【実用】ストップウォッチ

ボタンAを押してからの経過時間(秒数)をカウントするストップウォッチのプログラムを紹介します。
1.内容
2.このプログラムの動作に必要なもの
このプログラムは、micro:bit本体のみで動作します。
- micro:bit本体
- パソコン(*1)
- USBケーブル(*1)
(*1):パソコン・USBケーブルは、プログラミングに必要なものです。
3.サンプルプログラム(ブロック)
サンプルプログラム(ブロック)です。
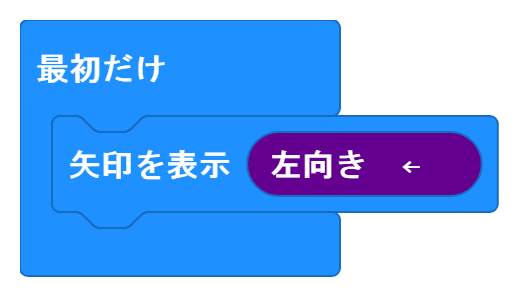
最初だけ実行されるプログラム
左向きの矢印を表示して、ボタンAを押すように促します。
ボタンAが押されたときに実行されるプログラム
ボタンAが押されたときの稼働時間(ミリ秒)を、変数「スタート時の稼働時間_ミリ秒」に保存します。稼働時間とは、プログラムが動き出してからの時間のことで「稼働時間(ミリ秒)」ブロックを使うことで取得できます。右向きの矢印を表示して、ボタンBを押すように促します。
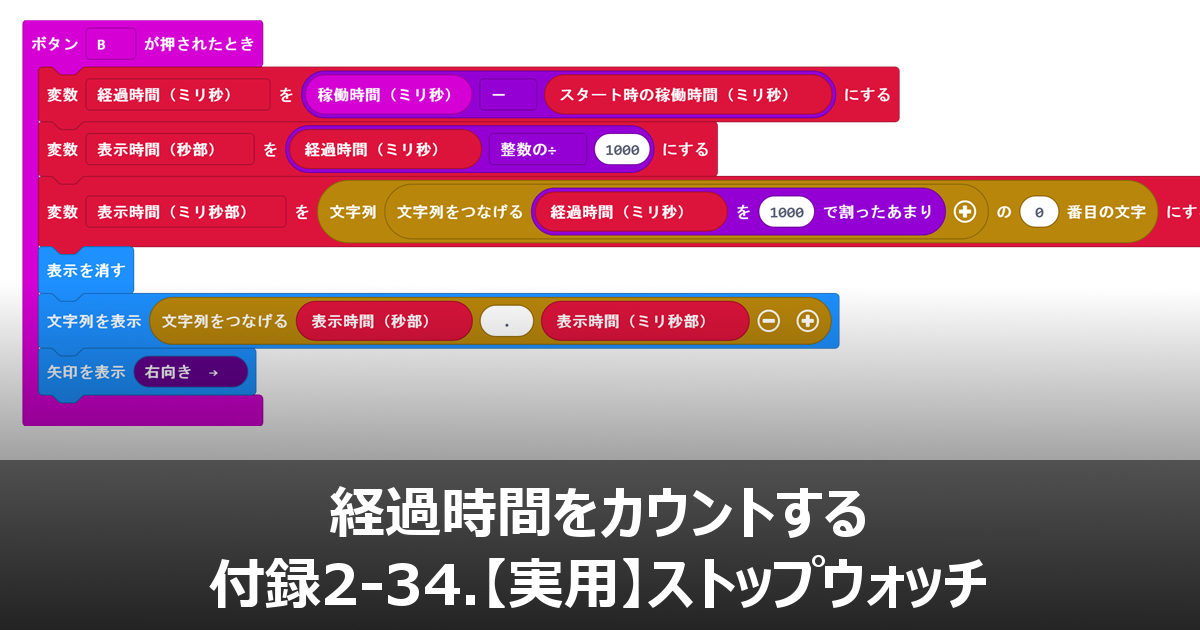
ボタンBが押されたときに実行されるプログラム
「稼働時間(ミリ秒)」から変数「スタート時の稼働時間_ミリ秒」の値を引くことで、ボタンAを押してからの経過時間を求め、変数「経過時間_ミリ秒」に保存します。変数「経過時間_ミリ秒」の値を1,000で割ったときの商を秒部(整数部)とします。また、同変数の値を1,000で割ったときの余りをミリ秒部(小数部)として、その先頭一桁目を求めます。最後に、秒部(整数部)とミリ秒部(小数部)を「.」で連結して表示しています。
4.サンプルプログラム(JavaScript)
サンプルプログラム(JavaScript)です。