Web Bluetooth機能で温度を取得する

Web Bluetooth(ウェブ・ブルートゥース)機能を使って、離れた場所にあるmicro:bit(マイクロビット)の温度をブラウザーに表示する方法を紹介します。
7-1-1.Web Bluetooth機能とは
Web Bluetooth機能とは
Web Bluetooth(ウェブ・ブルートゥース)機能とは、この機能をサポートしているブラウザーを使って、WebページとBLE(Bluetooth Low Energy)デバイスの間で、双方向にデーターのやり取りができる機能です。BLE(ブルートゥース・ロー・エナジー)とは、無線でデーターの送受信を行うBluetoothの規格の一つで、省電力かつ省コストで通信することを目的としたものです。
ただし、現在すべてのブラウザーにおいて、Web Bluetooth機能がサポートされているわけではありません。各ブラウザーのサポート状況は、Web Bluetooth Community Groupの「Implementation Statusページ」でアナウンスされています。この記事では、次の組み合わせで、Web Bluetooth機能を確認しました。
- OS:Windows10
- ブラウザー:Google Chrome ベータ版 - バージョン70.0.3538.54以降
- パソコン:BLEを含むBluetooth4.0が搭載されていること
Google Chromeのベータ版は「Chrome ベータ版」でダウンロードできます。
micro:bitとWeb Bluetooth機能
micro:bit(マイクロビット)にも、あらかじめBLEが搭載されているので、Web Bluetooth機能を使ってブラウザー(Webページ)と通信することができます。この記事では、JavaScriptのWeb Bluetooth APIを使って、micro:bitの温度センサーで取得した温度のデーターを、ブラウザ上に表示します。
7-1-2.micro:bitの準備
micro:bitの準備
micro:bit(マイクロビット)の準備として、Web Bluetooth機能で温度を取得するために必要な「Bluetooth温度計サービス」を有効にしたプログラムを、あらかじめ書き込んでおきます。以下は、その手順です。
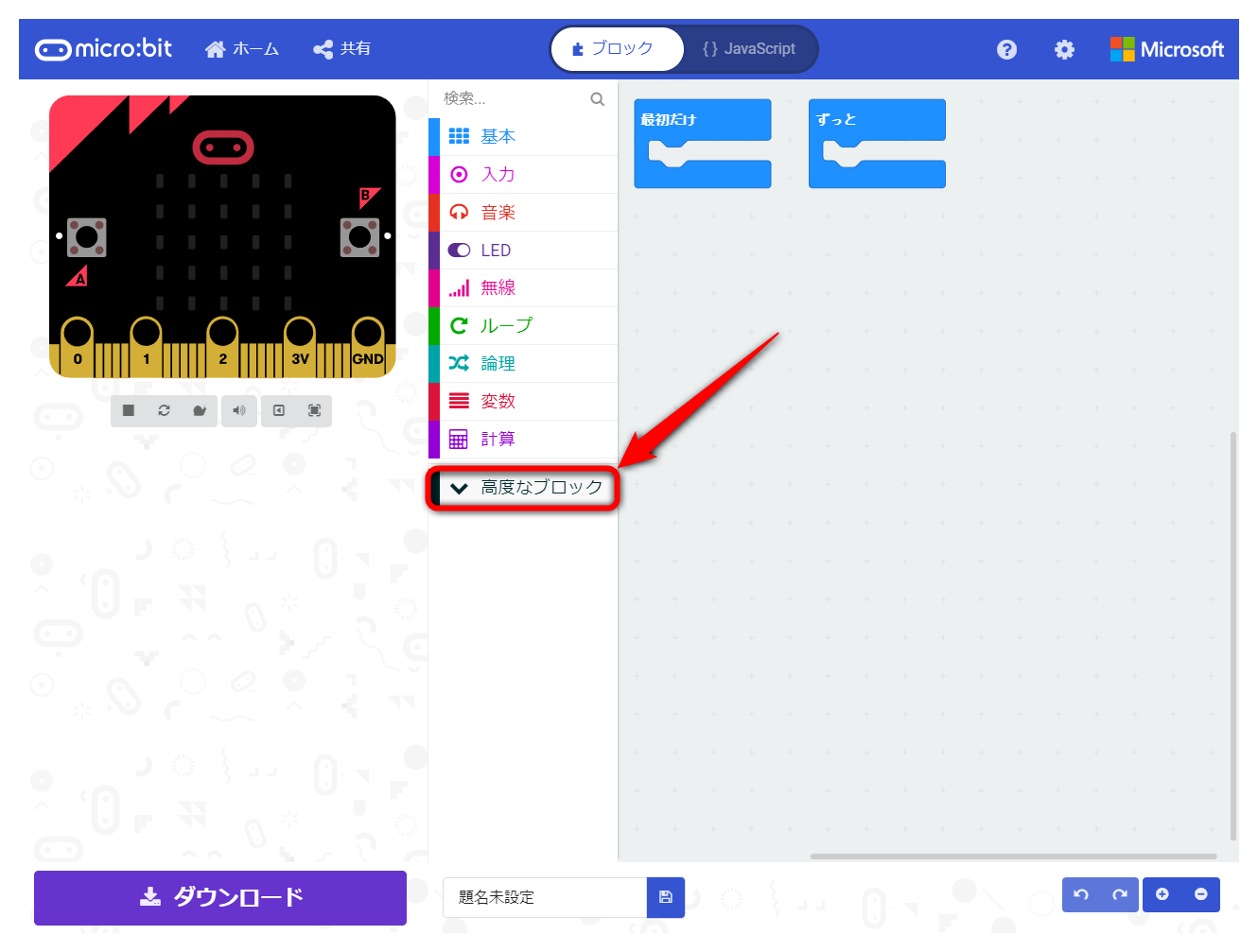
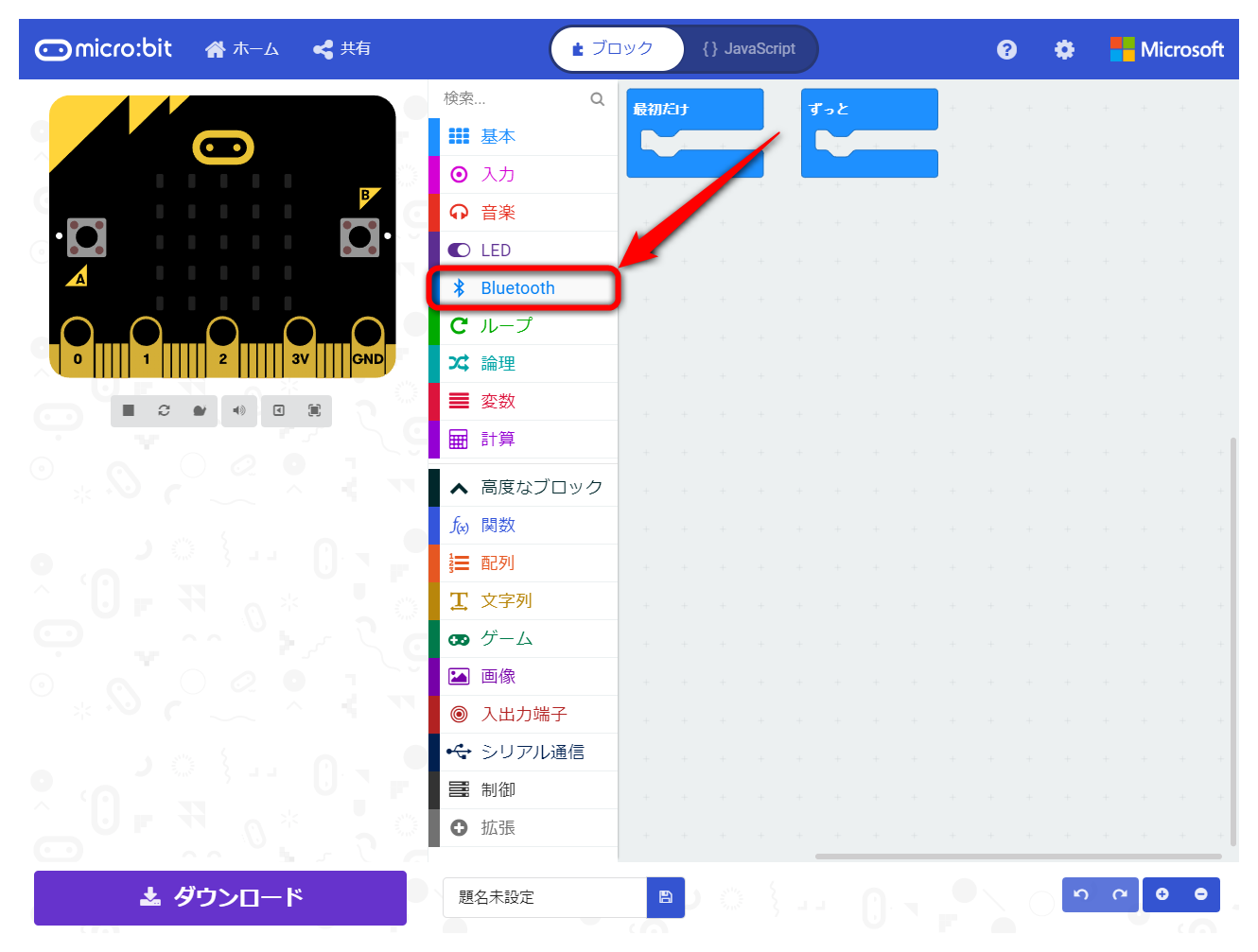
「高度なブロック」をクリックします。
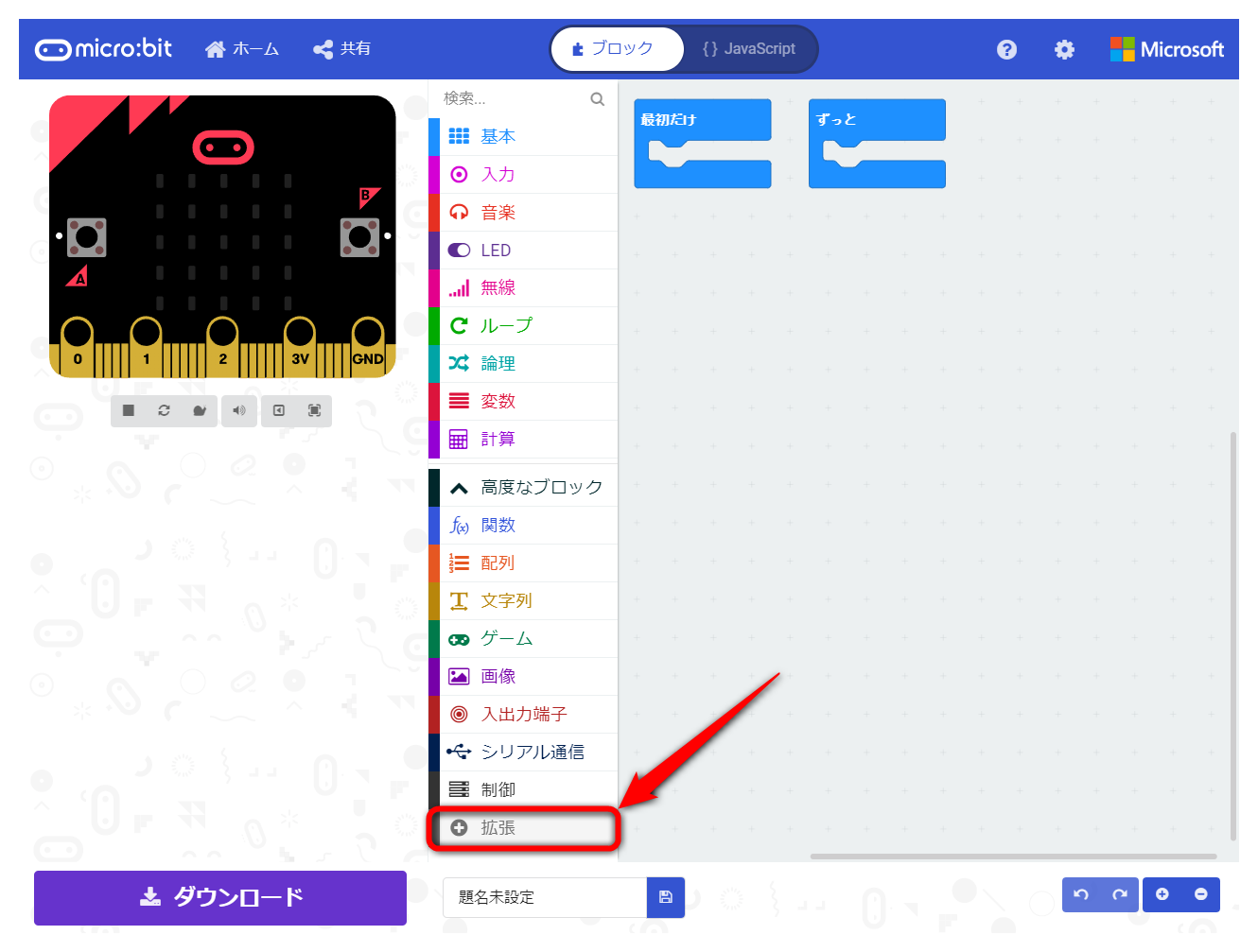
「拡張」をクリックします。
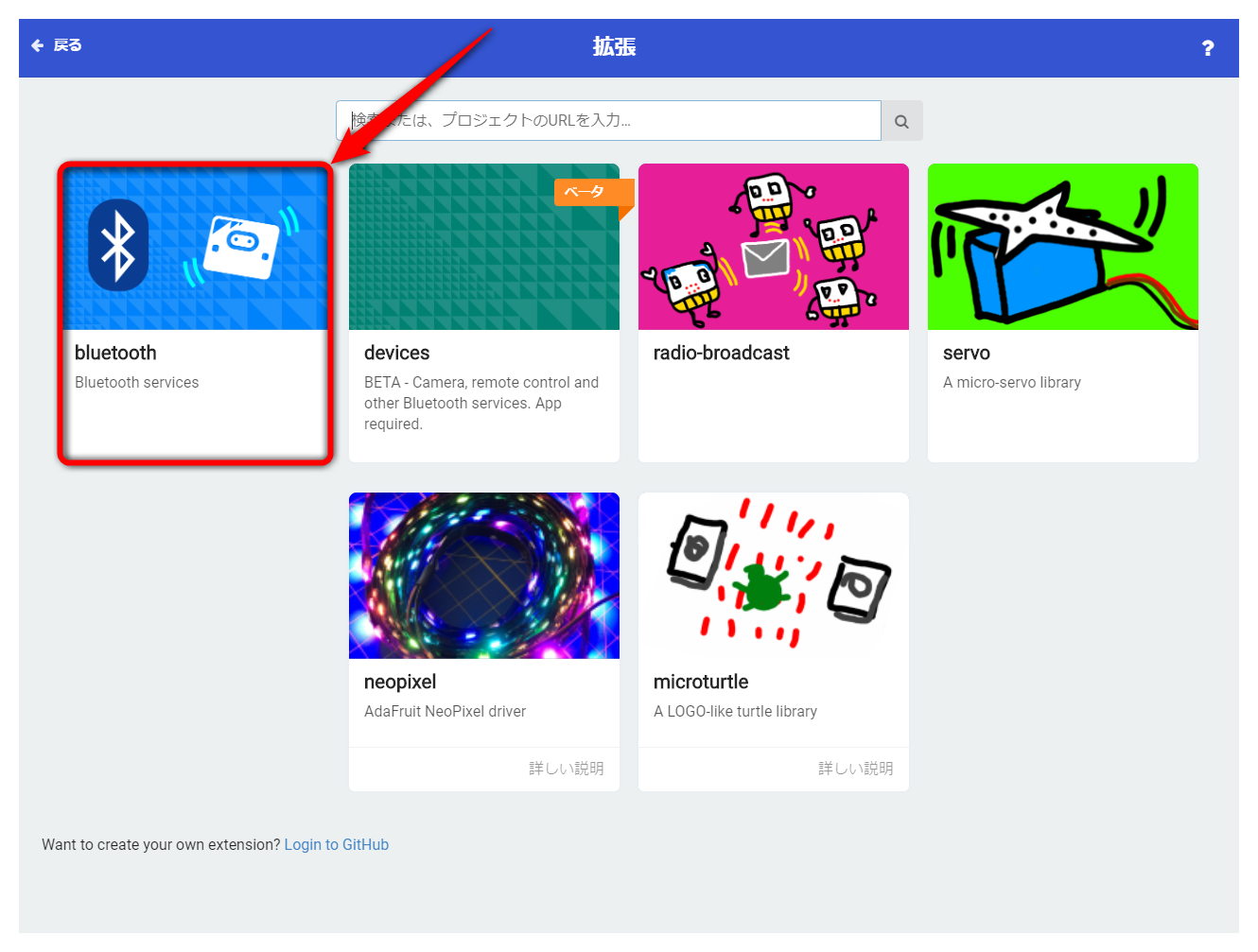
「bluetooth」をクリックします。
「bluetooth」が見つからない場合は、キーワード「bluetooth」を検索します。
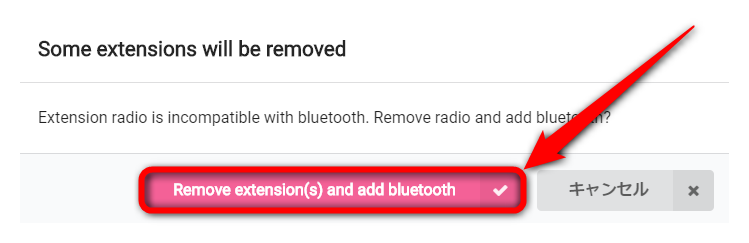
無線機能と一緒に使えないため、無線機能を取り除いてから追加する旨のメッセージが表示されるので、「Remove extension(s) and add bluetooth」をクリックします。
「Bluetooth」が追加されたことを確認します。
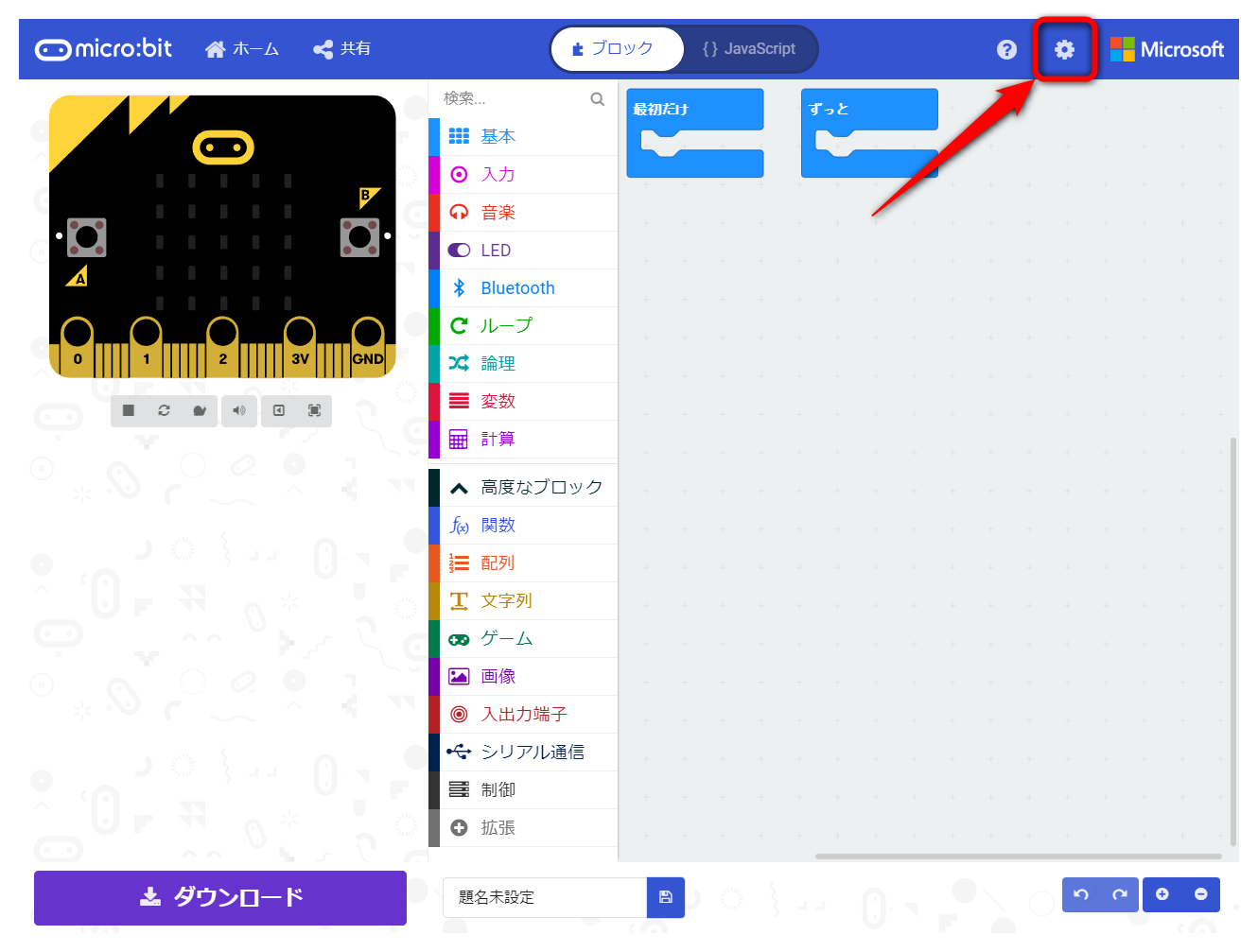
右上の「歯車」アイコンをクリックします。
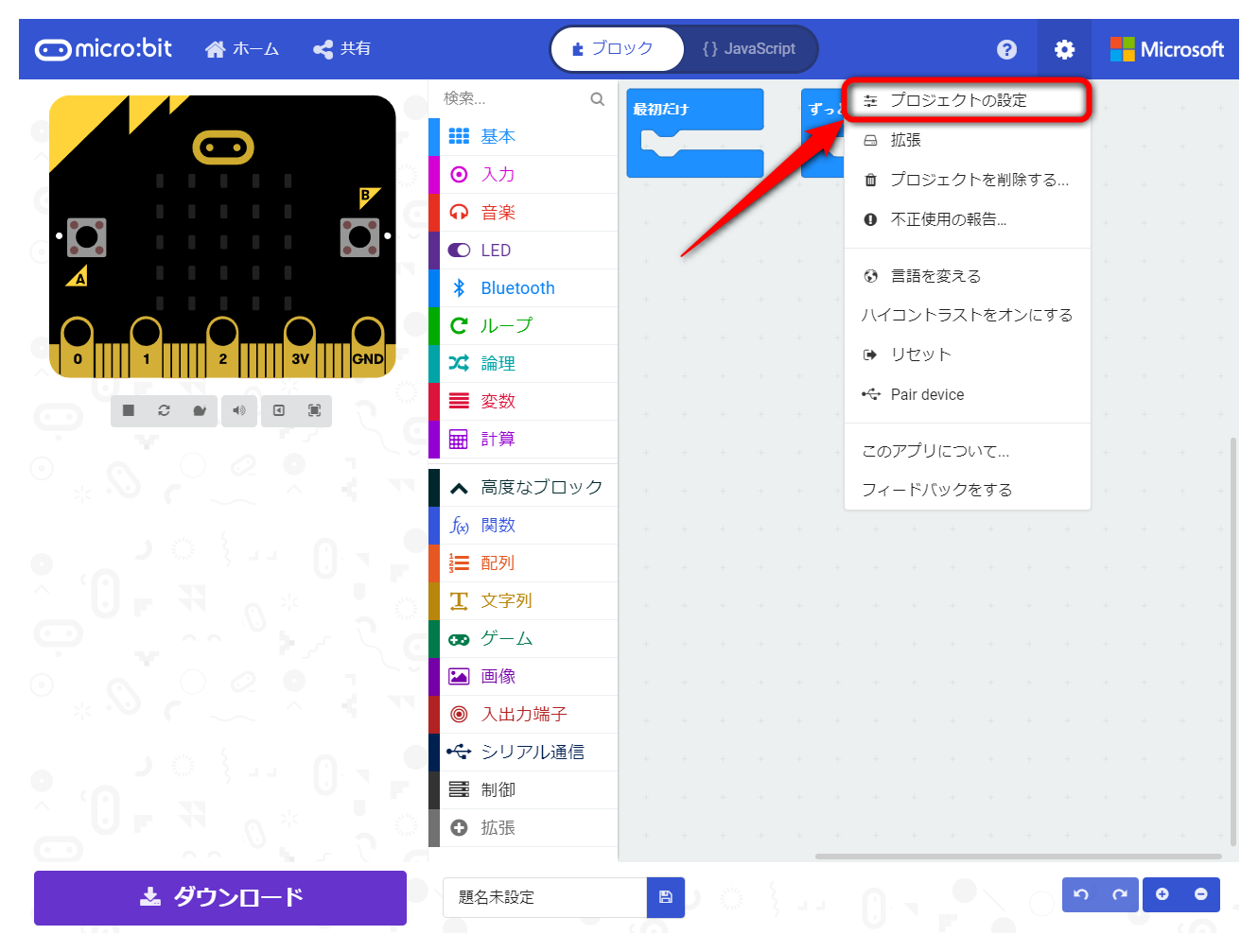
「プロジェクトの設定」をクリックする。
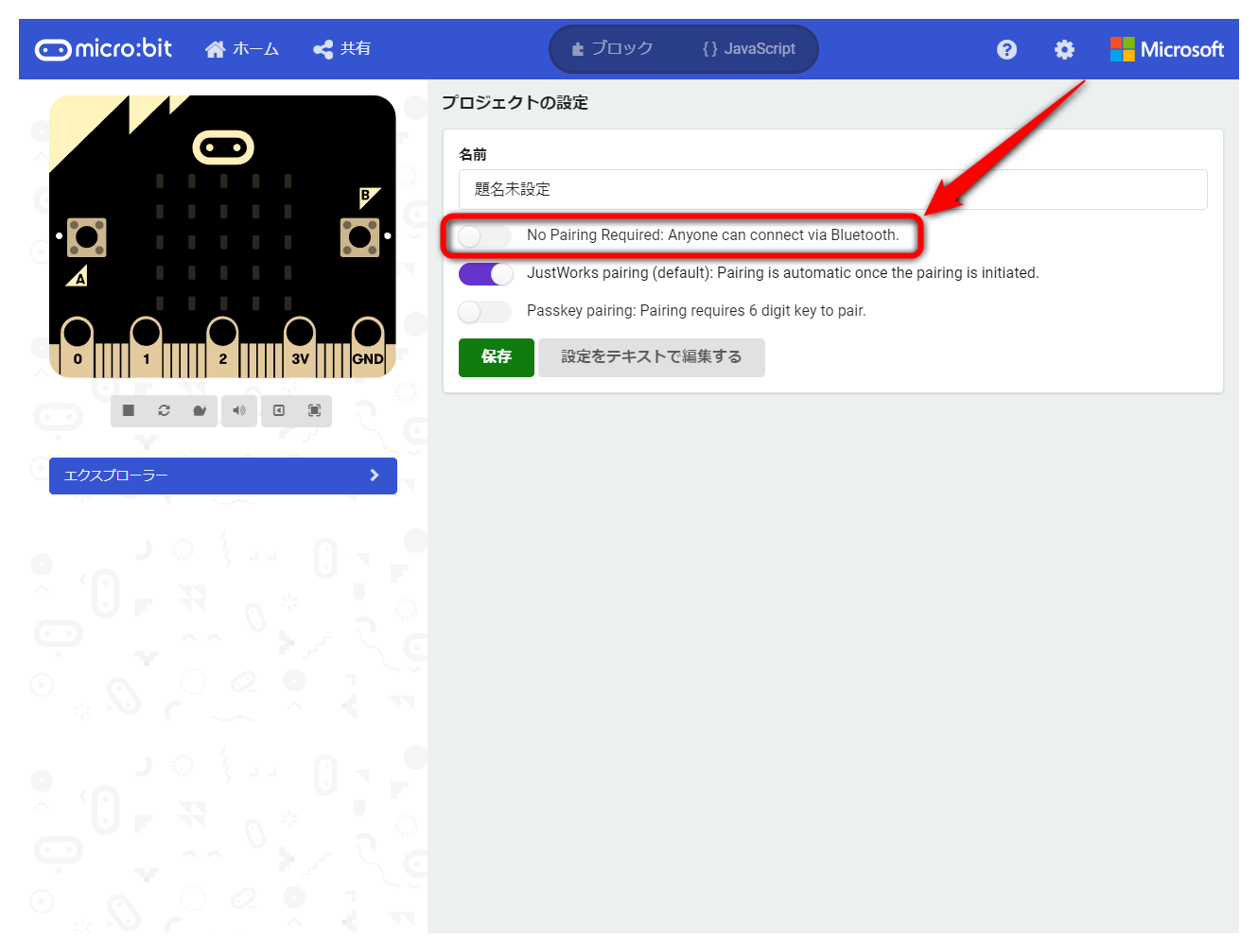
ペアリングの方法を「No pairing Requested: Anyone can connect via Bluetooth.」に変更します。
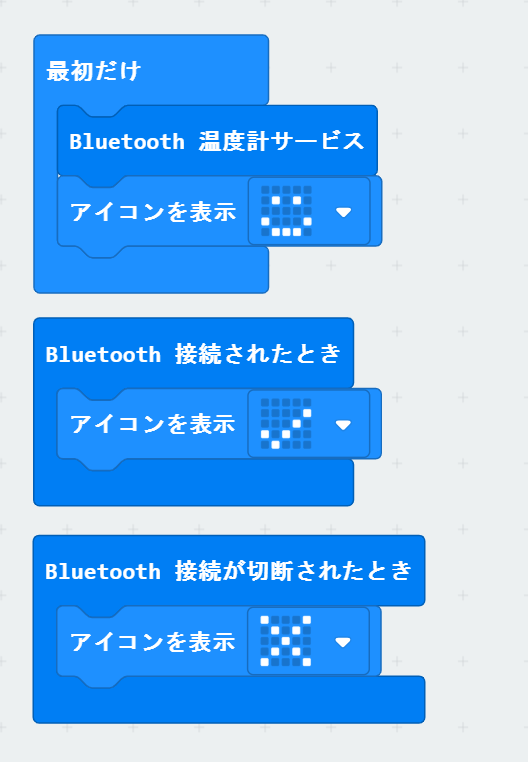
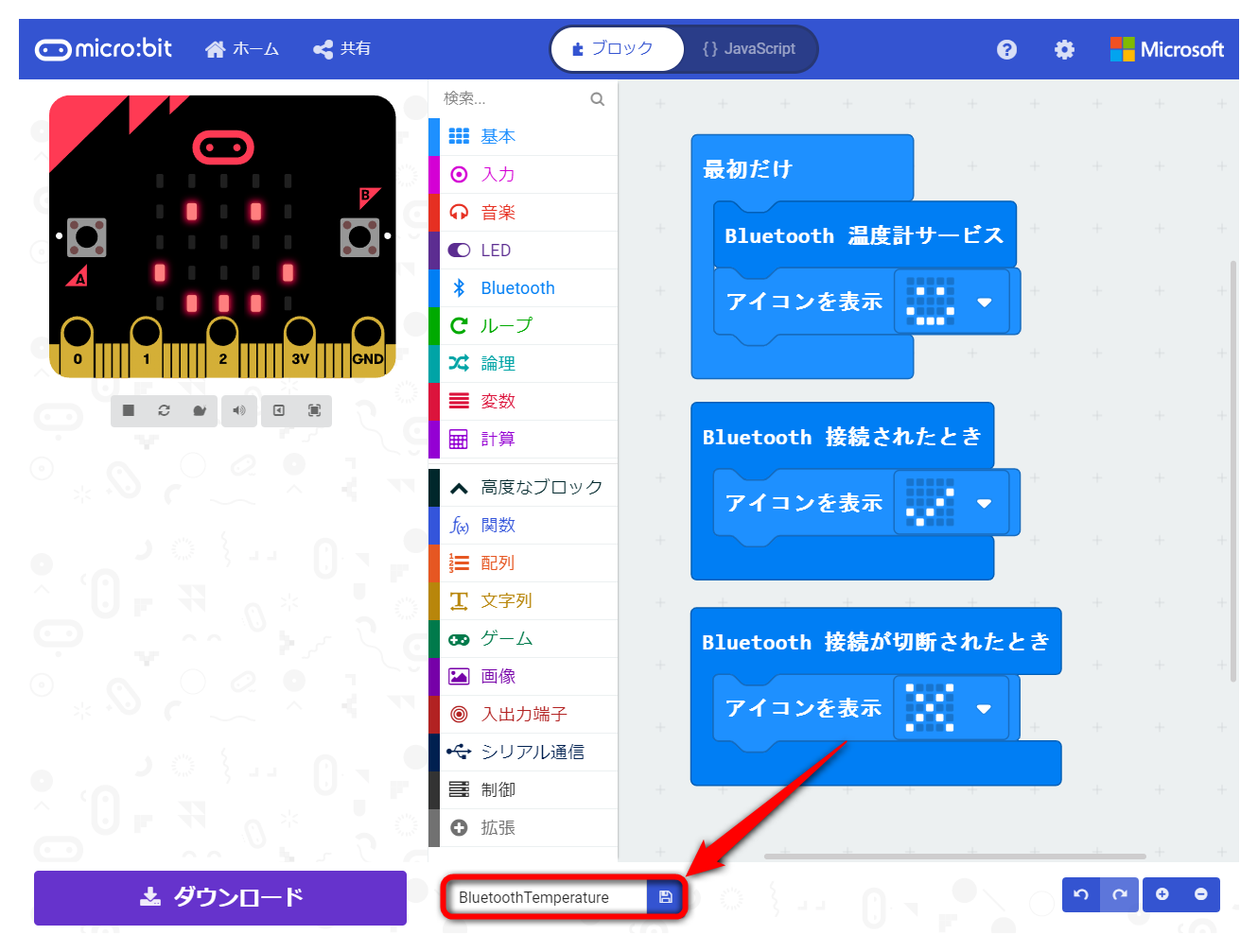
「Bluetooth温度計サービス」を有効にしたプログラムを作成します。プログラムの開始時にスマイル、Bluetooth接続時にチェック、Bluetooth切断時にバツが表示されます。
作成したプログラムに名前をつけてダウンロード後、micro:bitへ書き込みます。プログラムが正しく書き込まれると、スマイルが表示されます。
これで、micro:bitの準備ができました。次に、JavaScriptのWeb Bluetooth APIを使ったWebページを作成します。
7-1-3.Webページを作る
JavaScriptのWeb Bluetooth APIを使って、micro:bitの温度センサーで取得した温度のデーターを、ブラウザー上に表示するWebページを作成します。表7-1-3-1は、Web Bluetooth機能でmicro:bitから温度を取得するサンプルです。エディターなどを使って、文字コードUTF-8(BOM無し)で保存します。ファイル名は「BLETemperature.html」とします。
7-1-4.温度を取得する
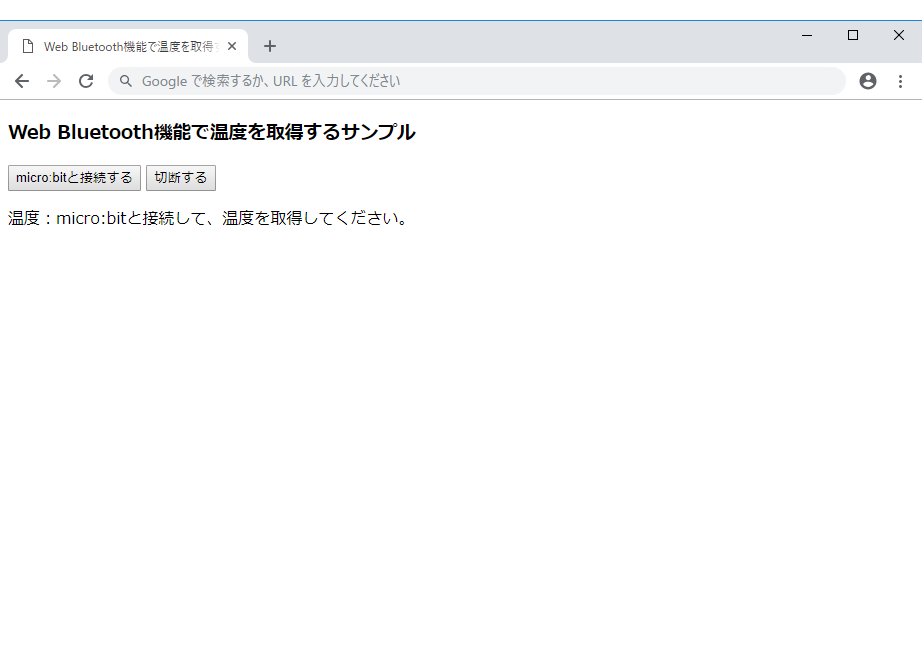
Google Chrome(ベータ版)を起動して、作成したWebページを開きます。
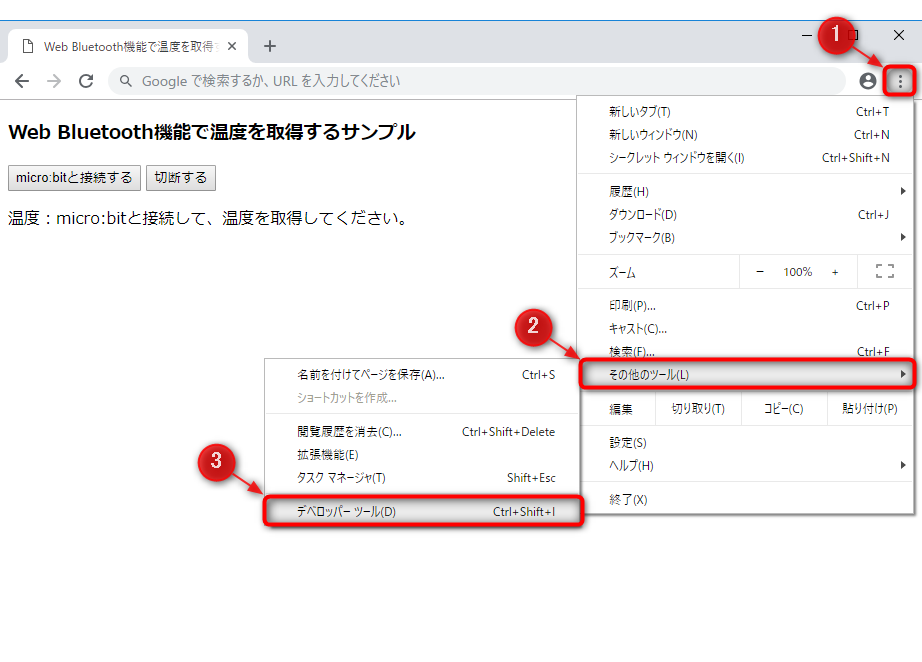
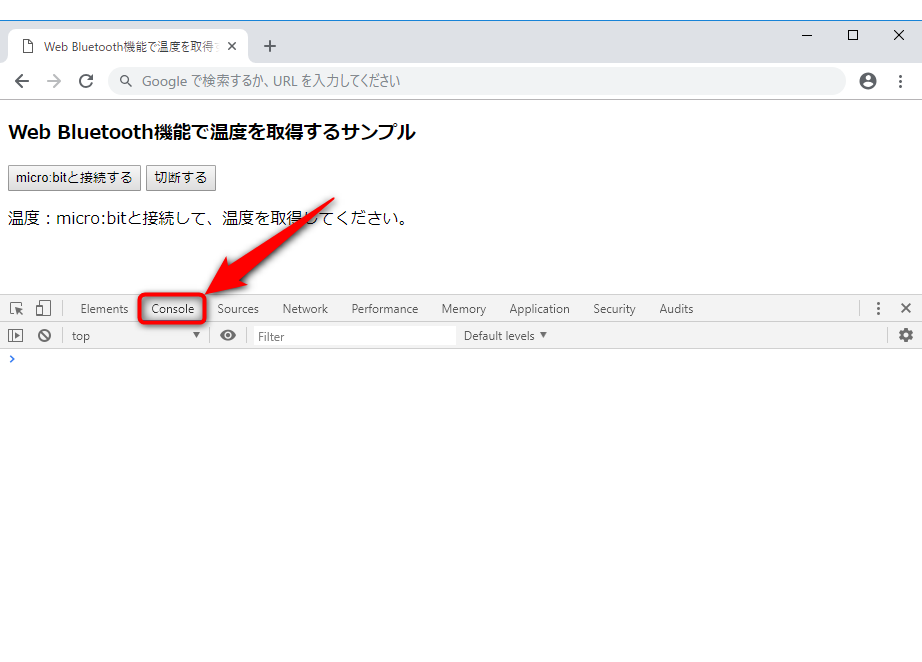
動作状況を確認するために、デベロッパーツールを表示します。
デベロッパーツールの「Console」をクリックします。
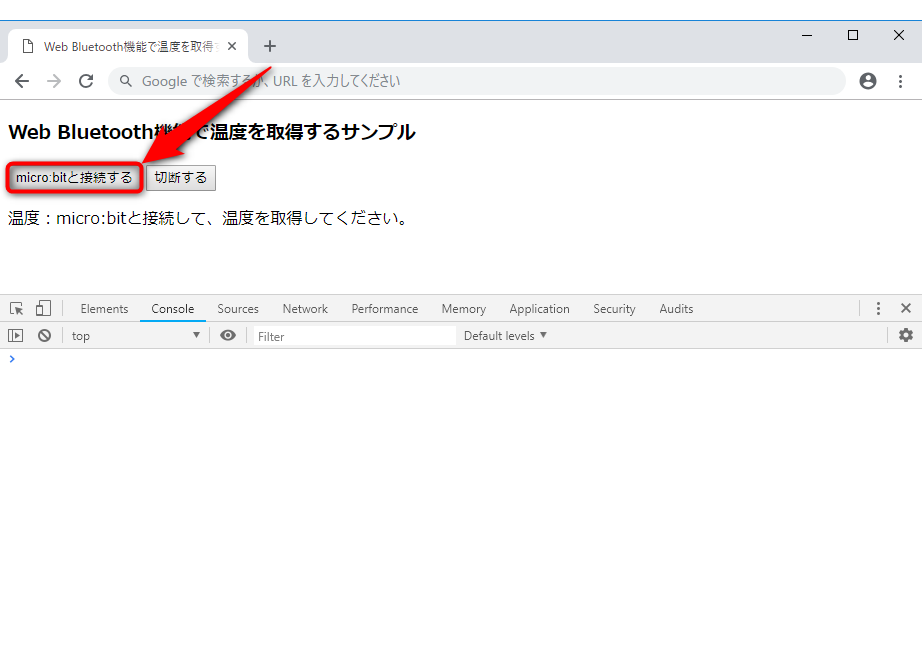
「micro:bitと接続する」ボタンをクリックします。
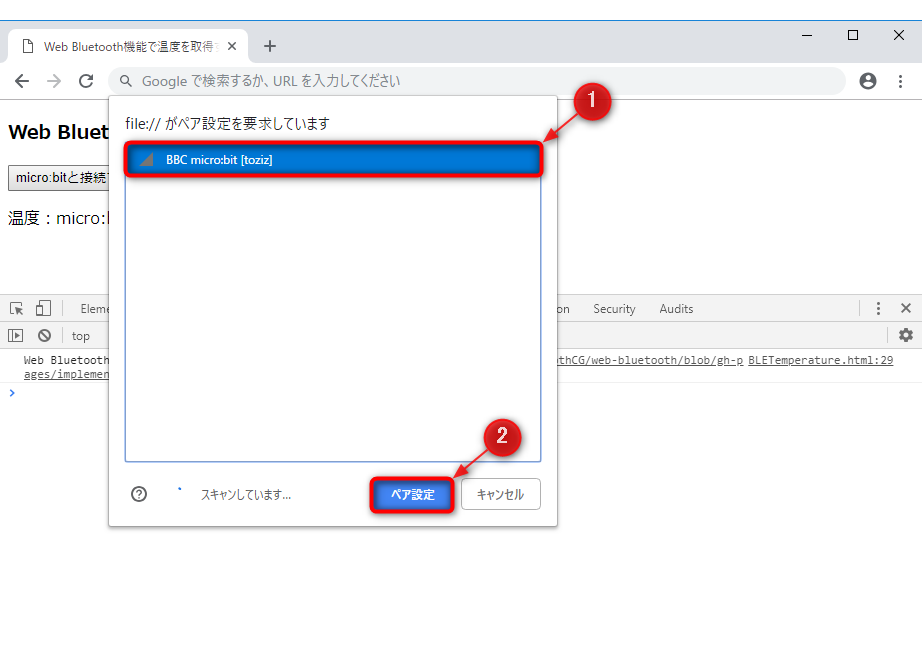
スキャンが開始され、一覧に「Bluetooth温度計サービス」を有効にしたプログラムを書き込んだmicro:bitが表示されます。micro:bitを選択して「ペア設定」をクリックします。
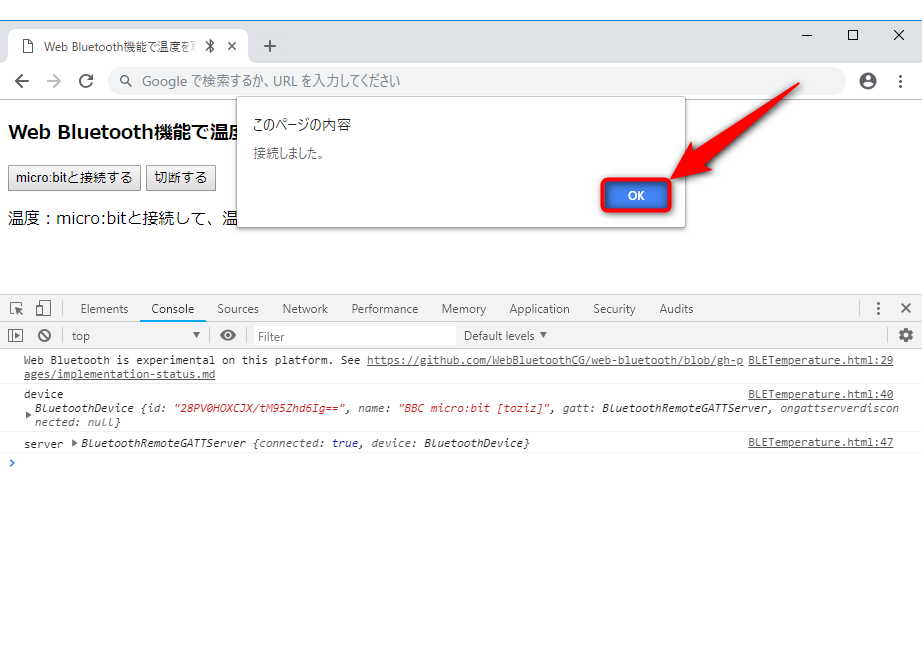
接続が成功すると「接続しました。」というメッセージが表示されるので「OK」をクリックします。失敗した場合は「接続に失敗しました。」というメッセージが表示されます。また、その理由がデベロッパーツールのConsoleに表示されます。
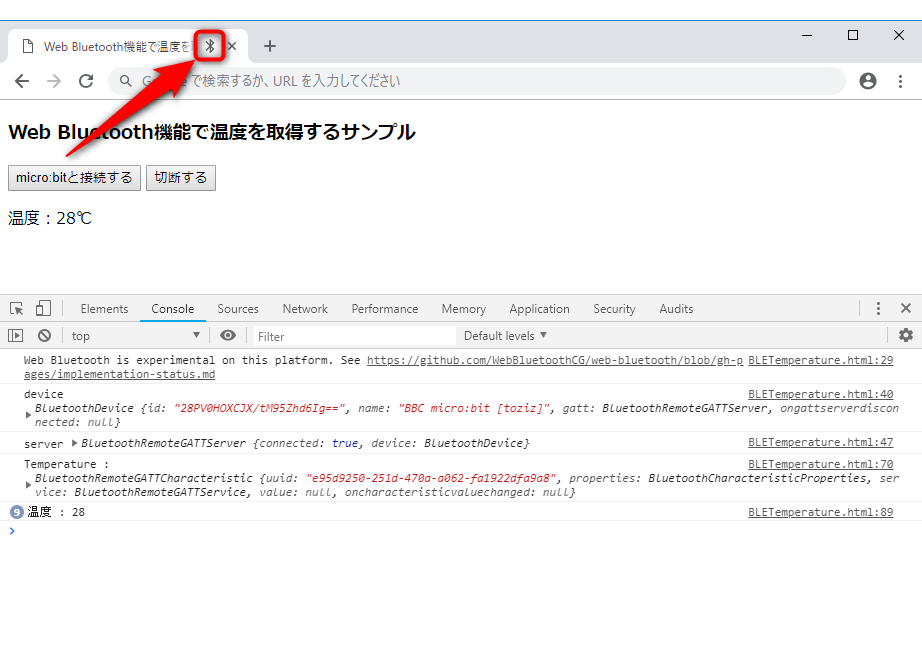
micro:bitとブラウザーが接続中であることを示す「Bluetoothのアイコン」が、ブラウザーのタブに表示されます。また、micro:bitのLEDスクリーンには、接続を示すチェックマークが表示されます。
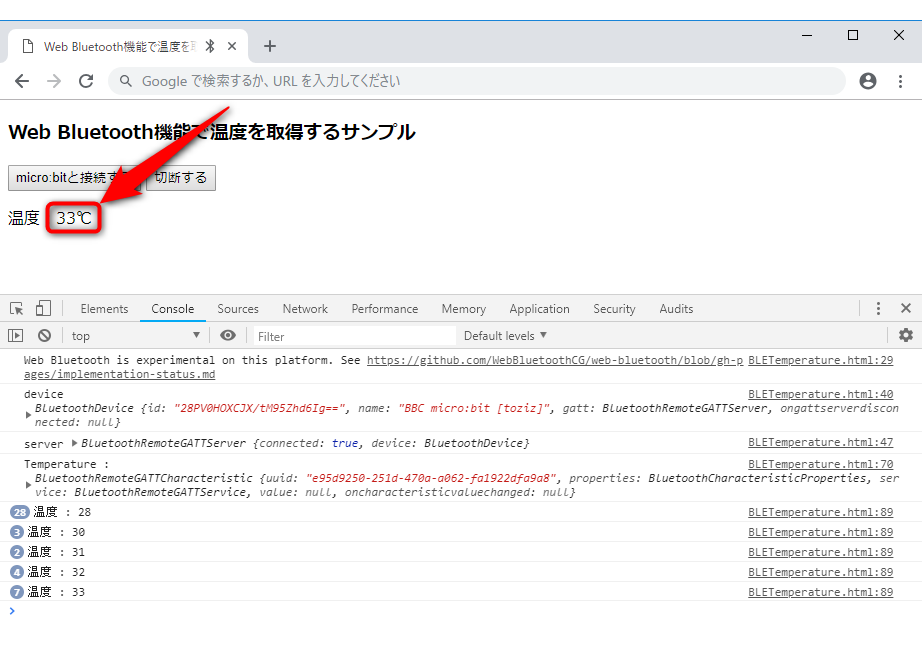
接続完了後、micro:bitの温度センサーで取得した温度のデーターが、ブラウザーの画面に表示されます。更新間隔は1000ミリ秒です。また、デベロッパーツールのConsoleにも受信した温度データーが表示されます。
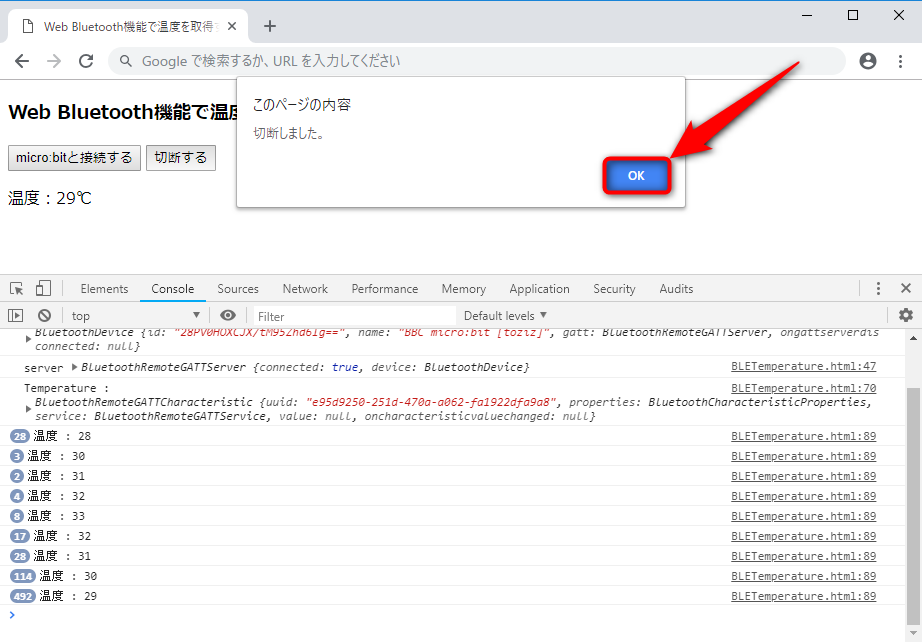
「切断」ボタンで、接続を終了します。切断が完了すると、micro:bitのLEDスクリーンにはバツマークが表示されます。