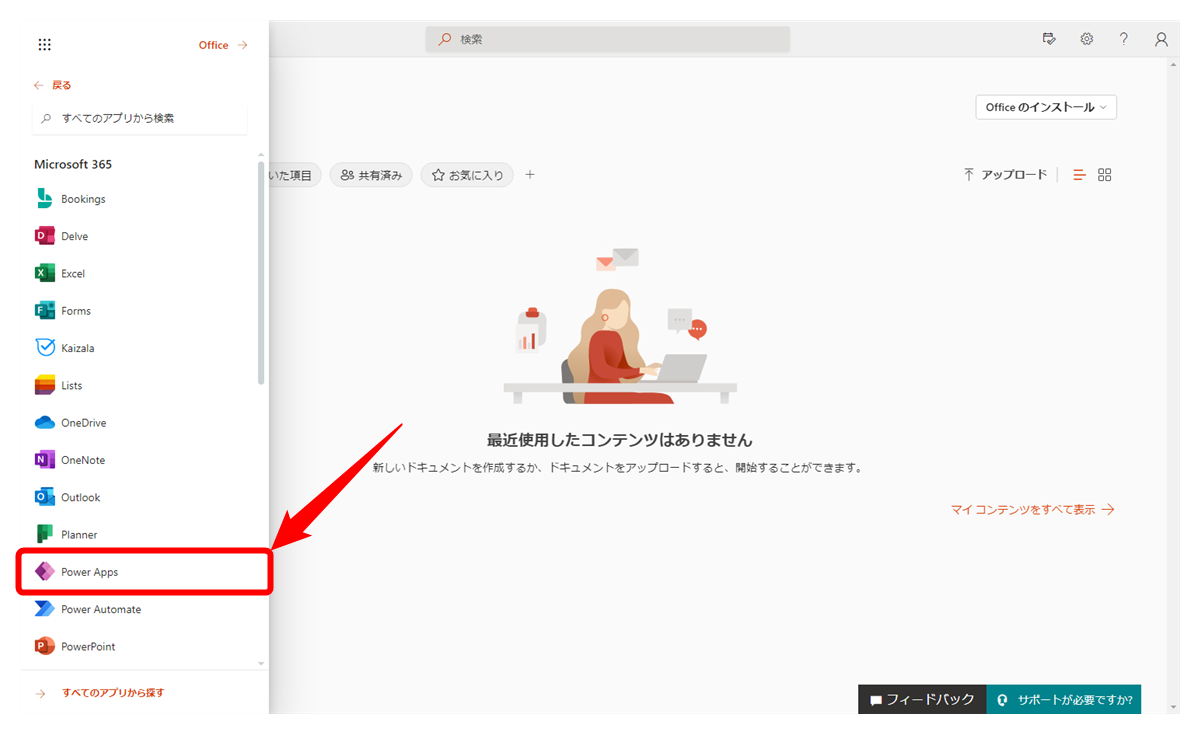
「Power Apps」をクリックします。
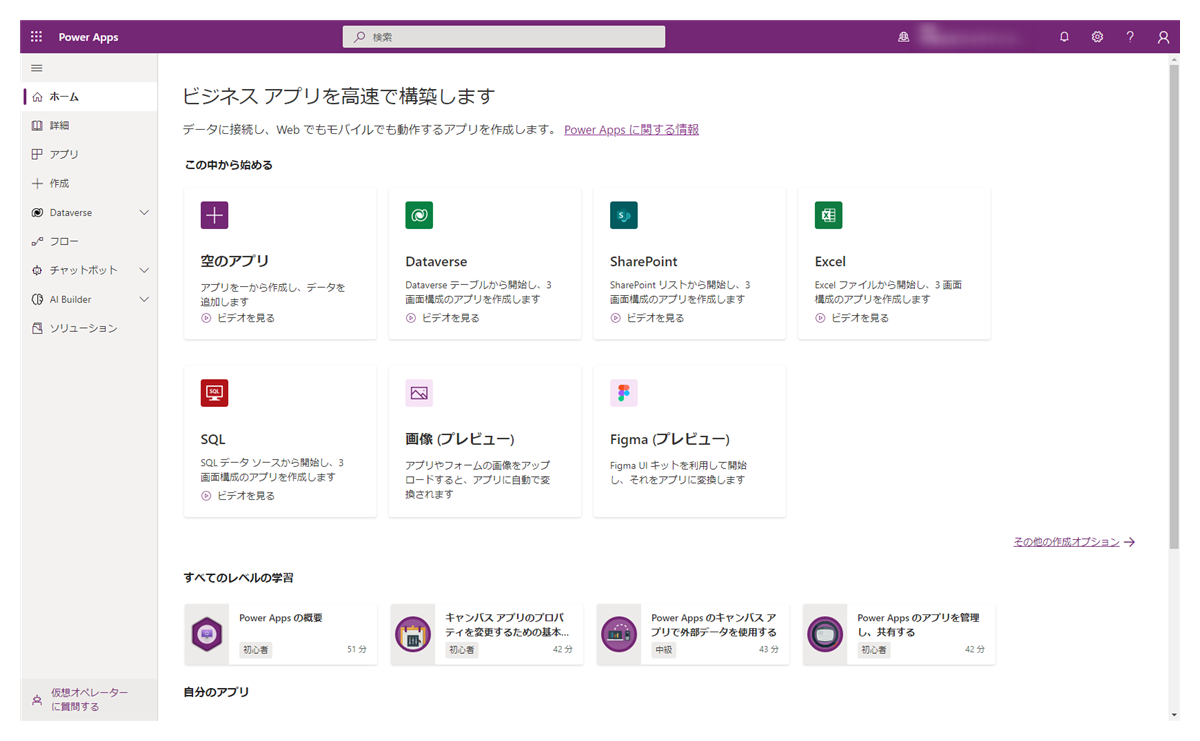
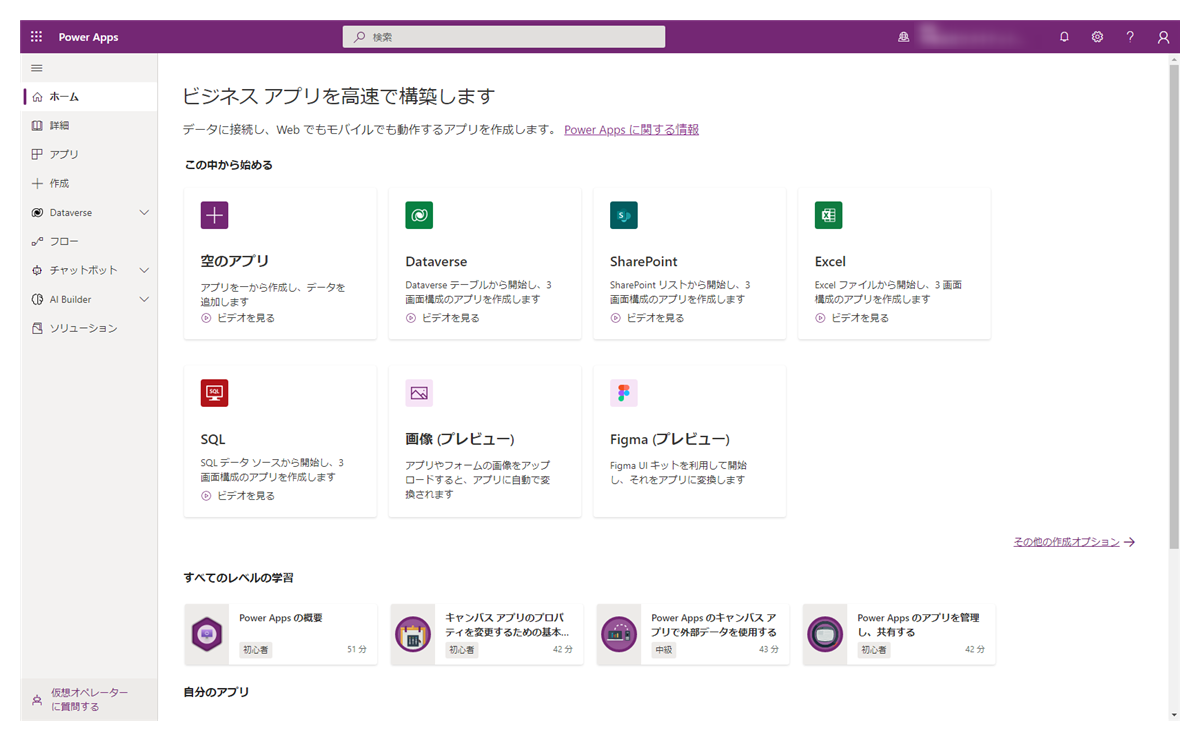
Power Appsのホーム画面が表示されました。
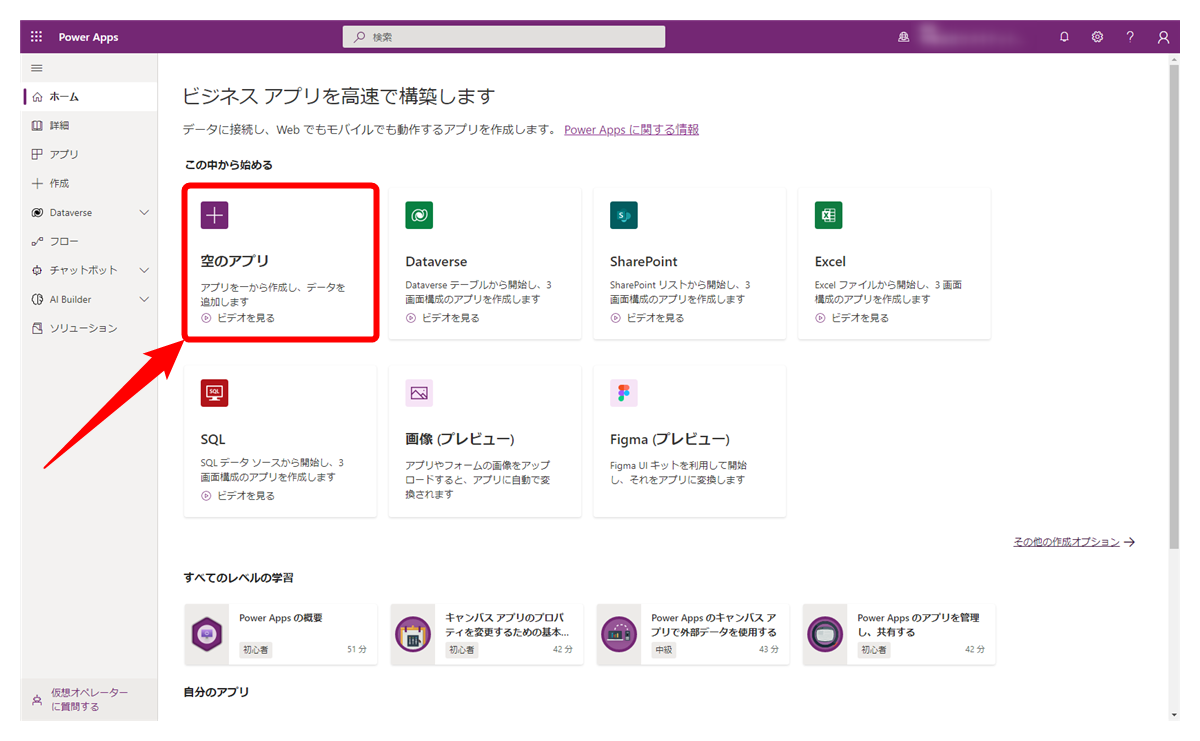
では、さっそくアプリを作ってみましょう。作成するアプリは「ボタンをクリックしたら終了する」だけの簡単なものです。ホーム画面にある「空のアプリ」をクリックします。
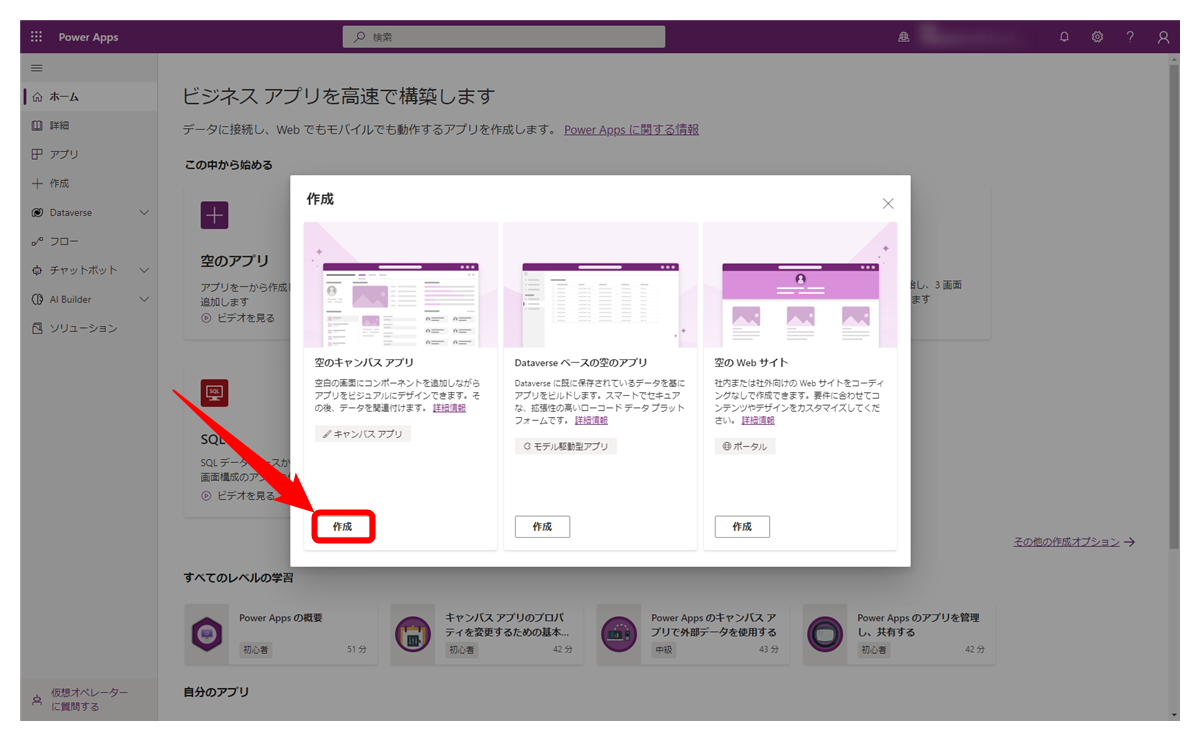
アプリのタイプには「キャンバスアプリ(Canvas Apps)」と「モデル駆動型アプリ(Model-Driven Apps)」の2種類があります。これから作成するアプリは「キャンバスアプリ」です。キャンバスアプリは、空白の画面を使って、自由にボタンなどをレイアウトできます。「作成」をクリックします。
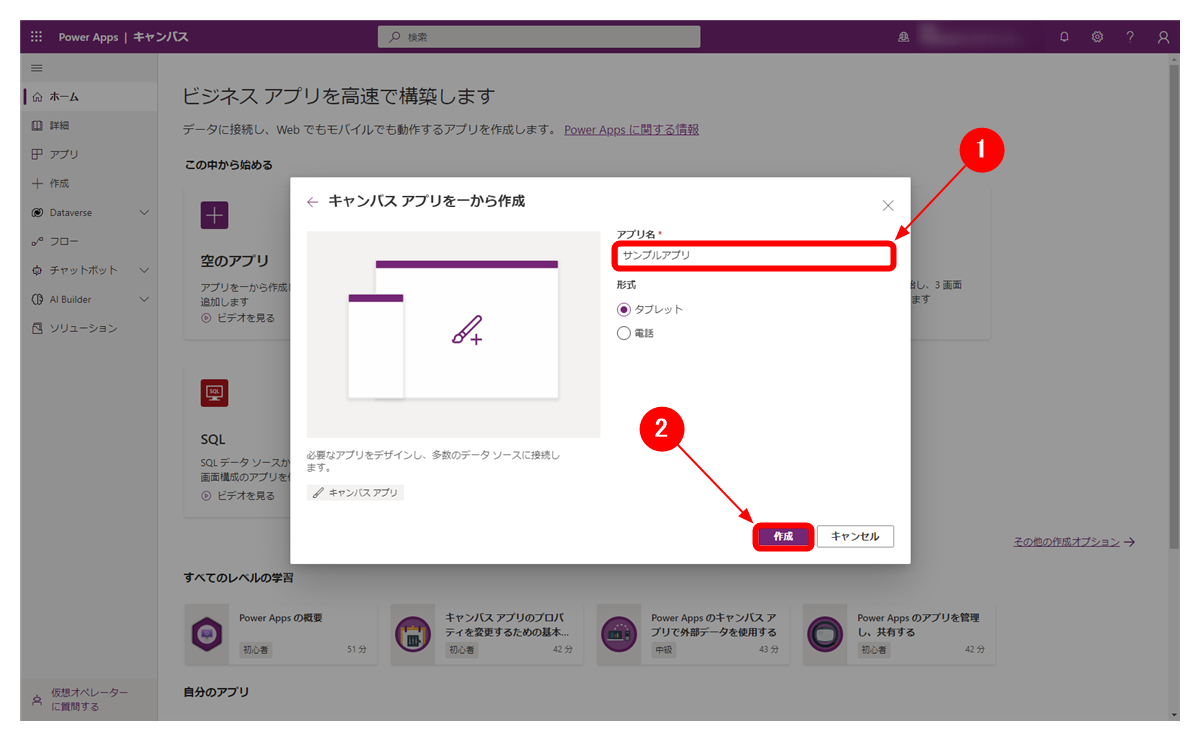
アプリ名を入力して「作成」をクリックします。ここでは「サンプルアプリ」と入力しました。形式は「タブレット」のままです。
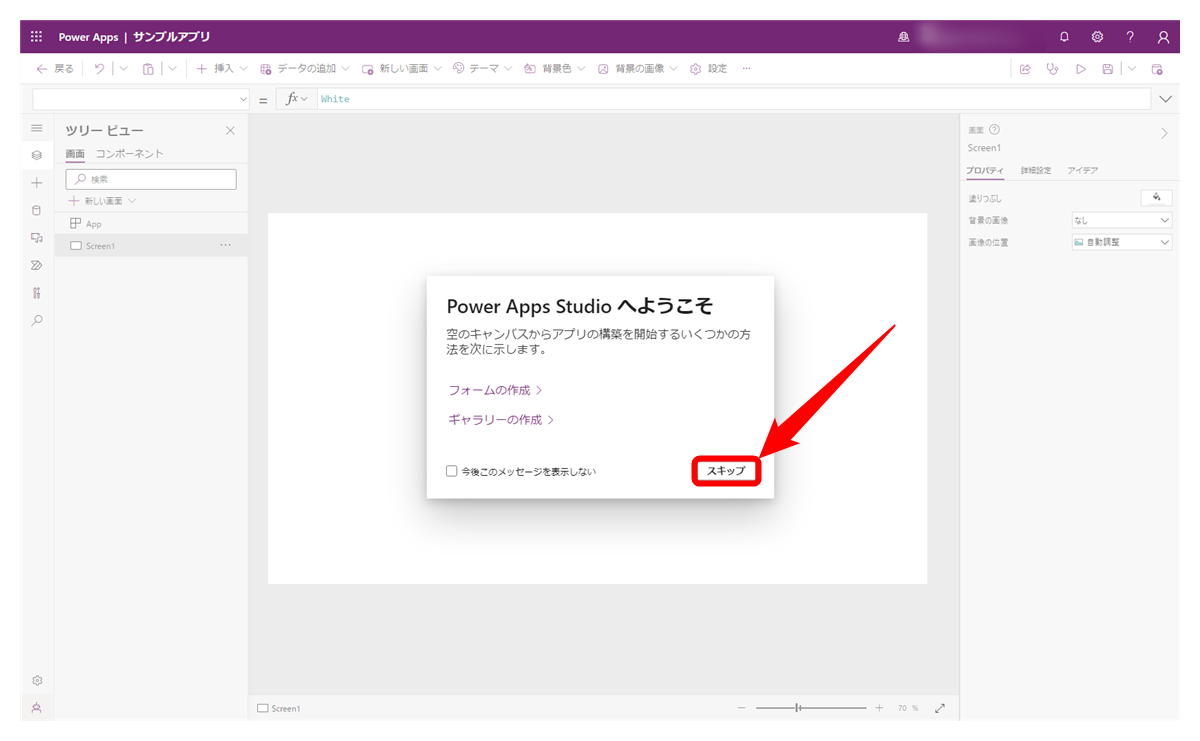
「スキップ」をクリックします。
準備が整うと、Power Appsの開発画面が表示されます。
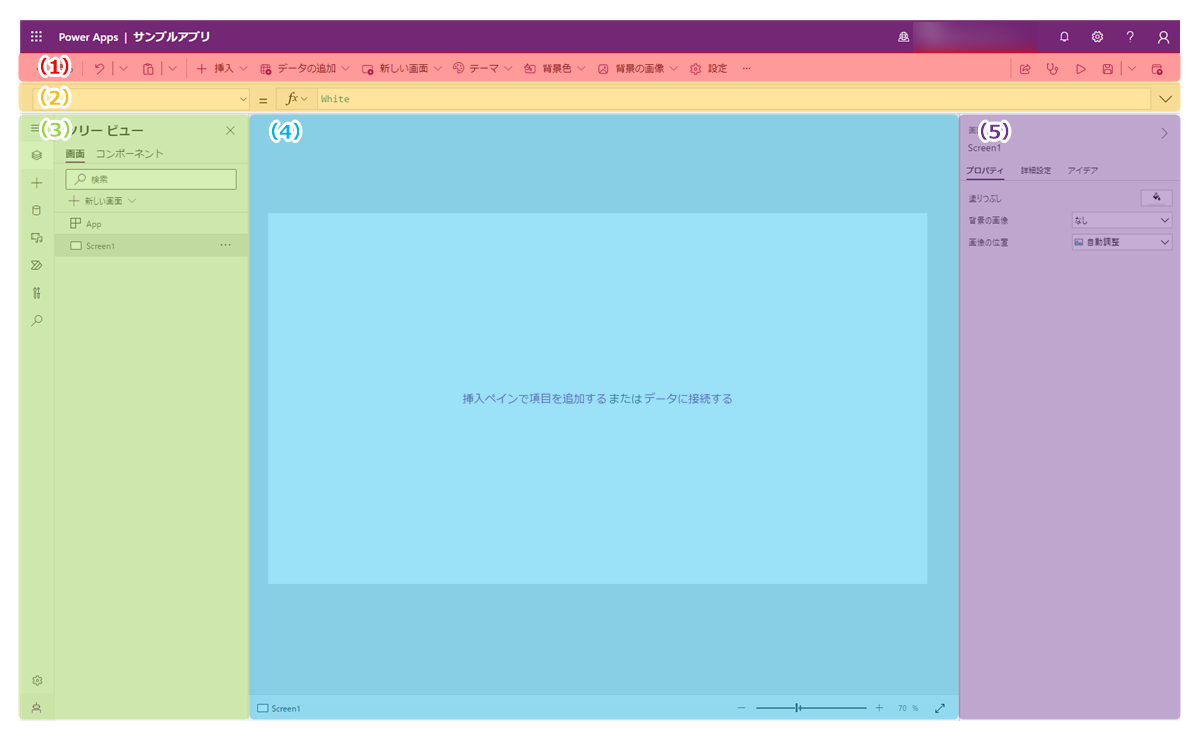
開発画面の中央(4)に表示されているのが空白の画面(名前:Screen1)で、ここにボタンなどの項目をレイアウトします。左側(3)には、アプリの構造を視覚的に示す「ツリービュー」や、ボタンなどの項目を追加する「挿入」などがあります。右側(5)には、選択している項目(例えばボタン)のプロパティや詳細設定が表示されます。最上部(1)は「メニューバー」です。その下(2)には、選択している項目のイベント発生時(例えばクリックしたとき)の動作などを設定する「数式バー」があります。
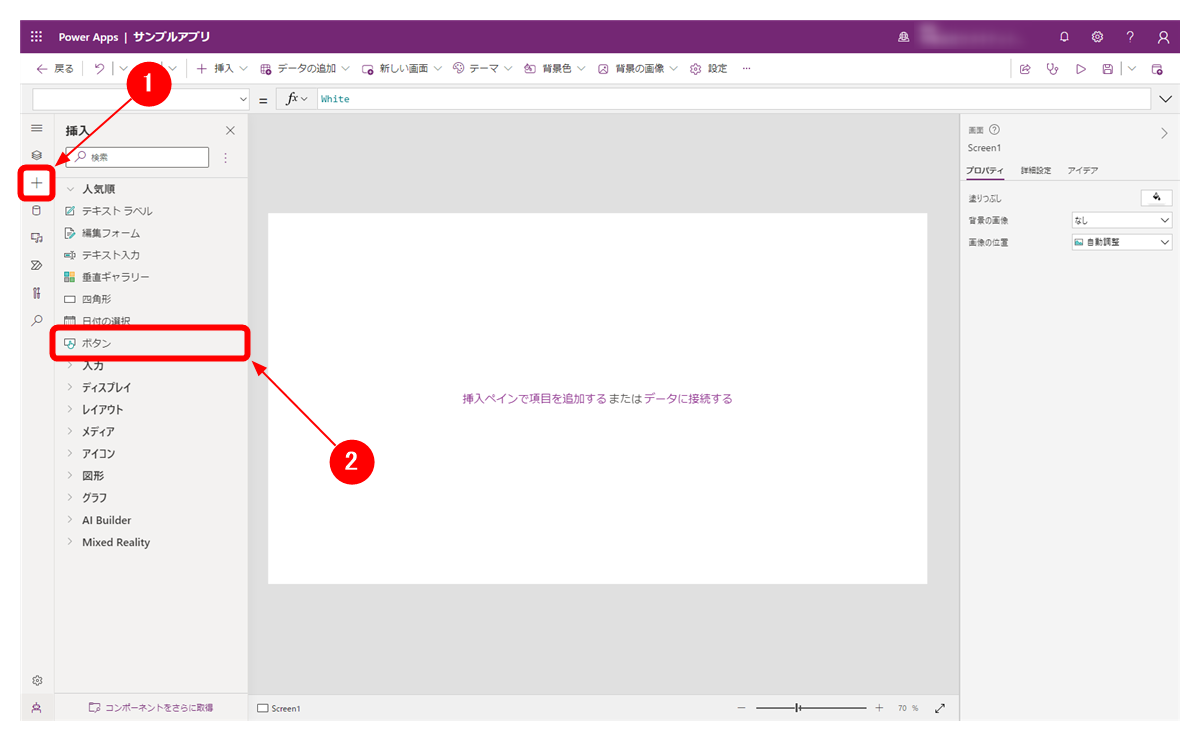
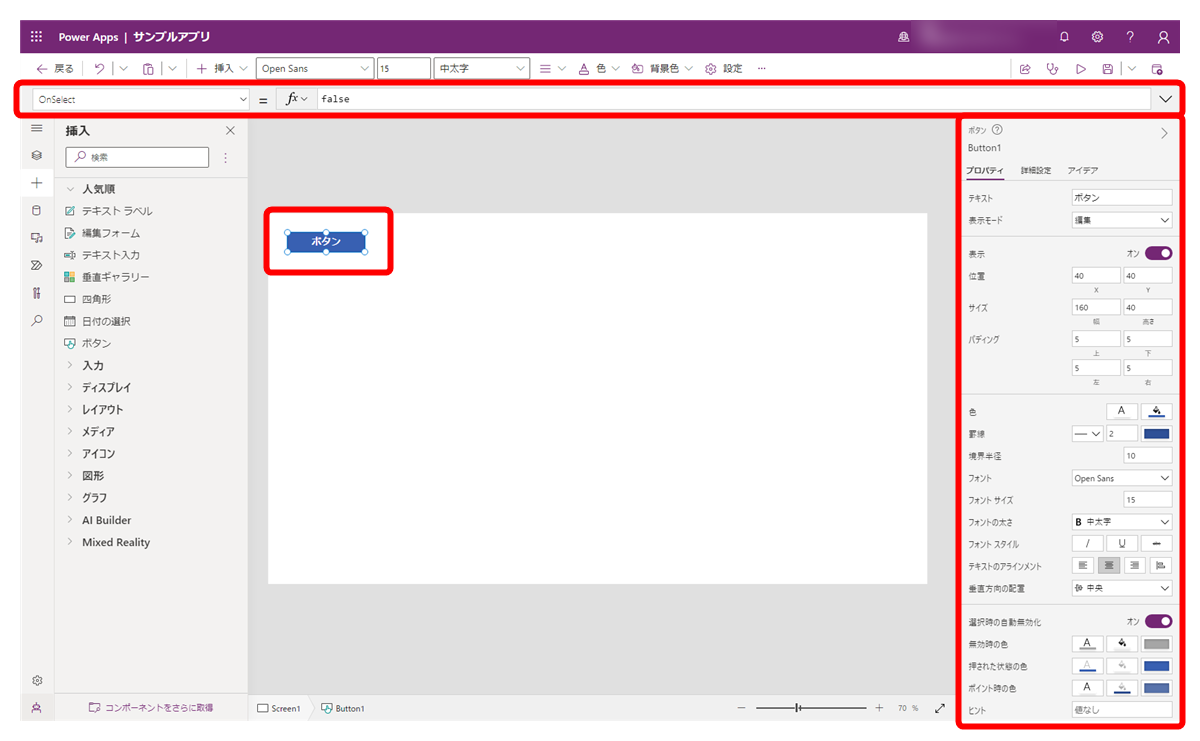
では、空白の画面にボタンを追加してみましょう。「+(挿入)」>「ボタン」の順にクリックします。
画面の左上にボタン(名前:Button1)がレイアウトされました。この時、ボタンが選択された状態なので、ボタンに関するプロパティと数式バーが表示されています。
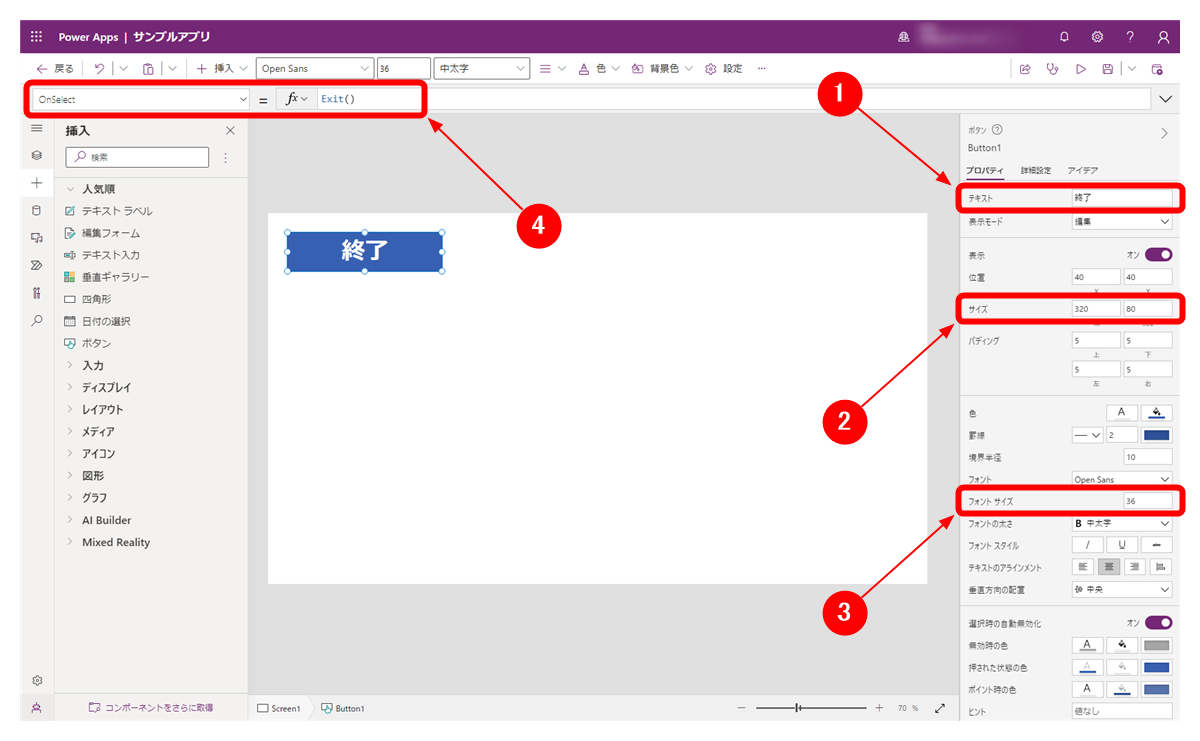
ボタンに表示されている文字(ボタン)とサイズを変更します。プロパティの「テキスト」を「終了」、「サイズ」を「320、80」、「フォントサイズ」を「36」に変更します。次に、ボタンのイベント発生時の動作を設定します。数式バーの左側に表示されている「OnSelect」とは、そのボタンを「クリック(またはタップ)したとき」という意味です。ボタンをクリックしたときにアプリを終了したいので、右側の欄に「Exit()」と入力します。
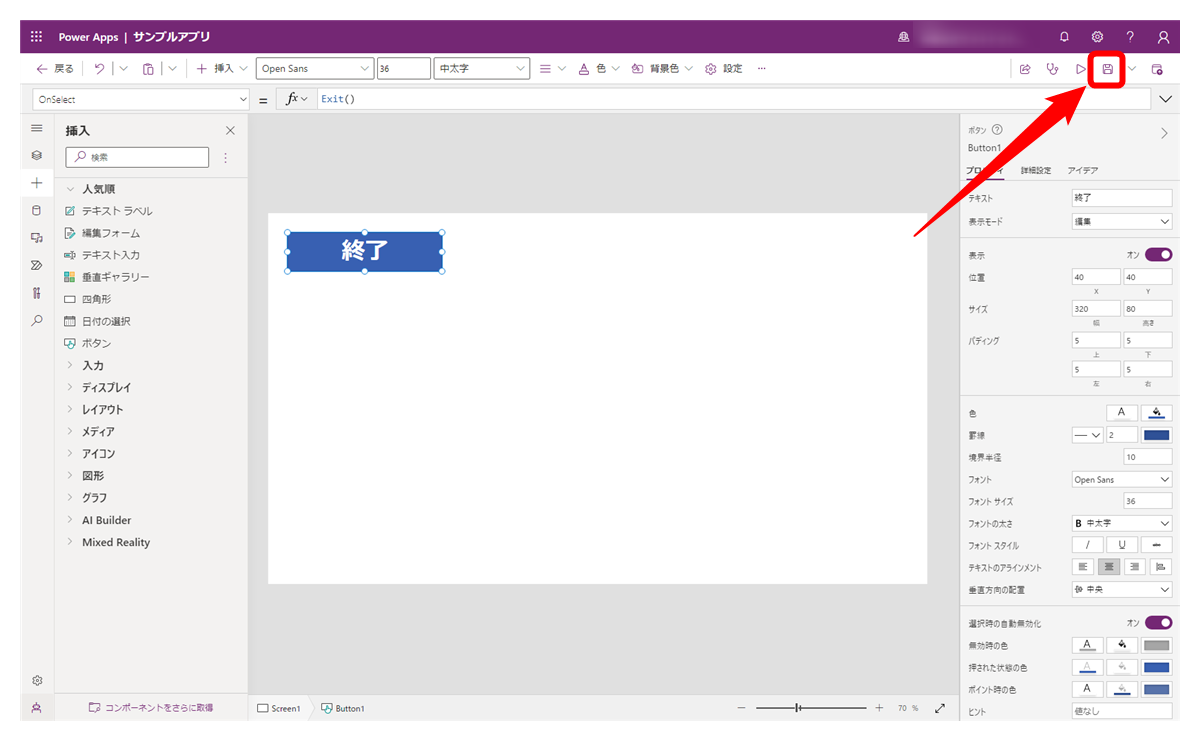
「上書き保存」をクリックします。
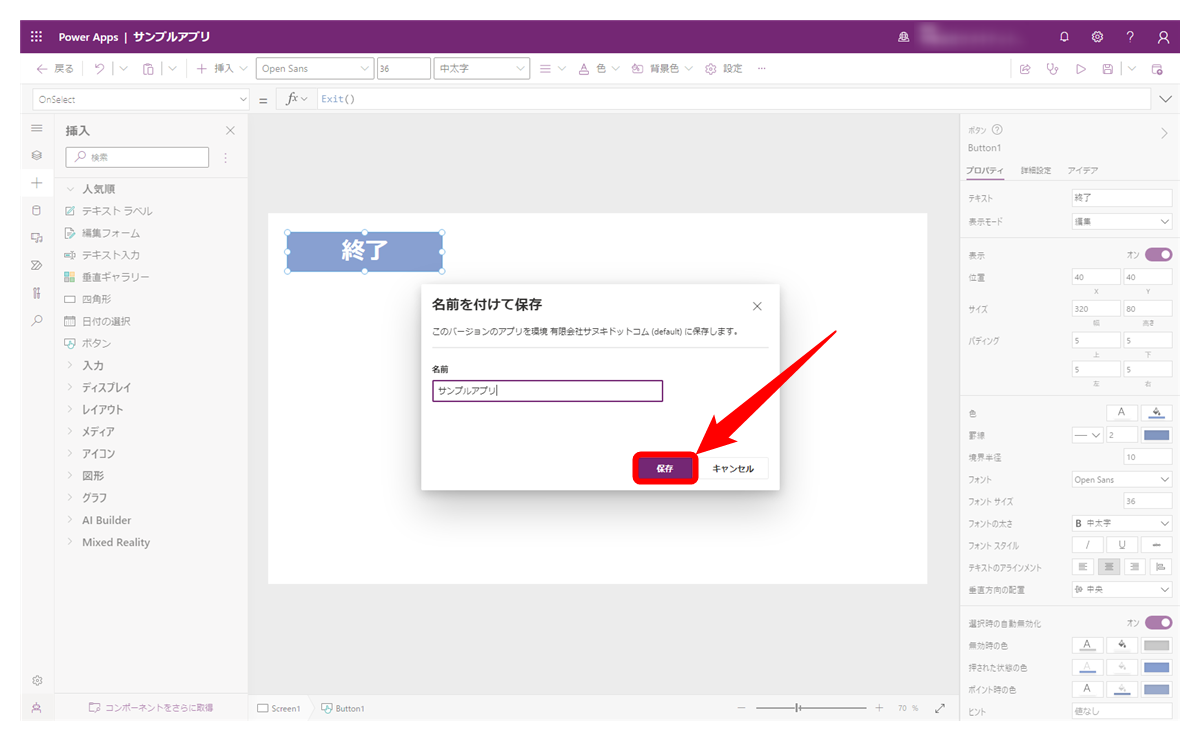
「保存」をクリックします。
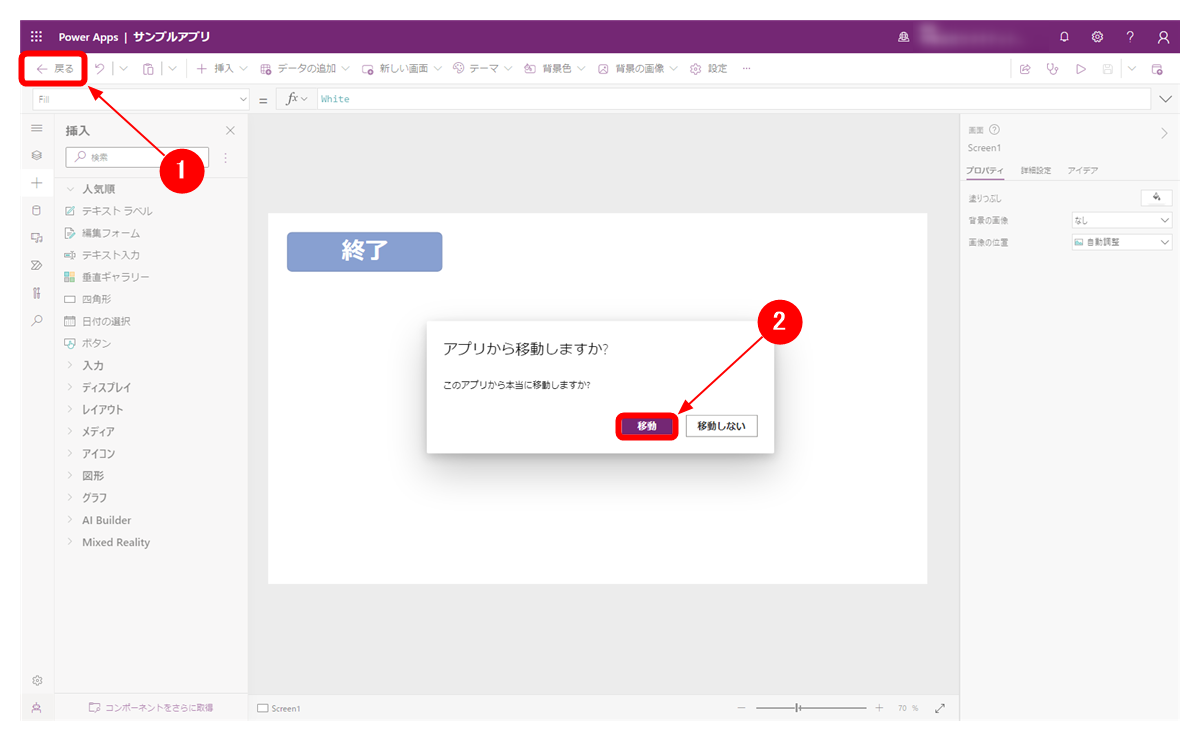
「戻る」をクリックします。「アプリから移動しますか?」というメッセージが表示されるので「移動」をクリックします。保存ができていない、または保存後に変更したままの場合は「未保存の変更」というメッセージが表示されます。
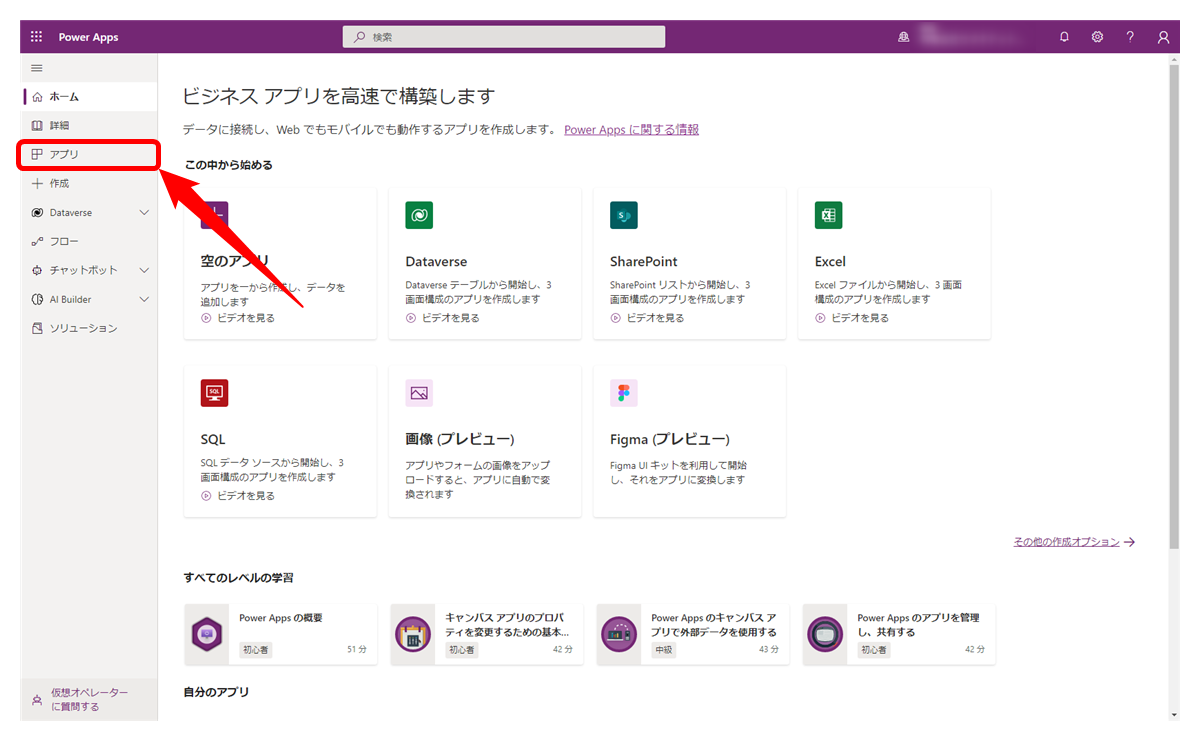
ホーム画面に戻るので「アプリ」をクリックします。
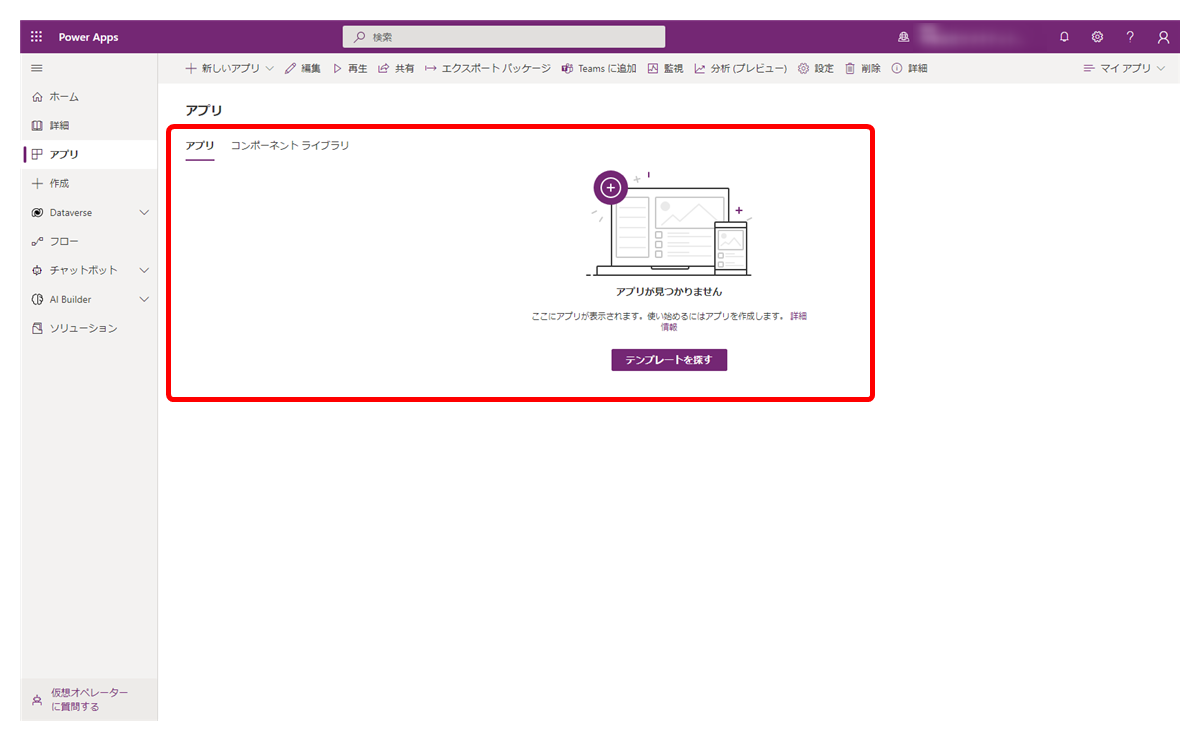
保存されているアプリの一覧画面に移動します。作成したアプリが一覧に表示されるまで、少し時間がかかります。そのまま表示されるまで待ちます。
作成したアプリが表示されました。
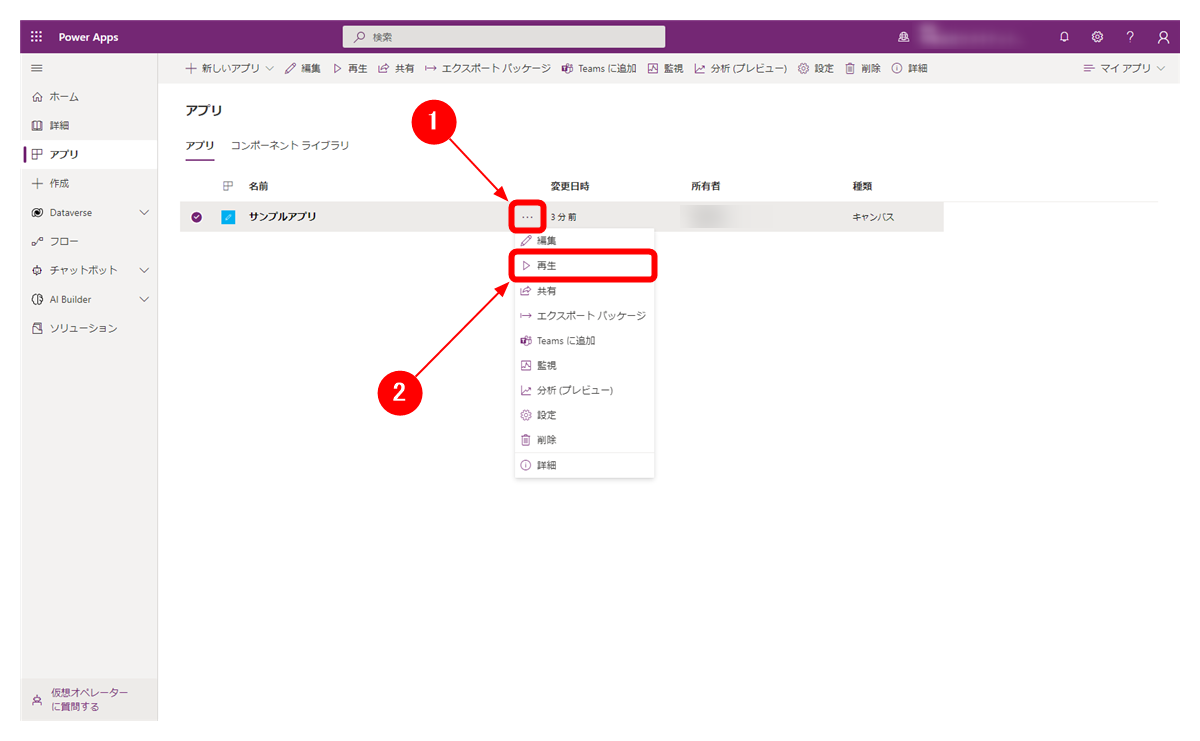
では、アプリを実行しましょう。アプリの実行は、名前をクリックするか、名前の右側にある「⋯(三点リーダー)」>「再生」の順にクリックします。
作成したアプリが表示されました。「終了」ボタンをクリックしてみましょう。
アプリが終了してホーム画面に戻れば成功です。