はじめてのmicro:bit(マイクロビット)

micro:bitってなんだろう?その疑問にお答えします。micro:bitの歴史から、手のひらサイズでありながら多機能であり拡張性にも優れていること、無料のプログラミングツールで簡単に始められること、そしてAIまで。ていねいに解説します。
1.micro:bit(マイクロビット)とは
micro:bitは、イギリスの公共放送局であるBBC(英国放送協会/British Broadcasting Corporation)が中心となって開発した小型のコンピューターボードです。手のひらサイズの小さなボードにもかかわらず、多機能であり、拡張性にも優れているので、教育分野だけでなく、アイデア次第でホビーにも活用され、世界中のメイカーやクリエイターから愛されています。また、オンラインのプログラミングツールが無料で利用できるのも魅力の一つです。
micro:bitは、誰でも簡単に始められるように、入り口はとてもシンプルですが、学びを深めるほど、新たな発見と創造の可能性が広がります。教育の場だけでなく、クリエイティブな発想で無限の可能性を引き出し、まるで魔法のようにプログラミングの世界を広げてくれます。
パソコンの画面から飛び出して、ゲームを作ったり、音楽を奏でたり、ロボットに指示を出してダンスをさせたり、AIでジャンプの動きをプログラミングしたり、micro:bitと一緒にあなたのひらめきやアイデアをカタチにしてみませんか?
では、micro:bitの世界をのぞいてみましょう。
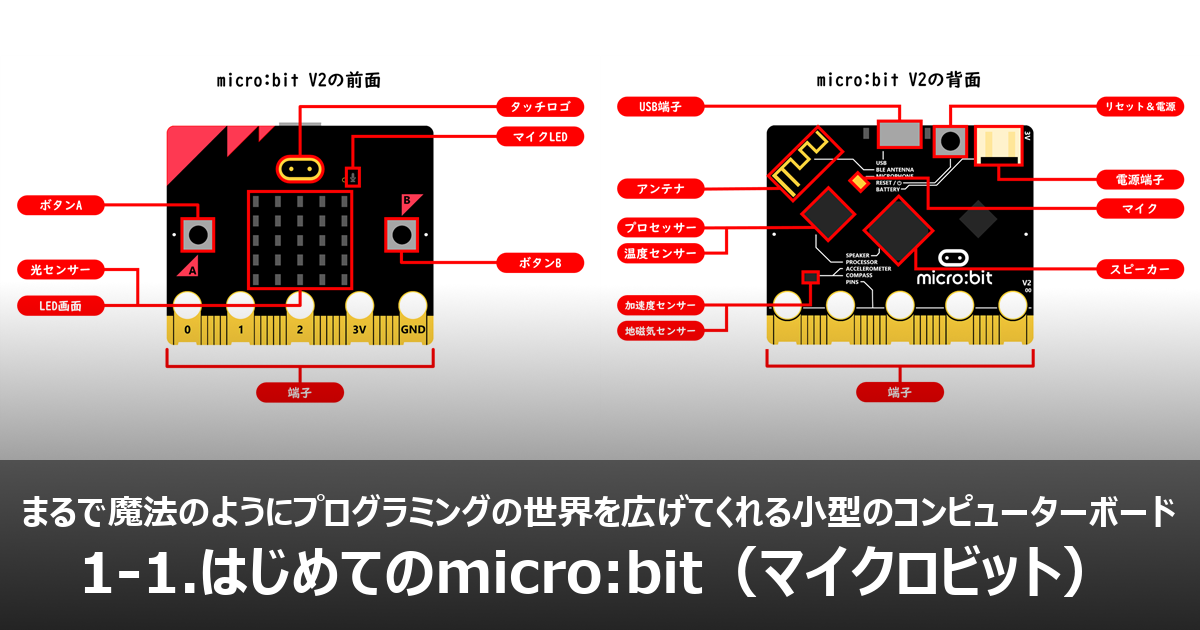
micro:bit V2
イギリスの公共放送局であるBBC(英国放送協会/British Broadcasting Corporation)が中心となって開発した小型のコンピューターボード。
2.micro:bit(マイクロビット)をもっと詳しく
micro:bitの歴史
micro:bit(V1/バージョン1)は、2015年、イギリスの公共放送局であるBBC(英国放送協会/British Broadcasting Corporation)が中心となって、子ども向けのプログラミング教育を目的として開発されたもので、現在、その教育の推進は、イギリスで設立された非営利団体(NPO)である「Micro:bit Educational Foundation(日本語表記:Micro:bit教育財団)」が担っています。なお、micro:bitの正式な名称は「BBC micro:bit」です。
2016年、イギリスでは、授業での活用を目的として、11歳~12歳の子ども約100万人に無償提供されました。そして、2017年8月に日本上陸。2020年度の小学校におけるプログラミング教育の必修化以降、多くの学校で導入され、授業にも取り入れられています。micro:bitを活用したプログラミング教育については「第8章 プログラミング教育+micro:bit」で詳しく解説しています。
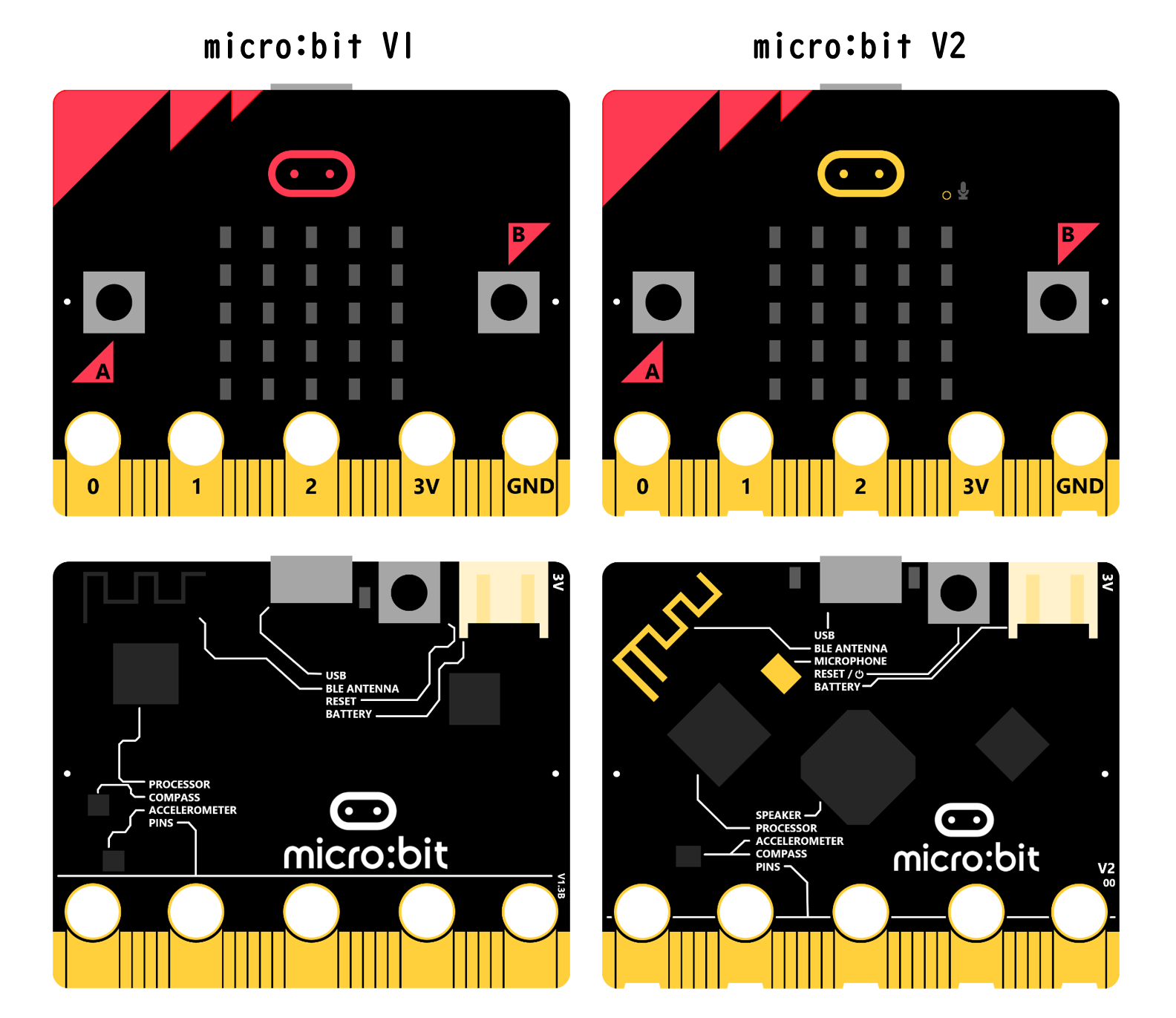
2020年には、V1からV2へとハードウェアのバージョンアップが行われ、互換性を保ちつつ、高速化とさらなる多機能化が実現しました。バージョンを区別する場合は、V1を「micro:bit V1」または「オリジナルmicro:bit」、V2を「micro:bit V2」または「サウンド付きの新しいmicro:bit」と呼びます。バージョンは、背面の右下にプリントされています。
では、進化したmicro:bit V2を詳しく見てみましょう。
micro:bit V2を詳しく見る
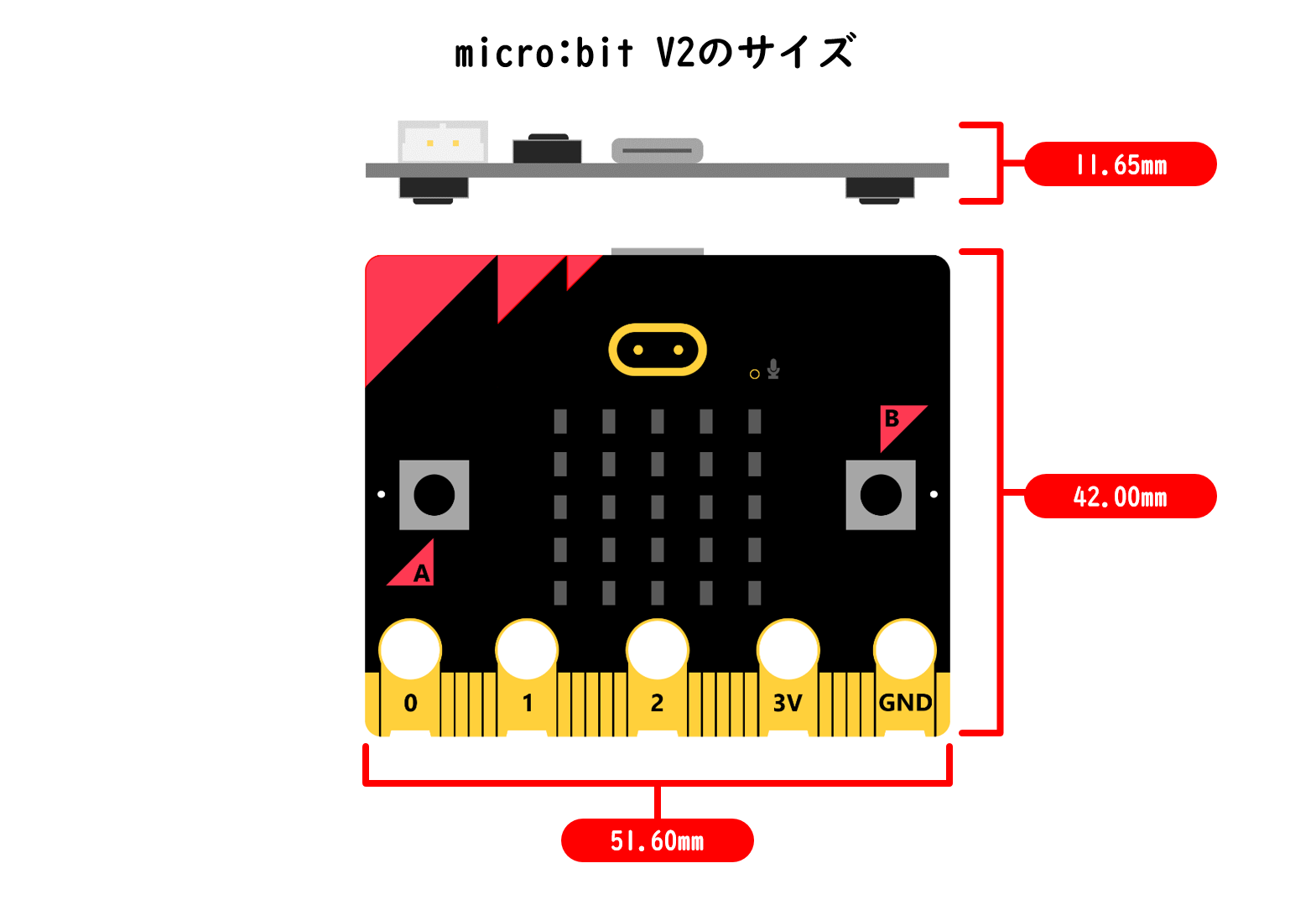
micro:bit V2は、手のひらサイズの小さなコンピューターボードです。実際の大きさは、およそ縦42mm×横52mm×厚さ12mm。これは、Suicaなどの交通系ICカードやクレジットカードのほぼ半分、また単三乾電池3本を並べた大きさとほぼ等しくなります。
micro:bit V2は、手のひらサイズの小さなボード上に、あらかじめ、LED画面やスピーカー、そして周囲の状況を知るための複数のセンサーといったさまざまな機能を搭載しています。そして、重要なのは、それらの機能すべてをプログラミングで思い通りに使えるということです。例えば、停電すると自動でLEDが点灯するライトや、常に北を矢印で示す方位計など、アイデア次第で自分だけのオリジナルな作品を創造することができます。では、それらの機能を具体的に見ていきましょう。
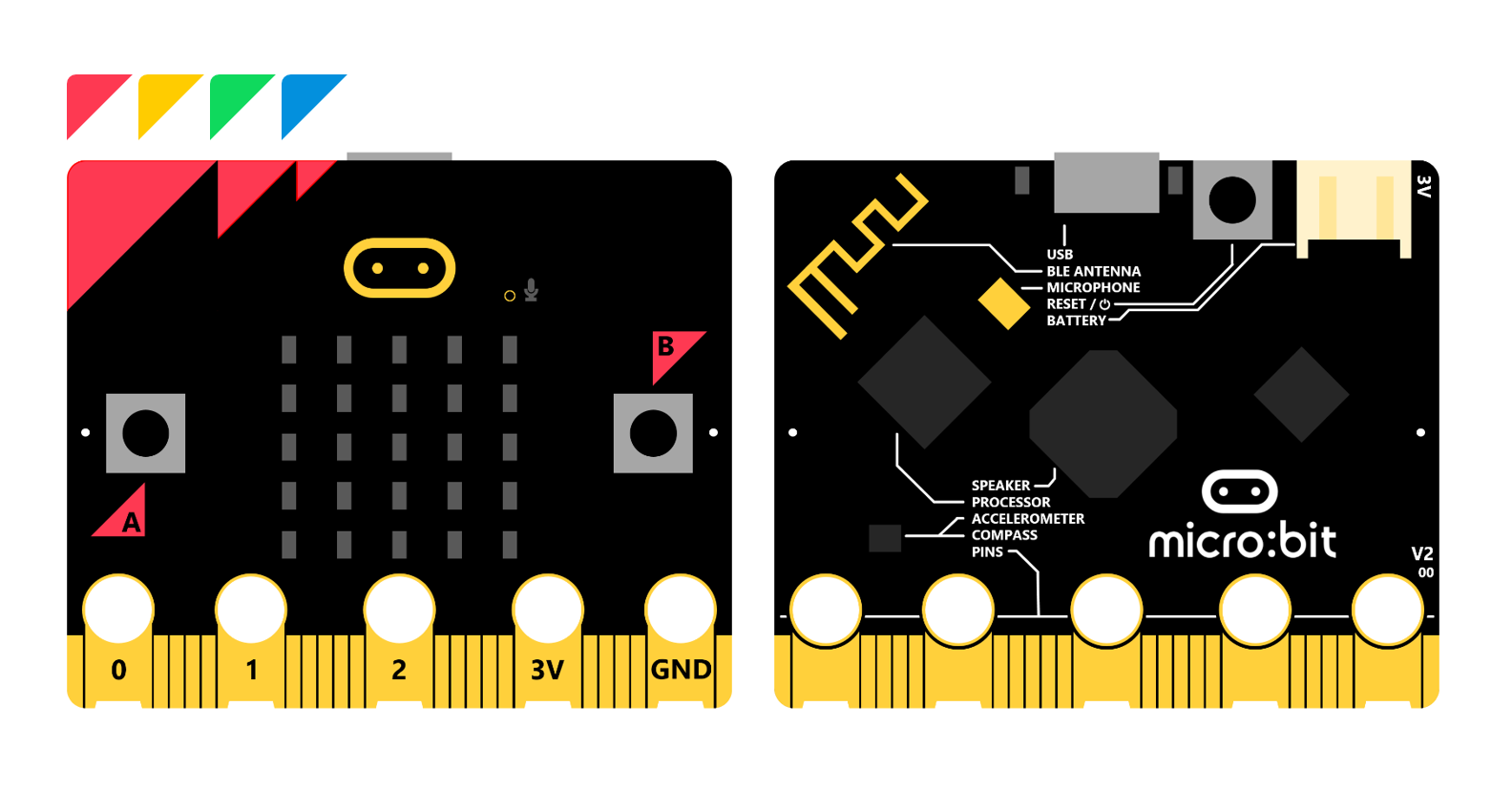
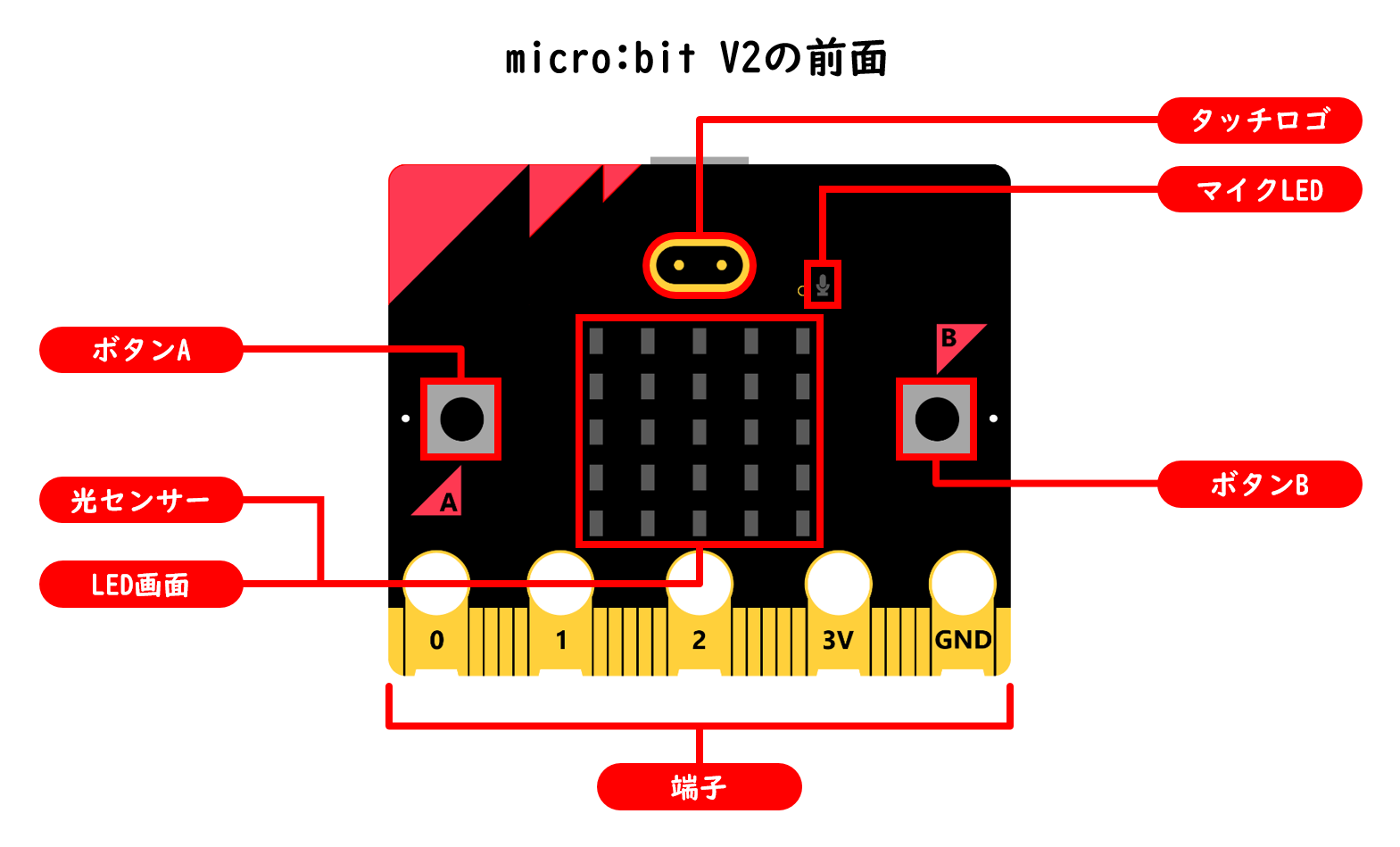
図2-4は、micro:bit V2の前面です。まず、目に飛び込んでくるのが、中央にあるLED画面です。LED画面は、25個(5×5)の小さな赤色LEDで構成され、アイコンや文字を表示することができます。また、LED画面は、明るさセンサーの役割も備え、周囲の明るさを256段階(0~255)の値で知ることができます。LED画面の両サイドには、クリック感のあるボタンAとボタンBがあります。このボタンのいずれか、または両方が一緒に押されたことを知ることができます。
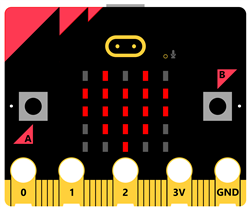
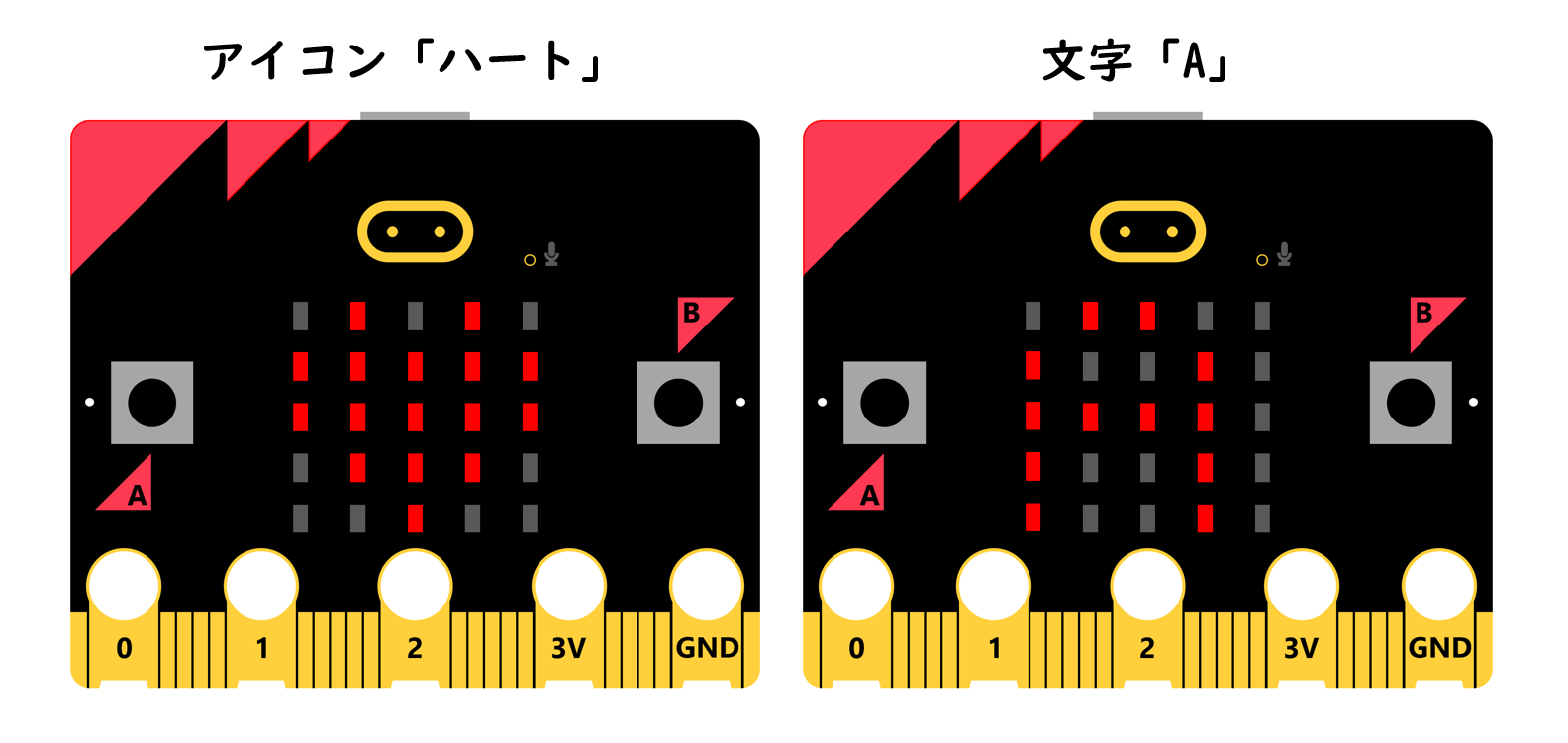
図2-5は、LED画面にアイコン「ハート」と文字「A」を表示した例です。アイコンは、あらかじめ40種類用意されているほかに、自分で自由に描くことができます。
前面の上部には、micro:bitのロゴマークがあります。このロゴマークは、タッチロゴと呼ばれ、タッチセンサーの役割があります。タッチされた、タッチが無くなったなどの状況を知ることができます。
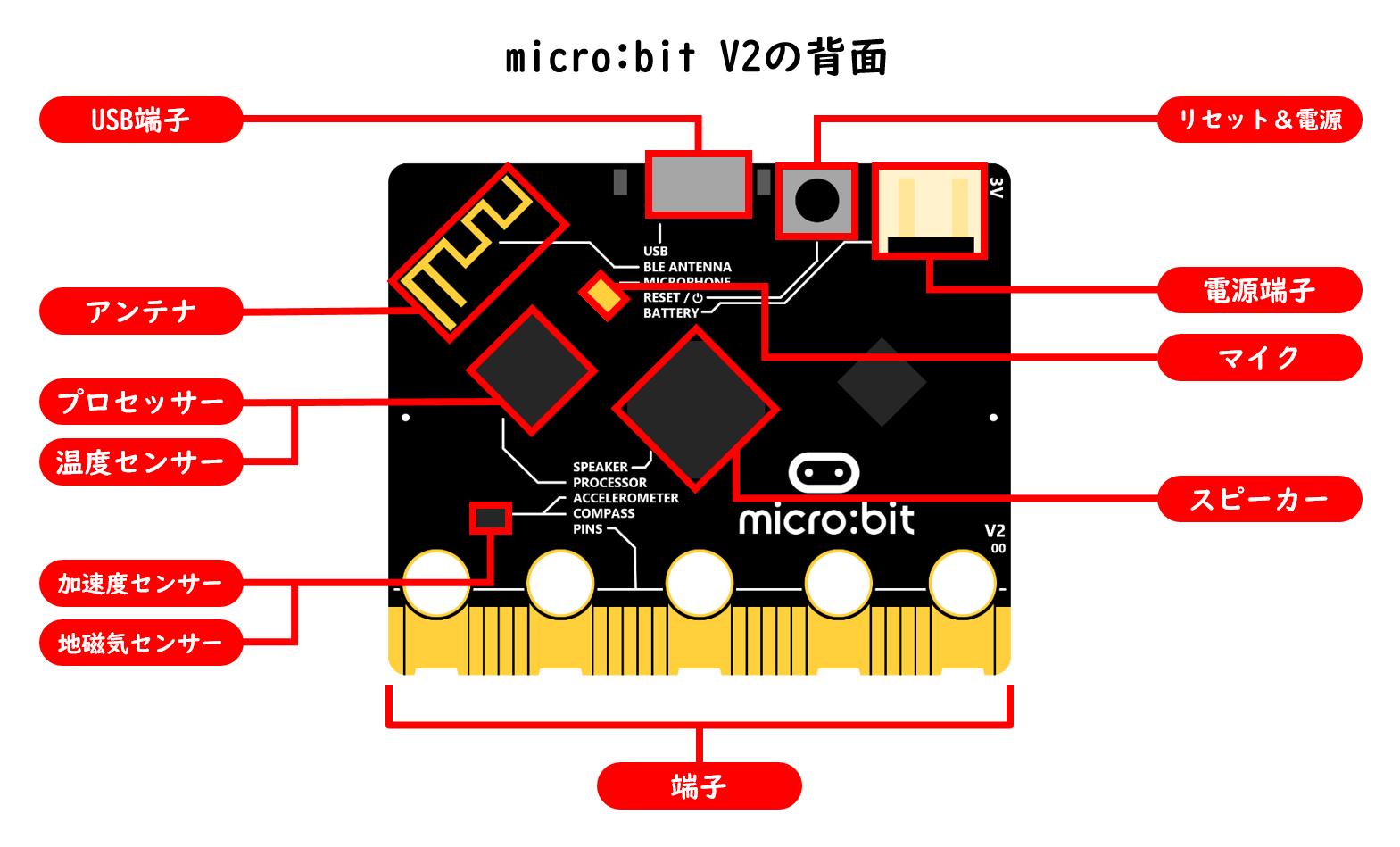
図2-6は、micro:bit V2の背面です。背面には、プログラムを実行するプロセッサーやパソコンと接続するためのUSB端子、電源を供給する電源端子があります。また、背面には、多くのセンサーを搭載しています。温度を知ることができる温度センサー、micro:bitの傾きを知ることができる加速度センサー、磁力の強さや方角を知ることができる地磁気センサー(コンパス)、周囲の音量を256段階(0~255)の値で知ることができるマイクです。マイクの使用中には、前面のマイクLEDが点灯します。さらに、背面の中央には、スピーカーがあり、あらかじめ用意されたメロディーを鳴らしたり、自由に音階を奏でることができます。
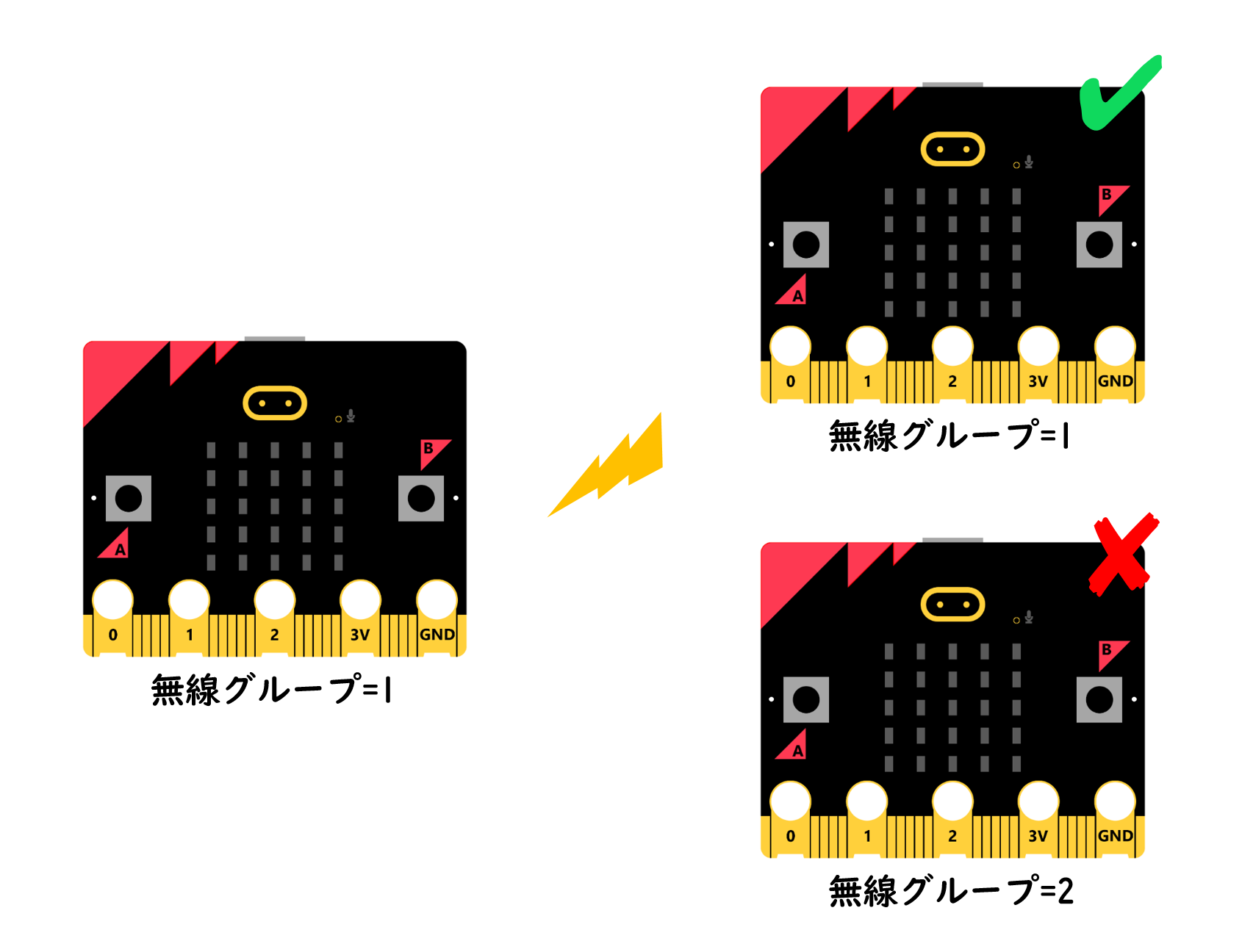
そして、特筆すべきは、あらかじめ、Bluetooth(BLE)と独自の無線機能を搭載していることです。背面には、そのためのアンテナが備わっています。特に、独自の無線機能は、共通の無線グループという番号を設定するだけで、複数のmicro:bitを無線で接続することができ、手軽に文字や数字などのメッセージを送受信できます。
ここまでは、あらかじめ、micro:bit V2に搭載されている機能について解説しました。次は、micro:bitの優れた拡張性を見てみましょう。
micro:bitの優れた拡張性
micro:bitの機能を拡張するためのボード(拡張ボード)やロボットなどのキットが、さまざまな企業から発売されています。いくつか見てみましょう。
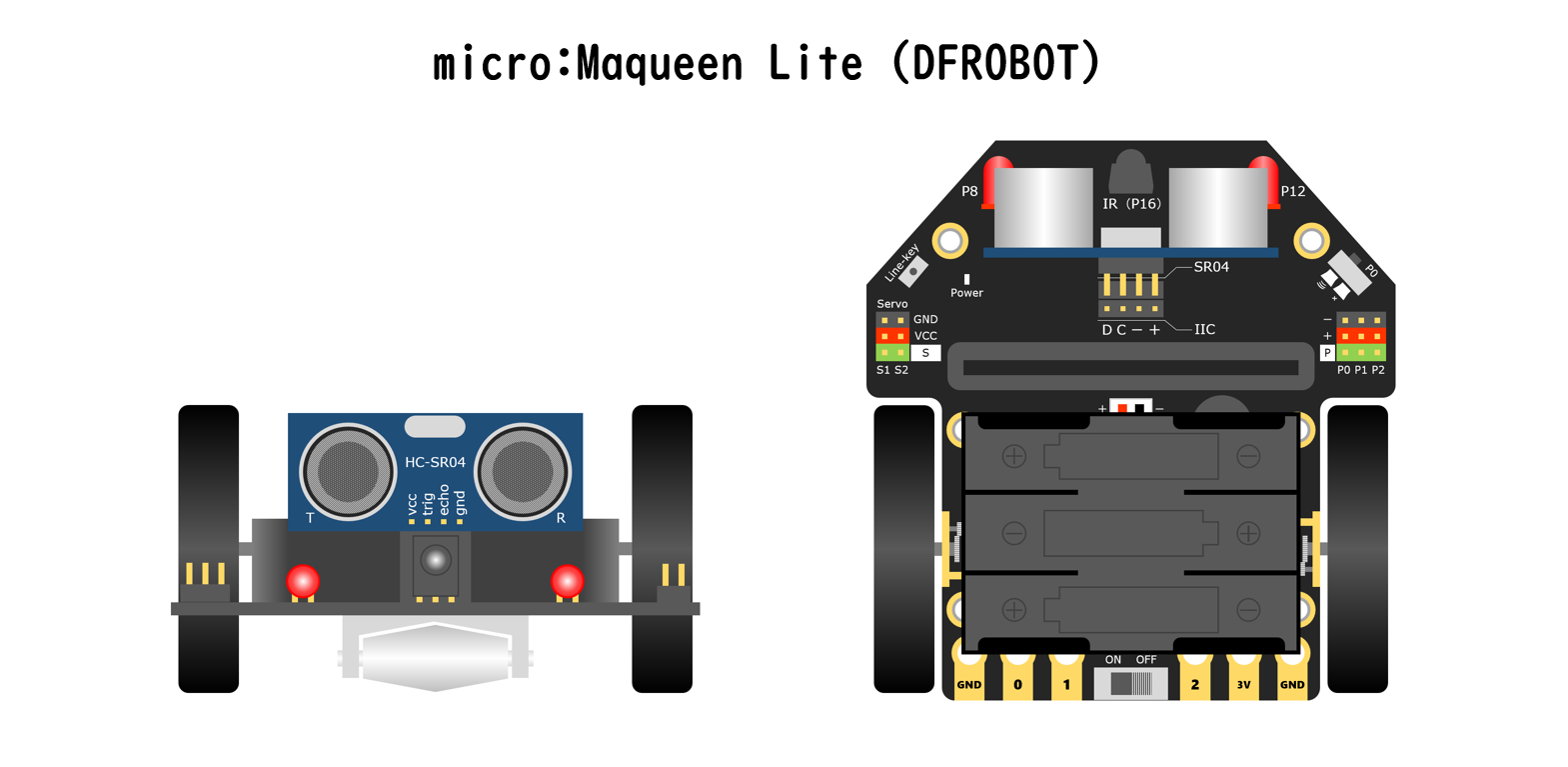
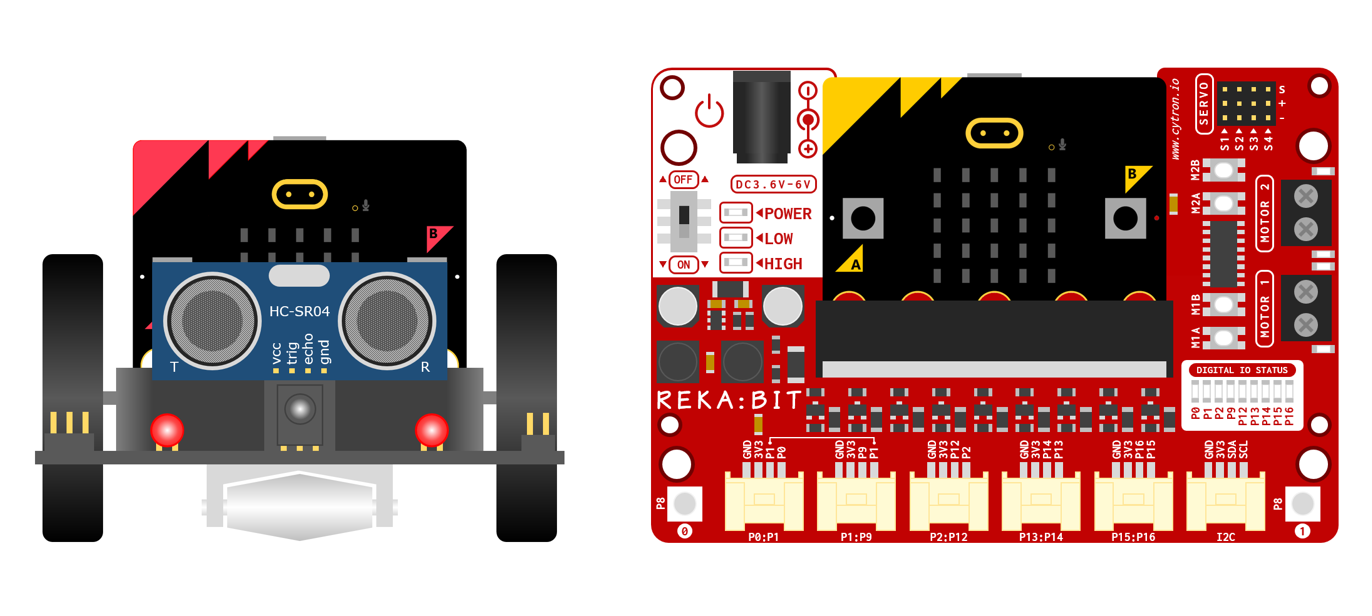
図2-8は、DFROBOTの「micro:Maqueen Lite」です。独立した二つの駆動輪を持つロボットカーです。二つの駆動輪を制御することで、前進/後進/回転/旋回/停止などが行えます。目玉のように見える部分は、超音波を使った距離センサーで、障害物までの距離を測ることができます。また、赤色LEDやフルカラーLEDを搭載しています。micro:bitの無線機能を使えば、無線操縦できるラジコンカーが作れます。
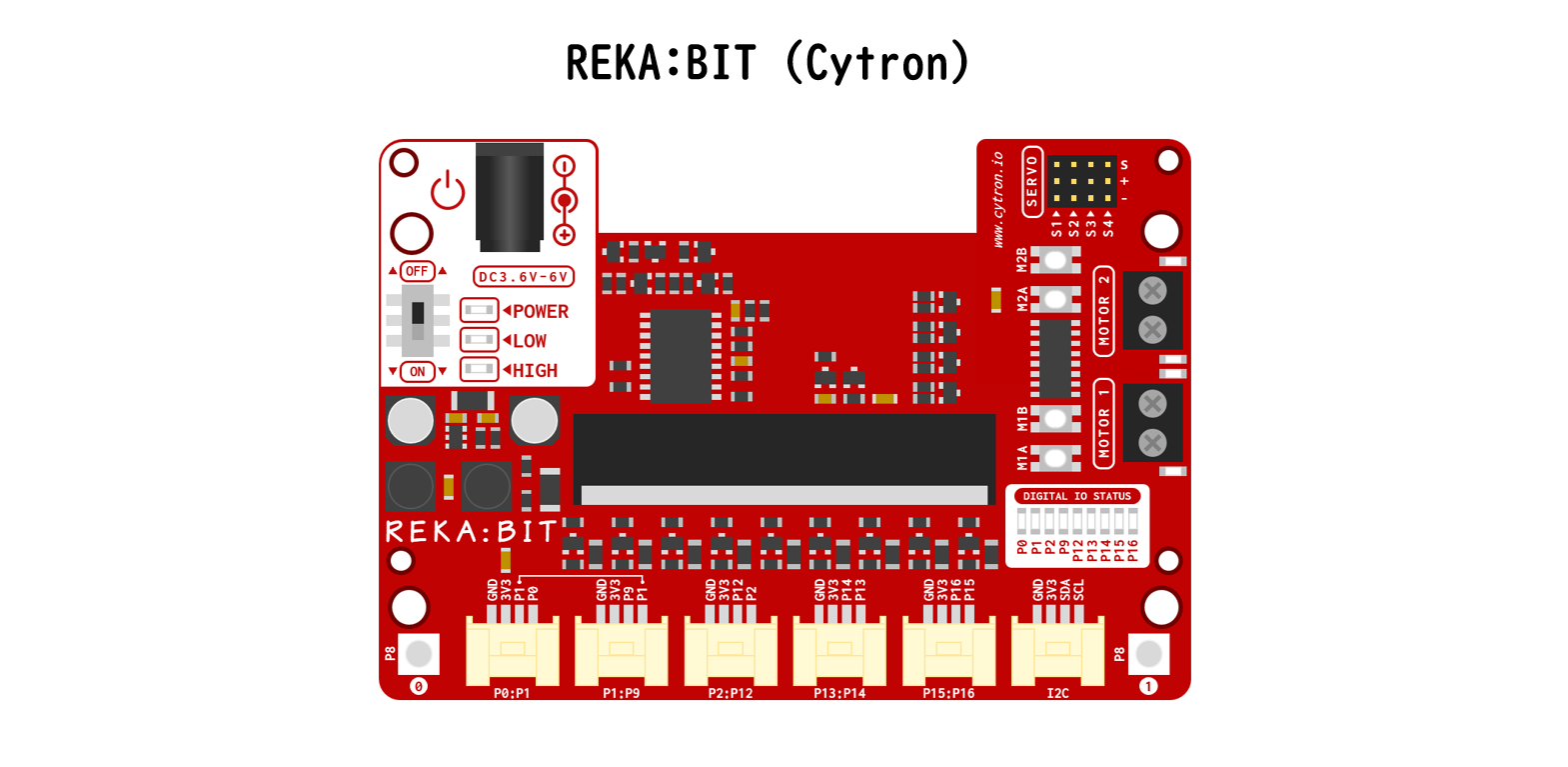
図2-9は、Cytronの「REKA:BIT」です。Groveという規格のデバイスを接続したり、DCモーター・サーボモーターを駆動することができます。また、電池ボックスが付属しているので、オリジナルのロボット製作などに活躍する拡張ボードです。
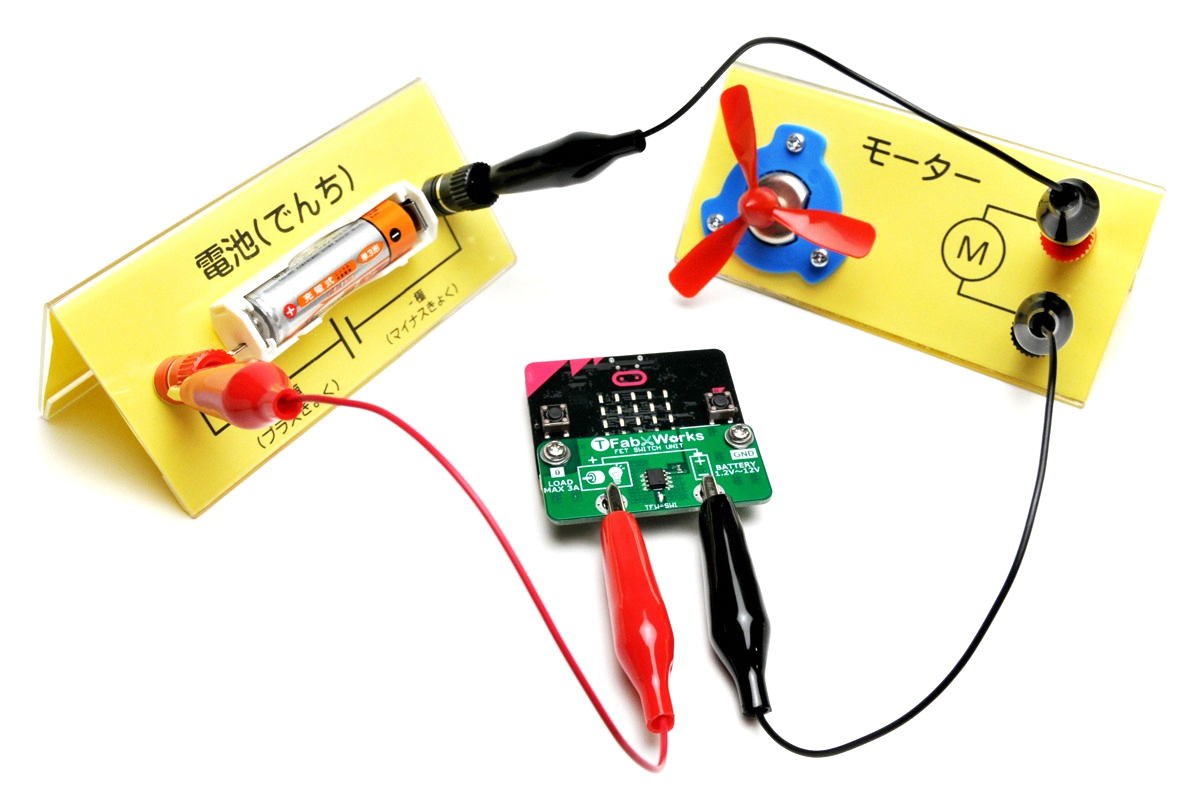
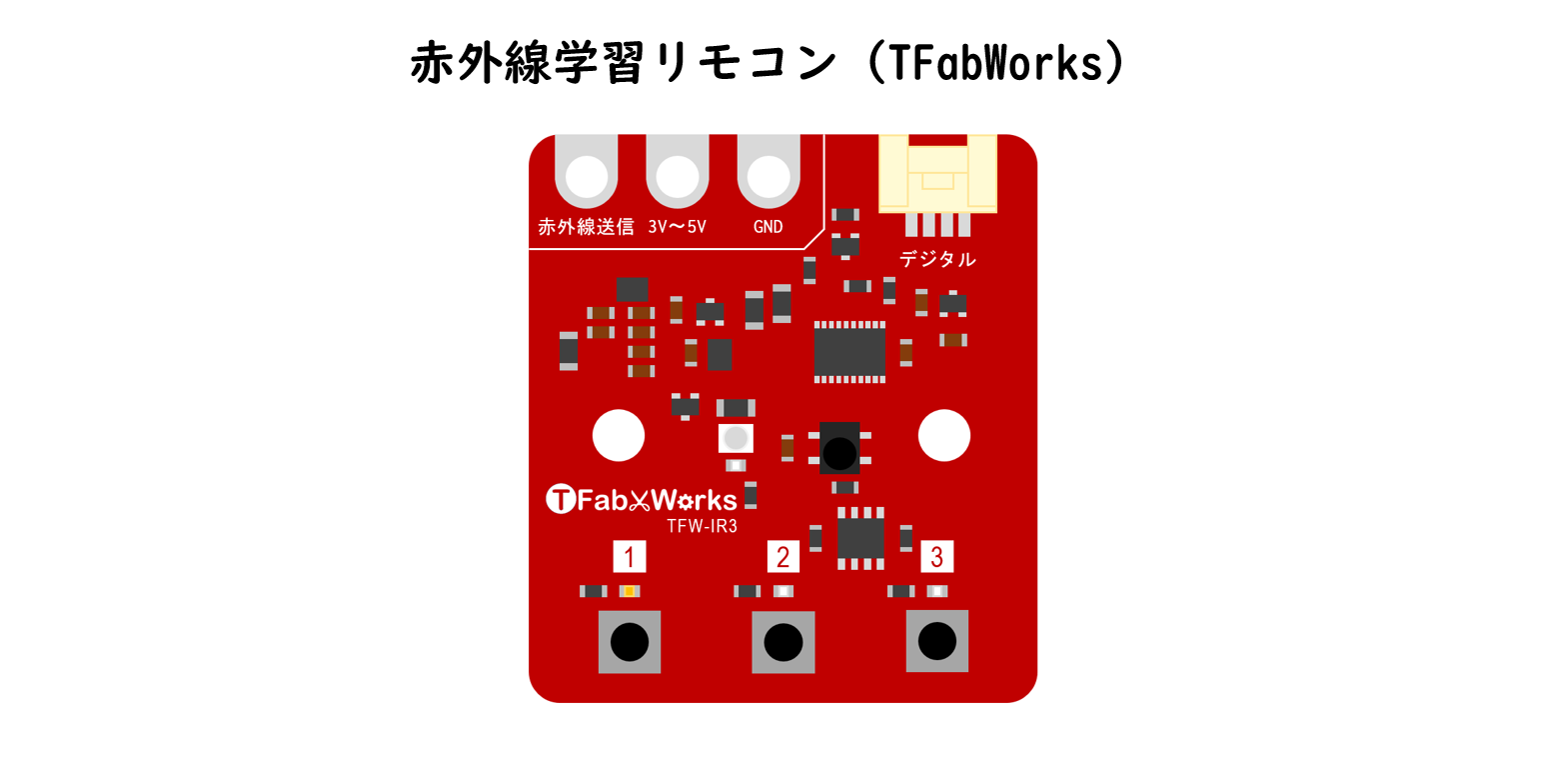
図2-10は、TFabWorksの「赤外線学習リモコン」です。家電などに付属しているリモコンの信号を学習して、プログラムから制御できるものです。部屋の照明やテレビ、エアコンなどのリモコンを最大3パターン学習できます。
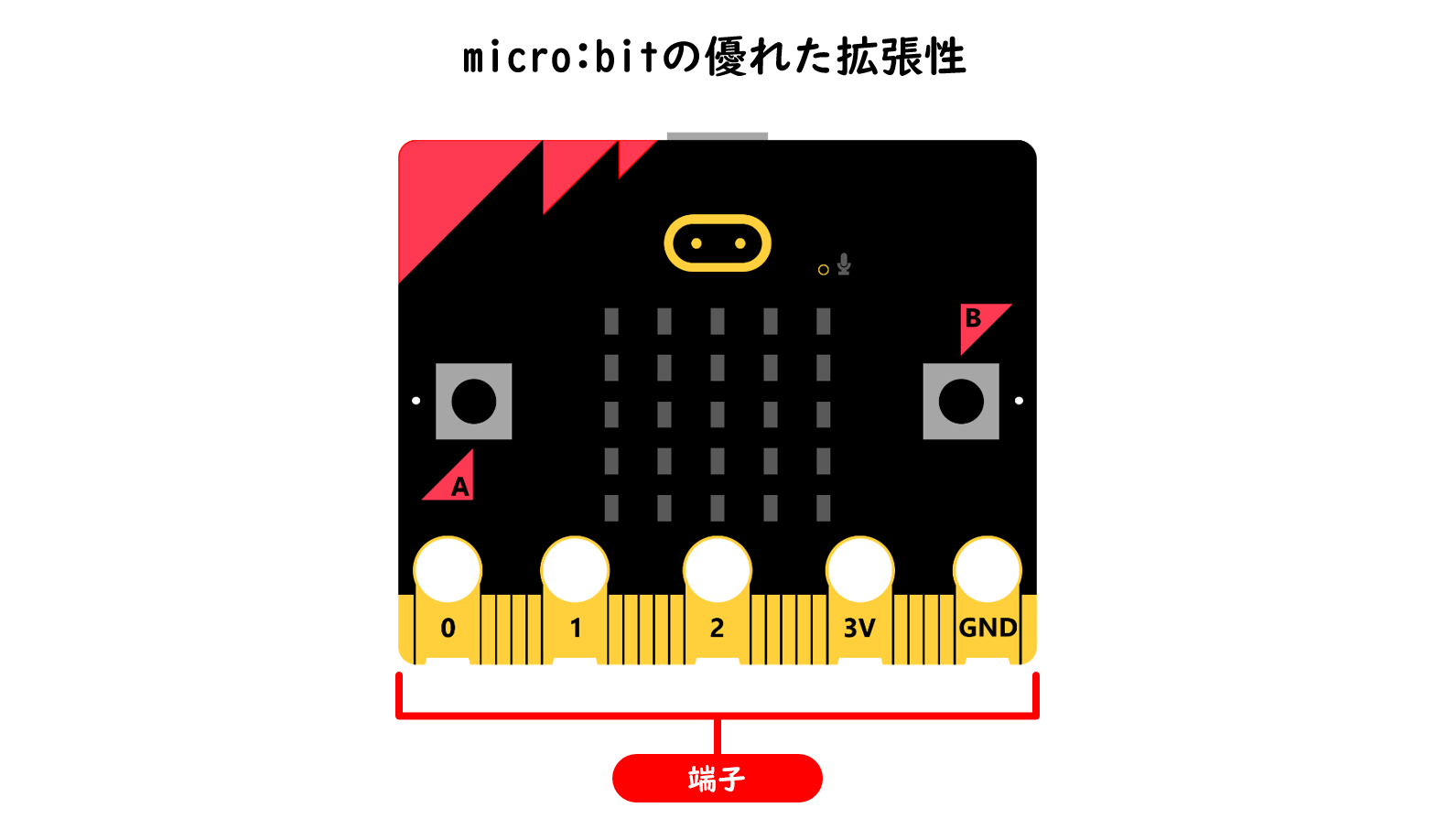
では、micro:bitとこれらの拡張ボードをどのように接続するのでしょうか。それが端子と呼ばれる部分です。コンピューターの用語では「GPIO(General Purpose Input/Output)」といい、プロセッサーのさまざまな信号線とつながり、プログラムから制御できるようになっています。
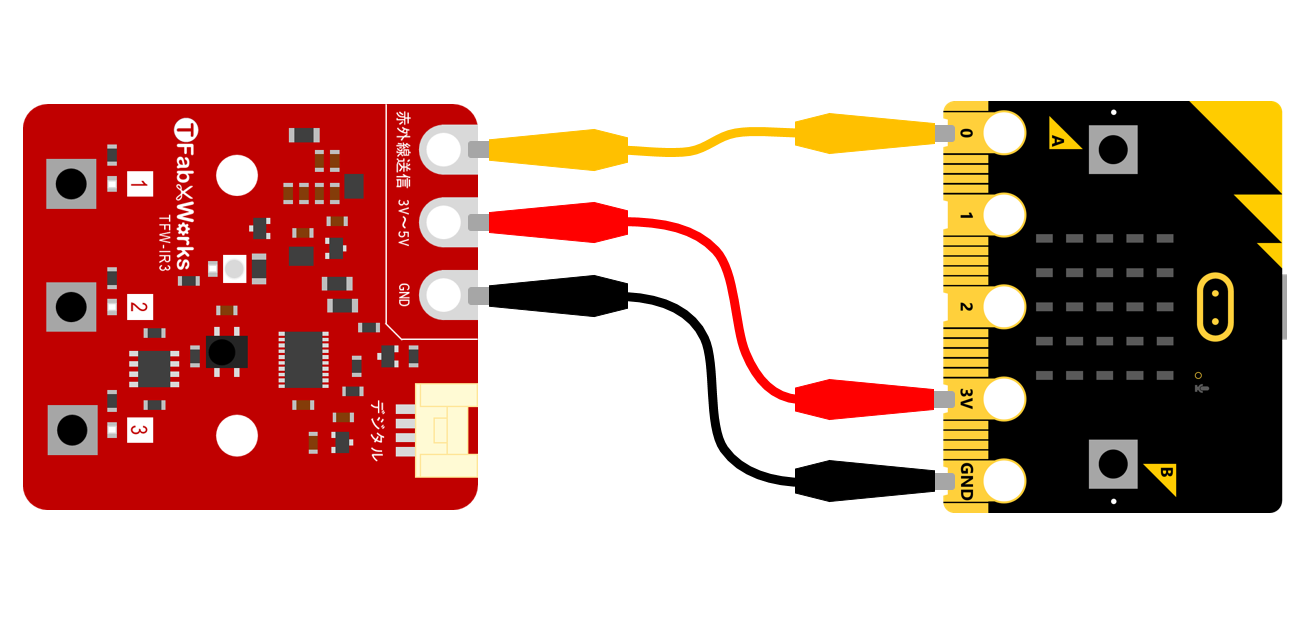
micro:bitと拡張ボードを接続する代表的な方法を2つ紹介します。一つは、ミノムシクリップケーブル(またはワニグチクリップケーブル、以下同)を使う方法です。端子のうち、P0・P1・P2・3V・GND(それぞれ0・1・2・3V・GNDとプリントされている端子)は幅が広くなっています。端子の役割は、P0~P2が信号の入出力、3Vが電源、GNDがグランドです。端子の幅が広いので、ミノムシクリップケーブルで挟むことができます。図2-12は、赤外線学習リモコンをミノムシクリップケーブルで接続したものです。
もう一つは、エッジコネクターという専用のコネクターを使う方法です。micro:bitの端子には、P0・P1・P2・3V・GND以外に、小さな端子が櫛状に並んでいます。これらの端子は、幅が狭いのでミノムシクリップケーブルでは挟めません。代わりに、エッジコネクターという専用のコネクターに、micro:bitを差し込んで拡張ボードと接続します。図2-13は、micro:Maqueen LiteとREKA:BITのエッジコネクターにmicro:bitを差し込んだようすです。
このように、プロセッサーのさまざまな信号線を外部に接続する端子(GPIO)を備えることで、拡張ボードを接続したり、ロボットのキットに組み込むなど優れた拡張性を実現しています。また、いくつかはミノムシクリップケーブルを使って接続できることから、手軽に電子回路の実験などが楽しめます。
3.micro:bit(マイクロビット)のプログラミングツール
micro:bitは、誰でも簡単に始められるように、入り口はとてもシンプルです。その理由の一つが、オンラインのプログラミングツールが無料で利用できることです。インターネットに接続された環境があれば、ブラウザーからアクセスするだけでプログラミングがはじめられます。以下に、Windows PCでの操作を紹介します。
MakeCode for micro:bit
micro:bitのプログラミングツールで、もっともよく知られているのが「MakeCode for micro:bit」です。ブラウザーから「https://makecode.microbit.org/」へアクセスするだけではじめられます。
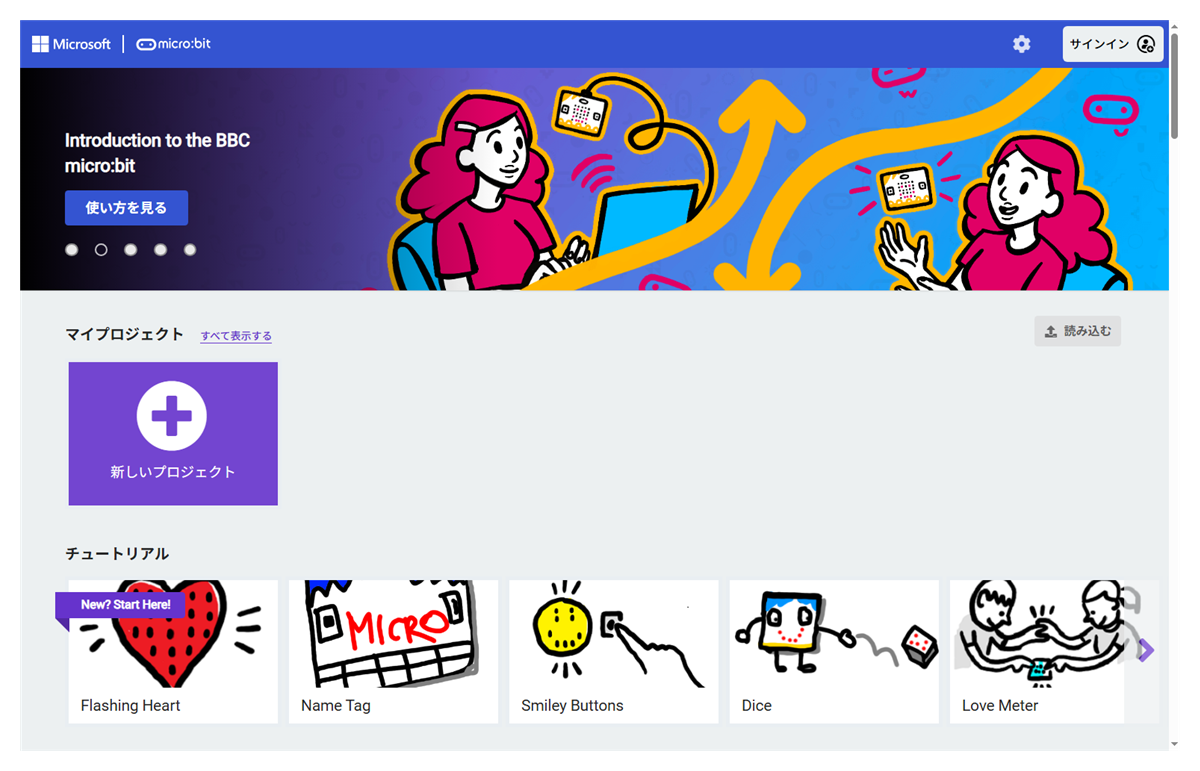
図3-1の画面を「ホーム」と呼びます。ホームには、チュートリアルのほかに、さまざまなプロジェクトや解説動画が掲載されています。新しいプログラムを作るには、ホームの[新しいプロジェクト]をクリックします。
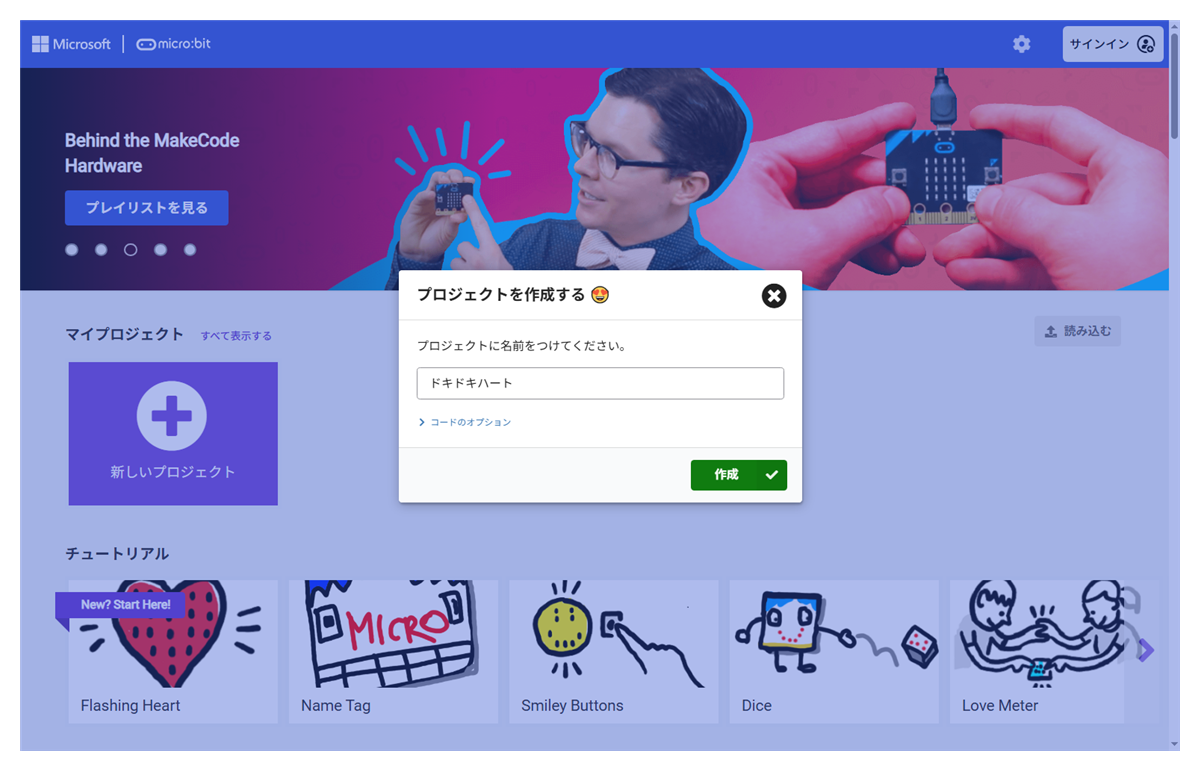
名前を入力して[作成]をクリックします。名前を入力せず[作成]をクリックしたときは「題名未設定」という名前が自動的につけられます。
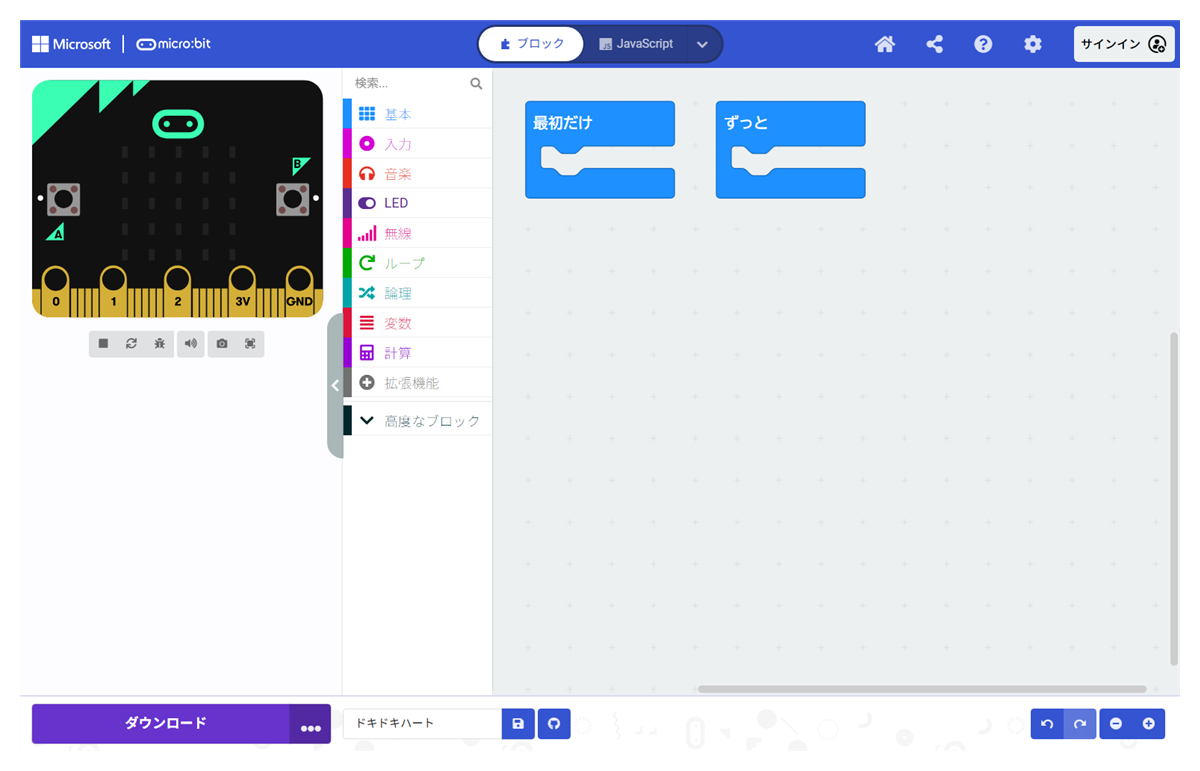
図3-3の画面を「MakeCodeエディター」と呼びます。プログラミングには、ブロックをつないでプログラムを作るビジュアルプログラミング言語を使用します。
早速、プログラミングといきたいところですが、その前にMakeCodeエディターの使い方を紹介します。右側の大きなエリアを「ワークスペース」といい、このエリアにさまざまな役割を持ったブロックを並べて、プログラムを作ります。初期の状態では「最初だけ」と「ずっと」というブロックが並んでいます。
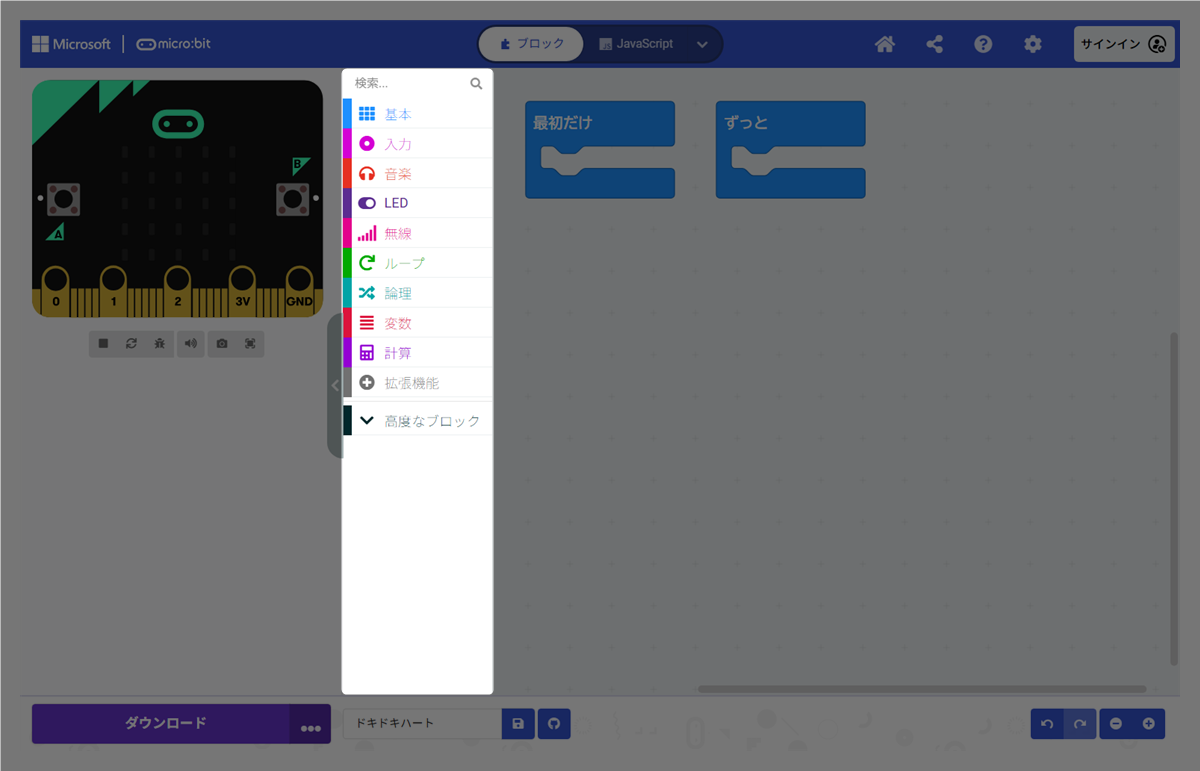
中央のエリアを「ツールボックス」といい、ブロックがカテゴリーごとに分類され、そのカテゴリー名が表示されています。「音楽」や「LED」といった楽しそうなものから「論理」や「変数」などの難しそうなものまで、いろいろありますね。
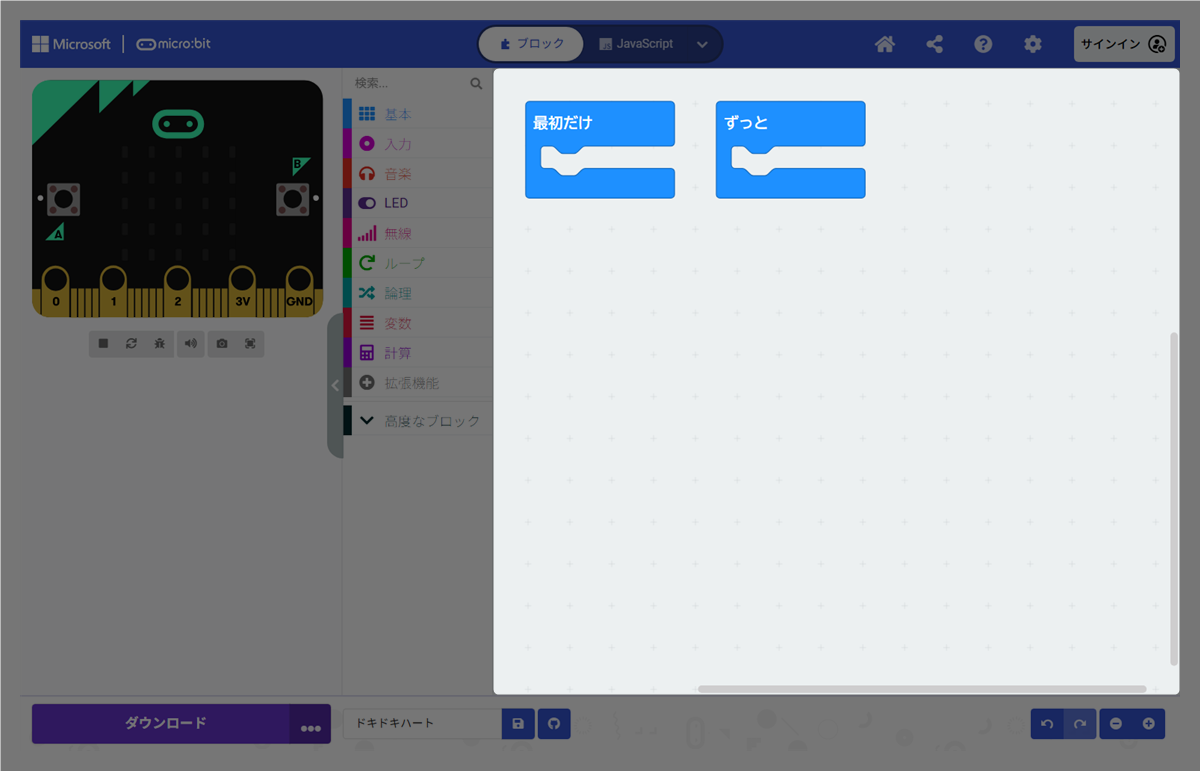
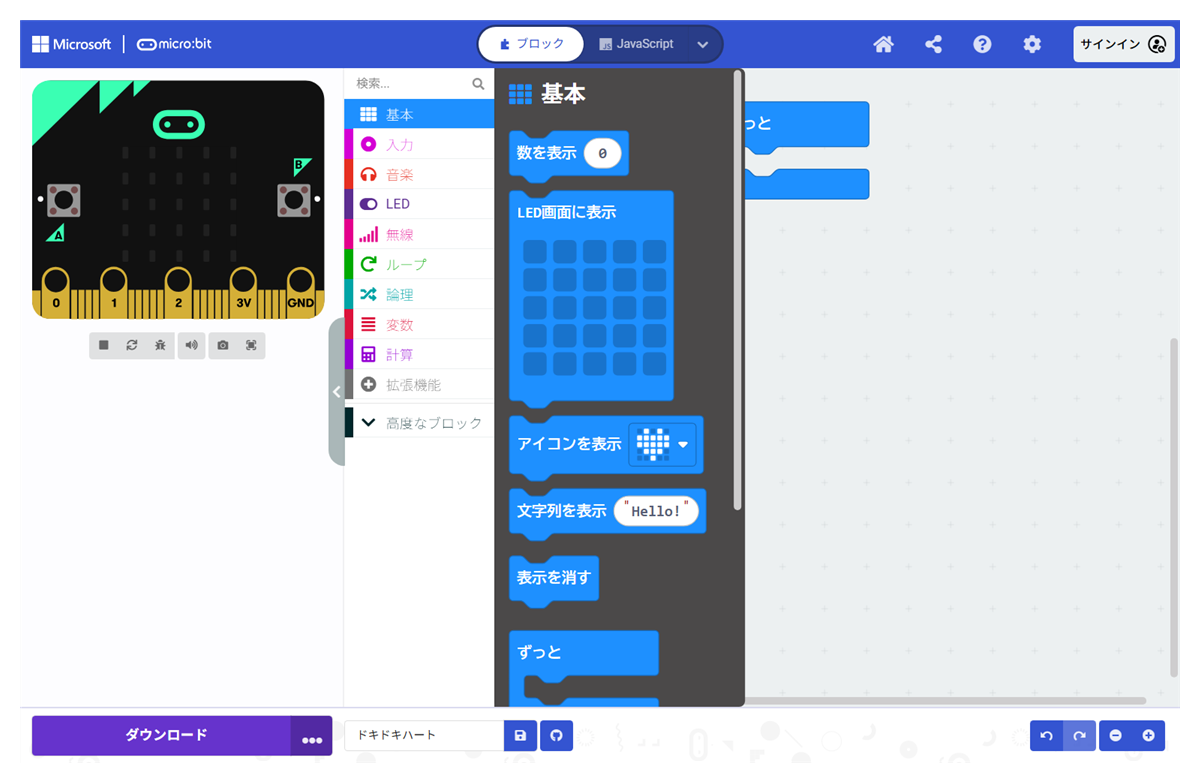
ツールボックスのカテゴリー名をクリックすると、そのカテゴリーに属するブロックが現れます。図3-6は、カテゴリー名の「基本」をクリックしたものです。
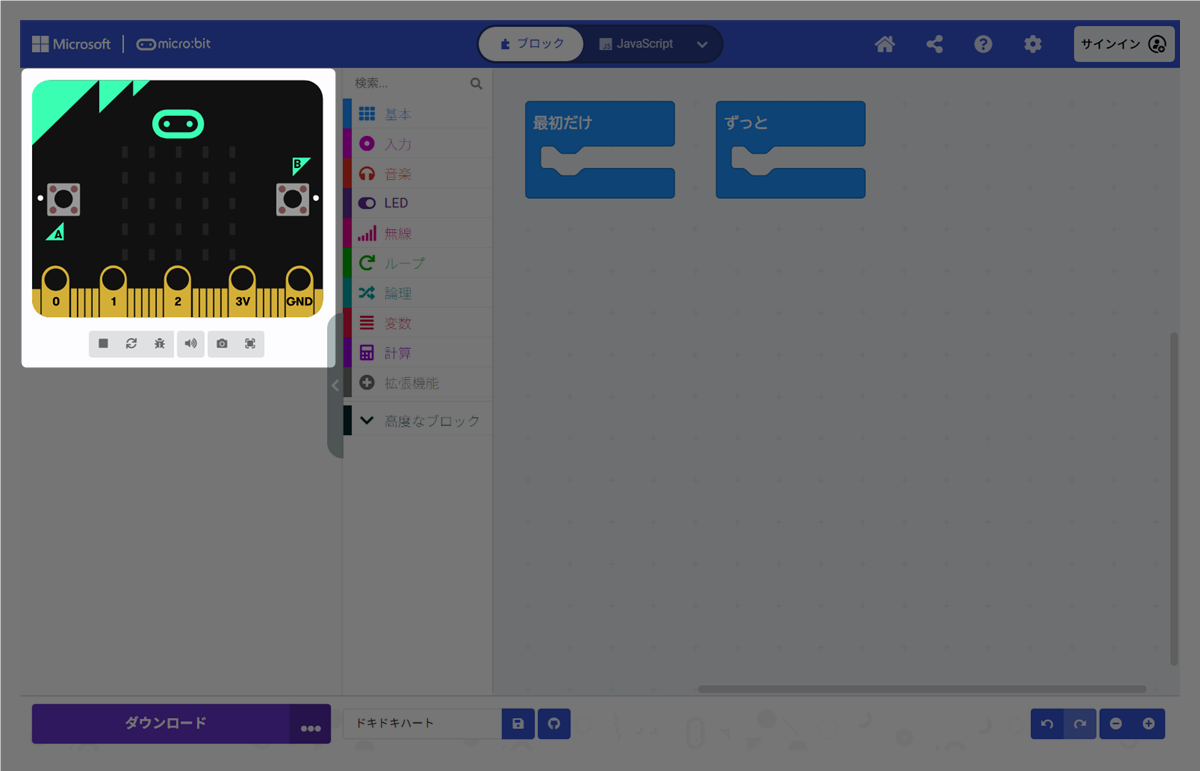
左側のエリアにはmicro:bitのイラストが表示されています。これは、作ったプログラムの動作を確認する「シミュレーター」です。イラスト上のボタンをクリックしたり、プログラムで使用するセンサーなどの機能に合わせた動作(micro:bitを傾けるなど)が行えます。
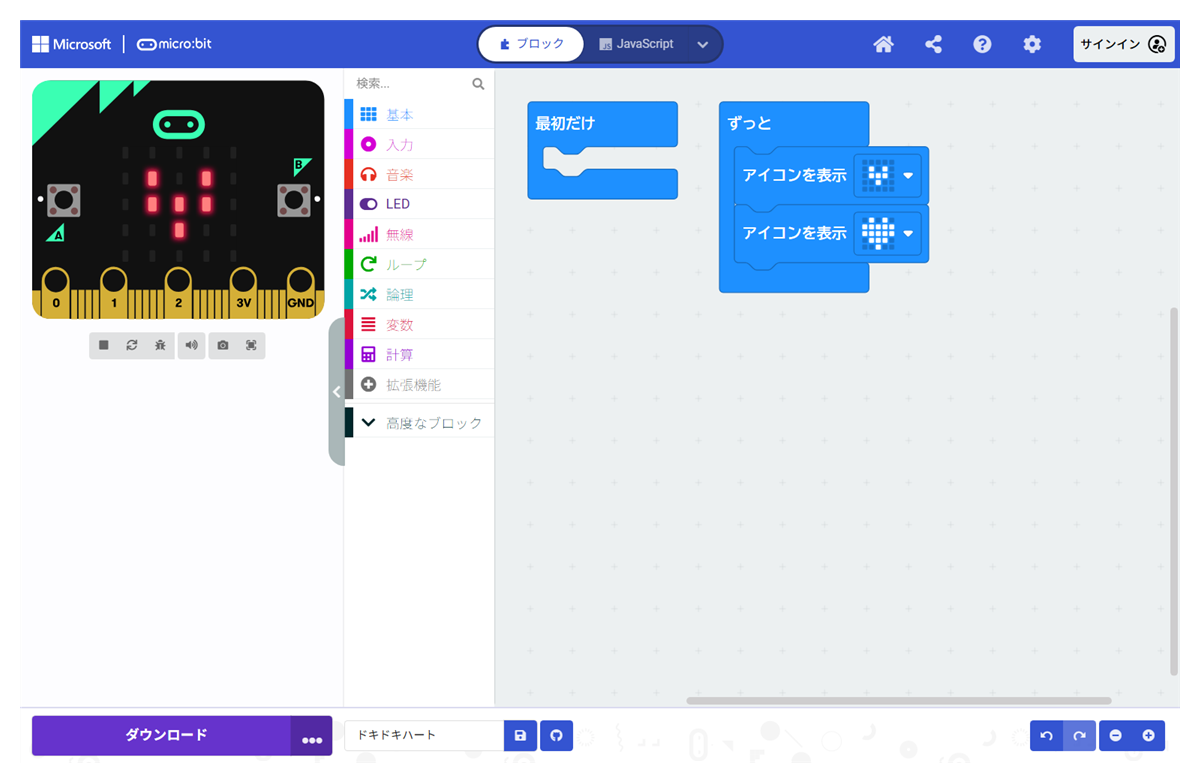
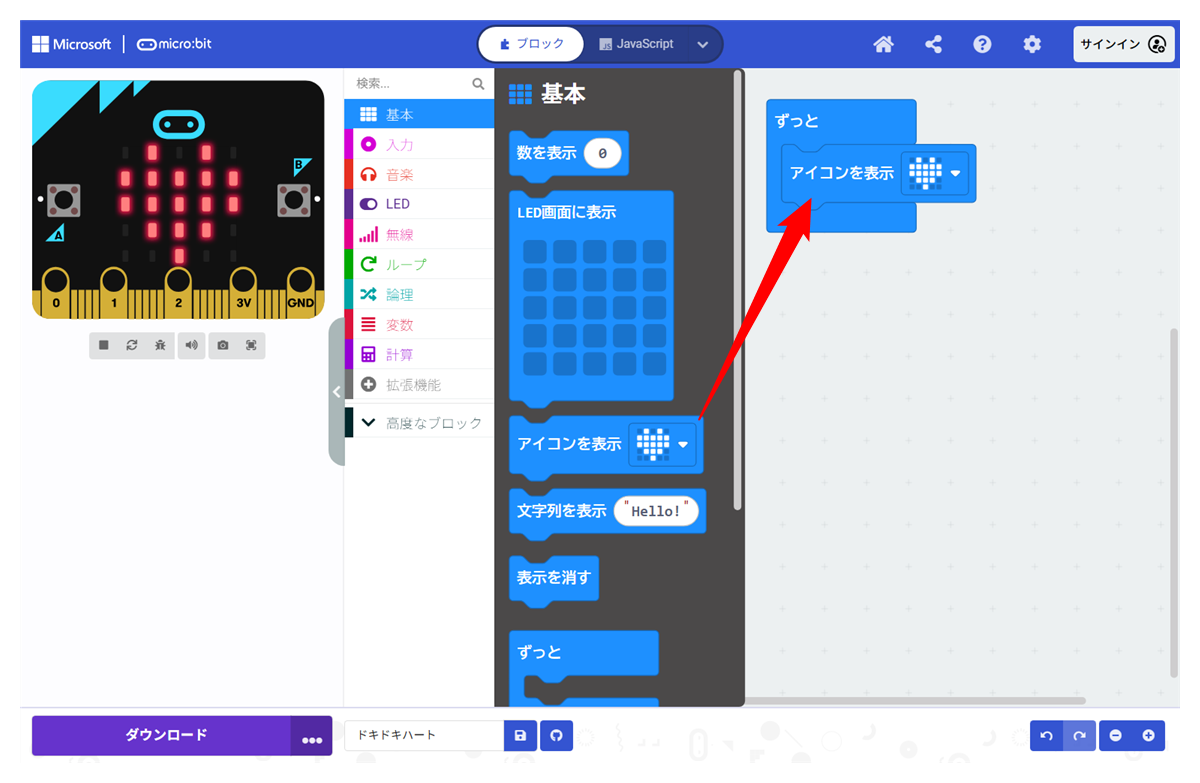
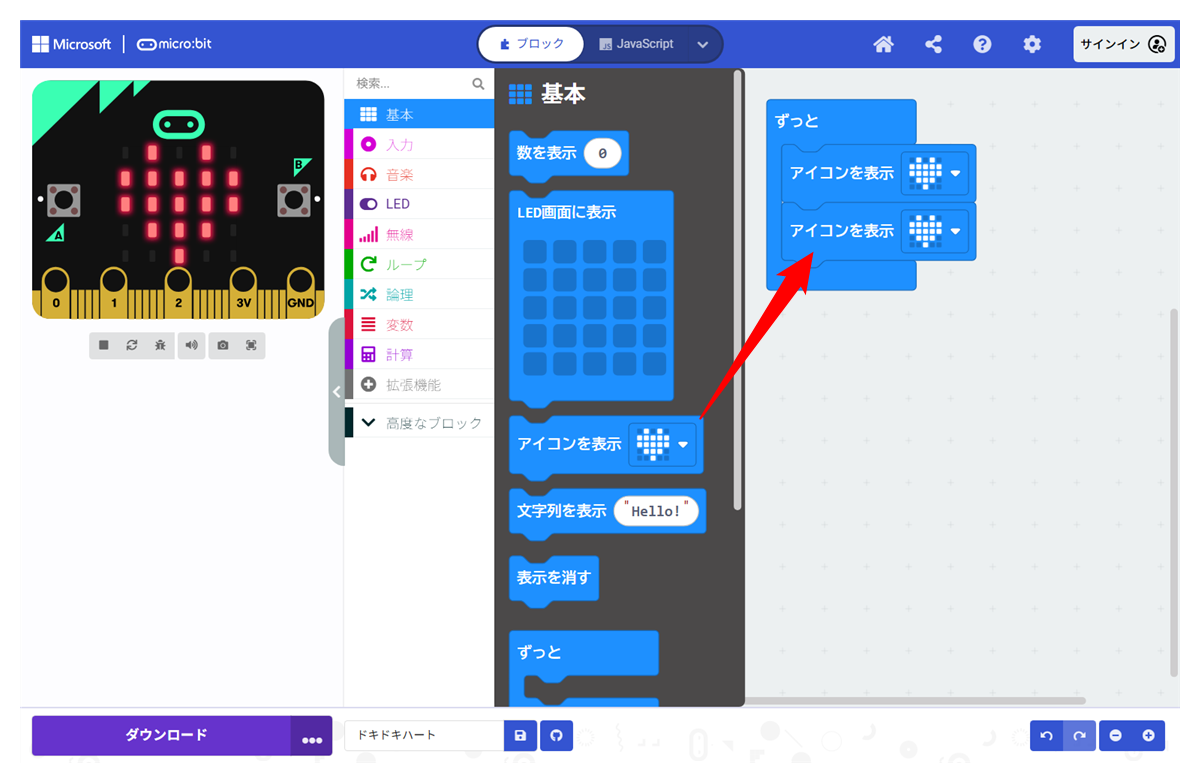
では、プログラムを作ってみましょう。これから作るプログラムは、LED画面に大小のハートを交互に表示するものです。ツールボックスの「基本」カテゴリーから「アイコンを表示」ブロックを選んで、ワークスペースの「ずっと」ブロックの中に入れます。
もう一つ「アイコンを表示」ブロックを選んで「ずっと」ブロックのなかに入れます。
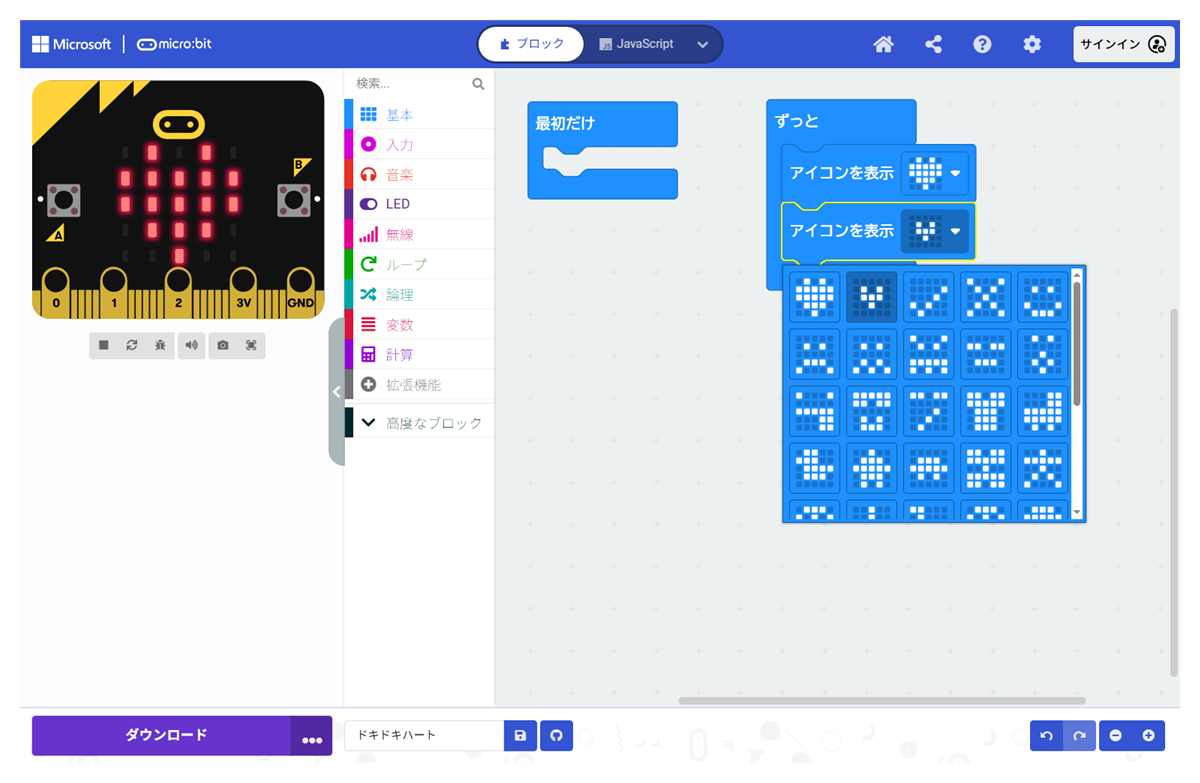
下側の「アイコンを表示」ブロックの下向き三角をクリックすると、アイコンの一覧が表示されるので、小さいハートを選びます。
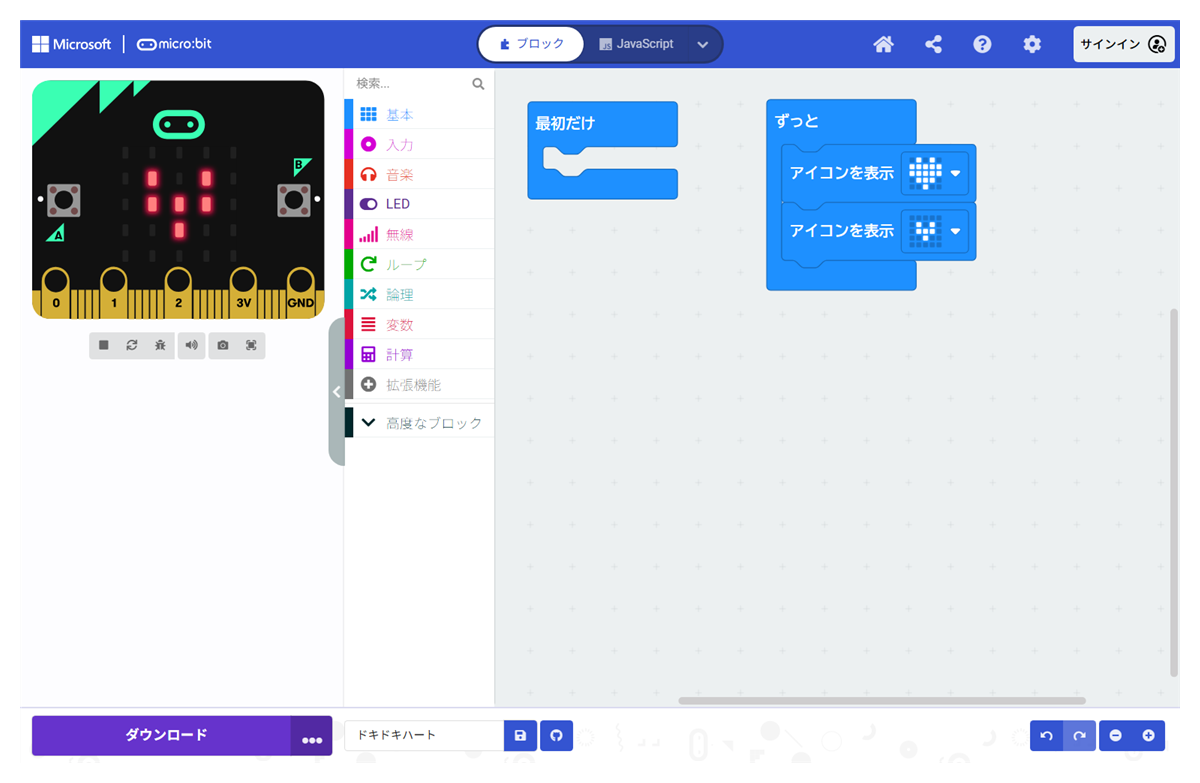
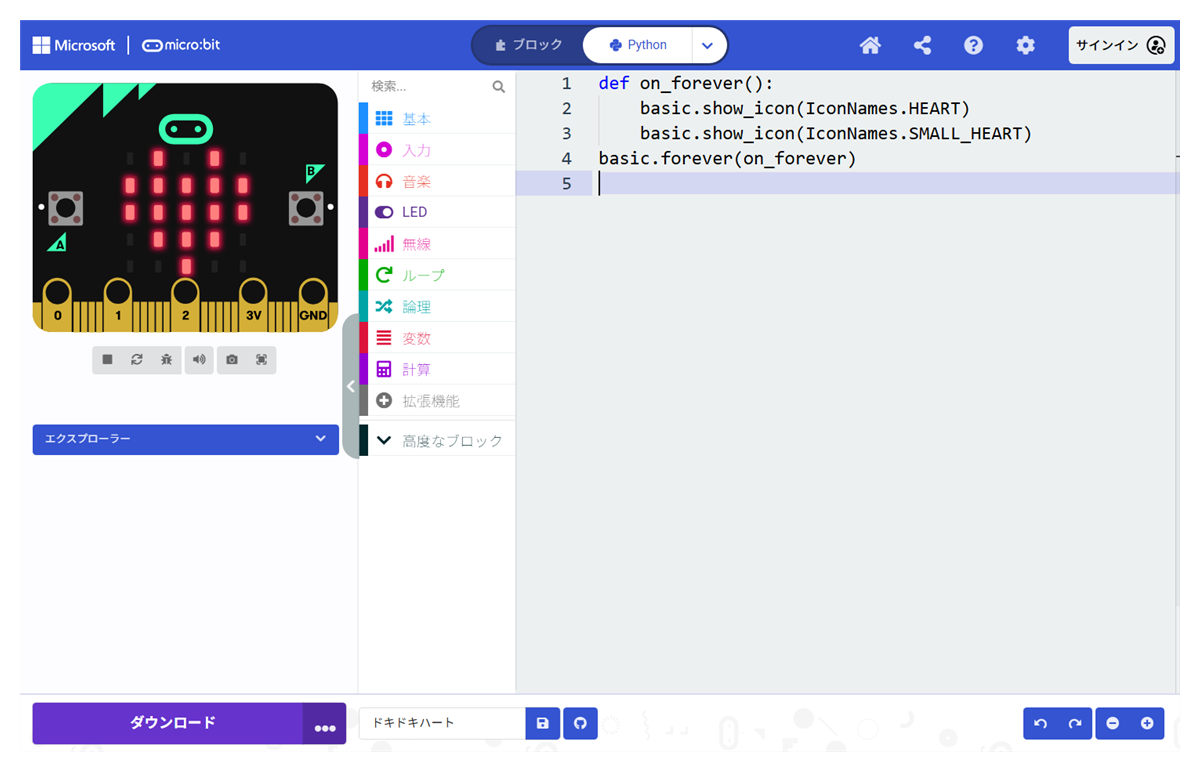
完成したプログラムです。このプログラムは、繰り返し実行する「ずっと」ブロックの中に、大きいハートと小さいハートを表示する「アイコンを表示」ブロックがあるので、LED画面には、大きいハート→小さいハート→大きいハート→小さいハート→・・・と繰り返し表示されます。ずっと。
シミュレーターで動いているようすです。
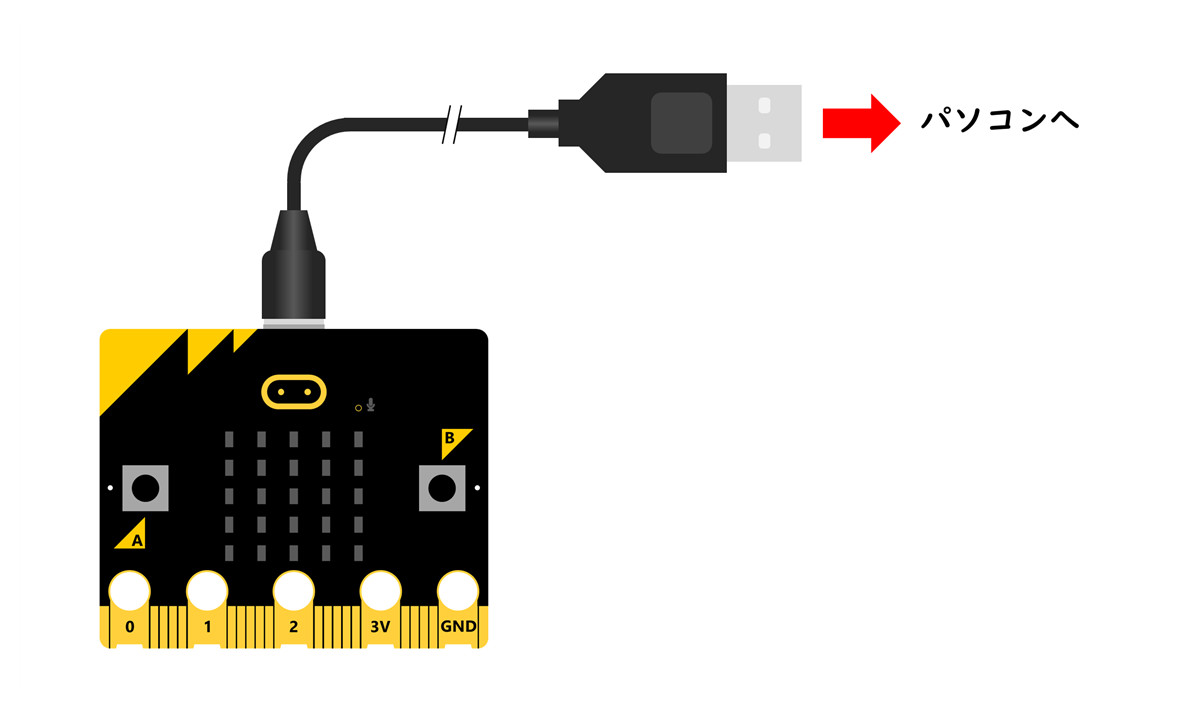
プログラムは完成しましたが、まだブラウザー上で動作しているに過ぎません。このプログラムをmicro:bitで動かすには、ダウンロードという手順が必要になります。まず、micro:bitとパソコンをUSBケーブルで接続します。
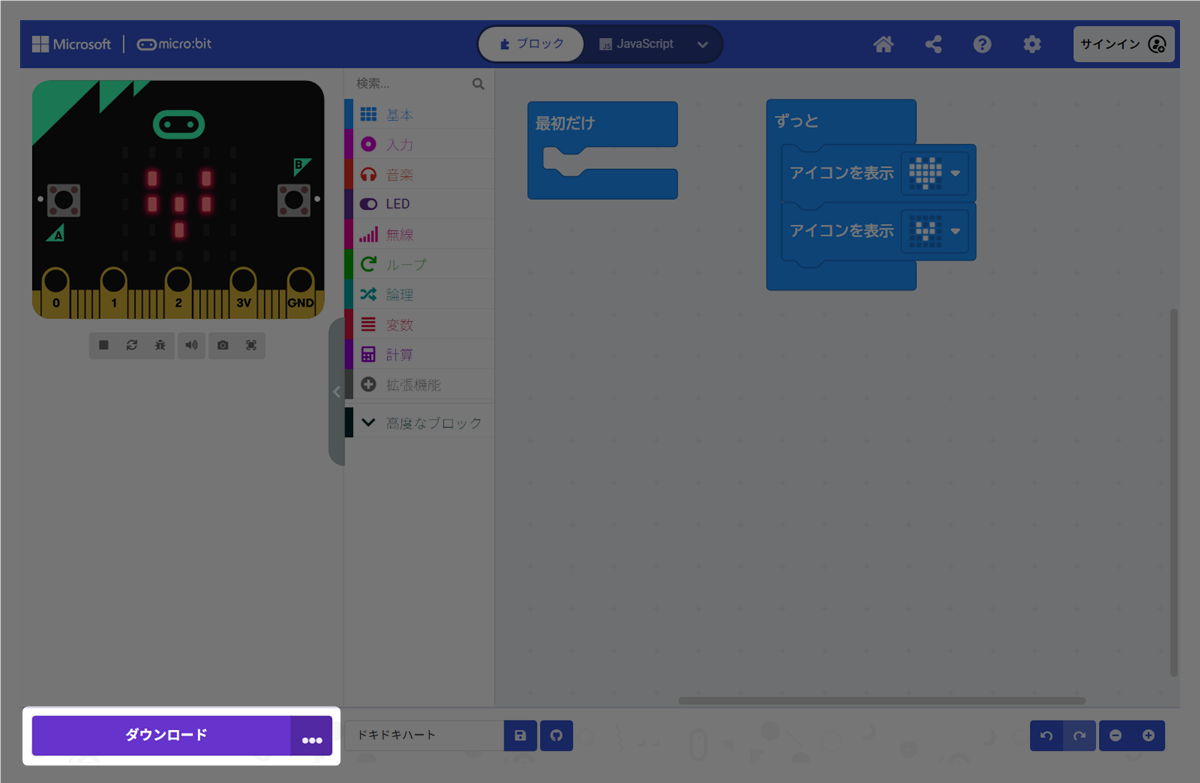
次に、MakeCodeエディターの左下に表示されている[ダウンロード]をクリックします。
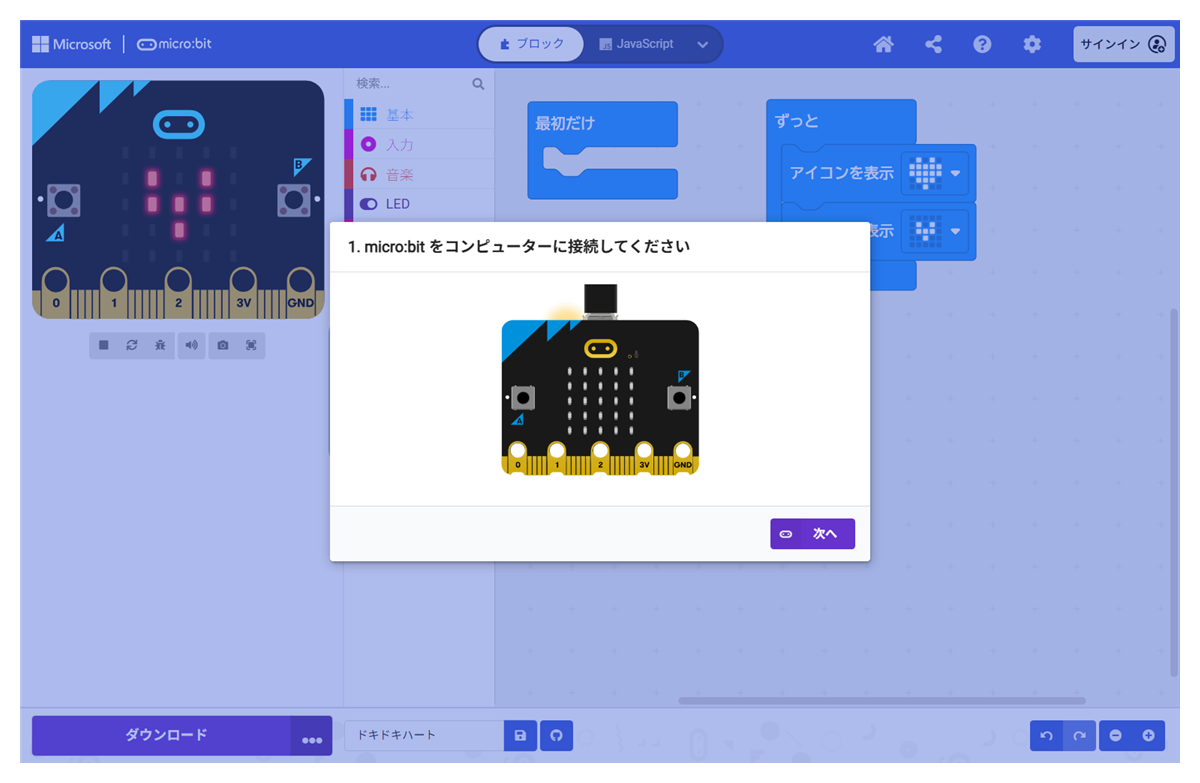
画面に表示される内容に従って進めます。
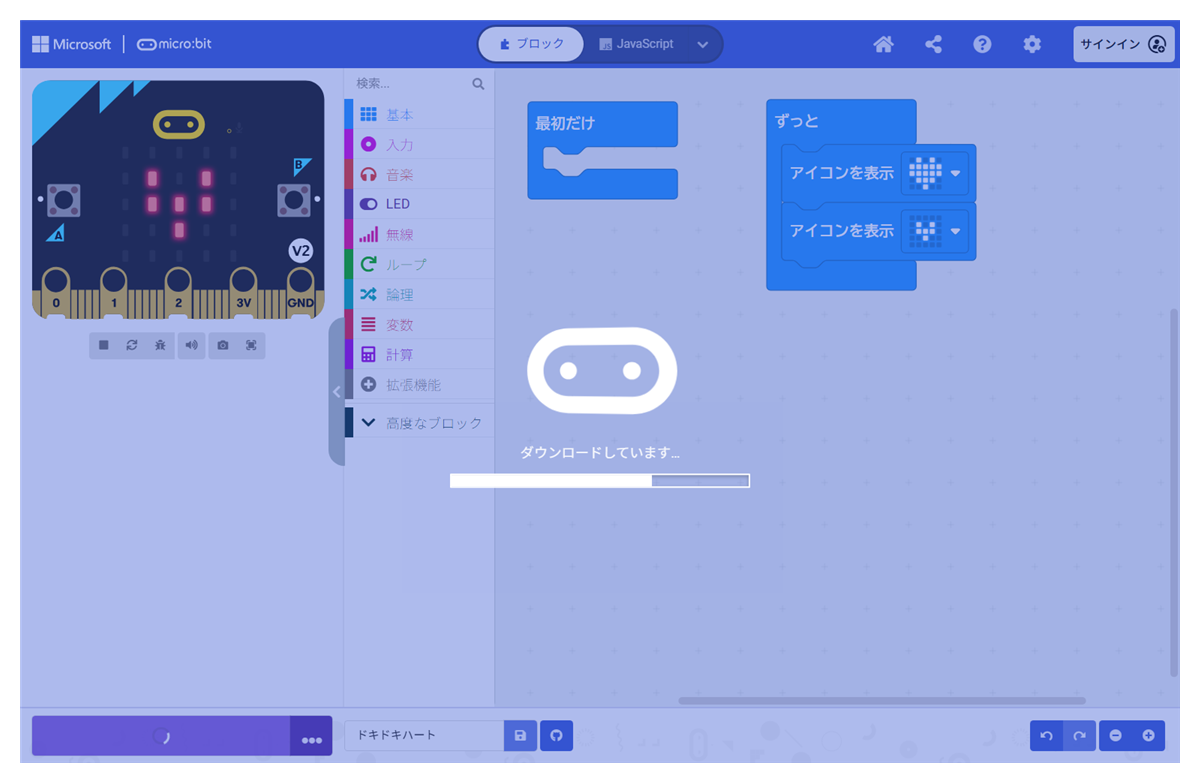
「ダウンロードしています...」のバーが消えると、ダウンロード完了です。
micro:bitのLED画面に、ハートが表示されていると成功です。ハートを別のアイコンにしてみましょう。プログラムを変更すると、再度ダウンロードが必要です。
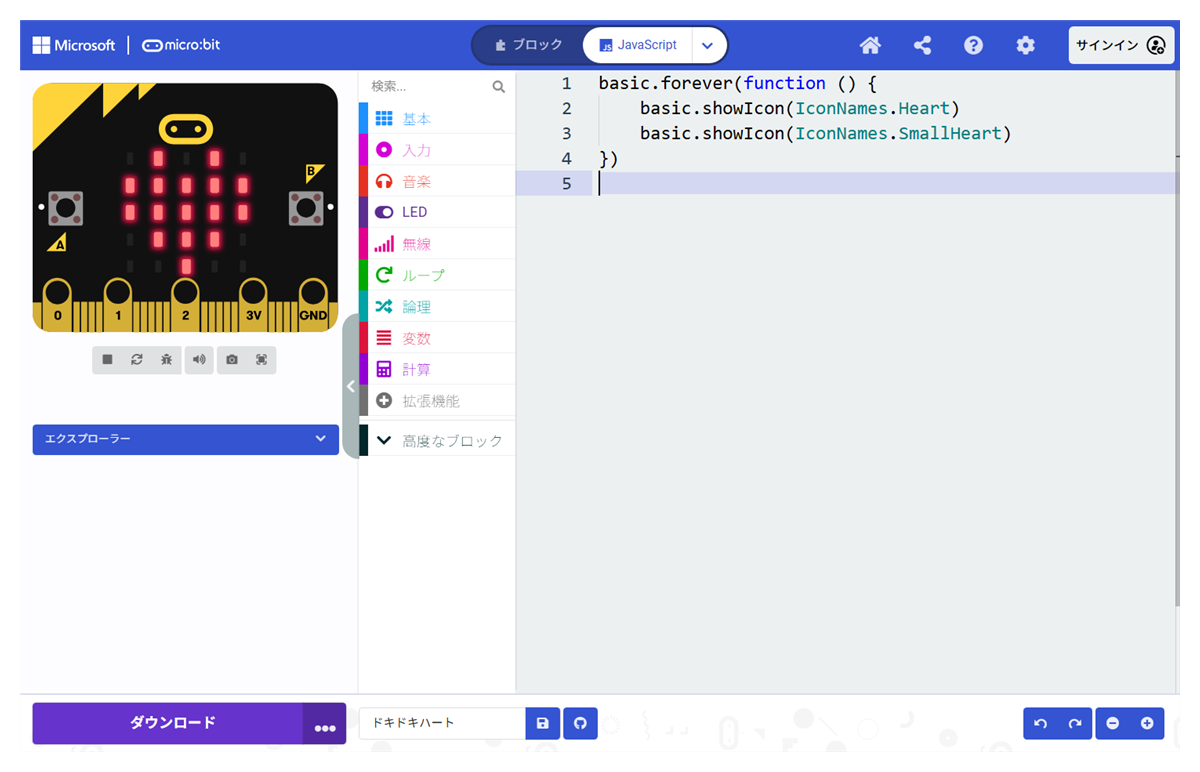
micro:bitのプログラミングツールとしてMakeCode for micro:bitを紹介しました。記事中では、ブロックをつないでプログラムを作るビジュアルプログラミング言語を使用しましたが、それ以外にテキストプログラミング言語である「JavaScript」や「Python」を選ぶことができます。
4.そしてAIへ
2024年11月、AI(Artificial Intelligence/人工知能)の一つである「機械学習モデル」を、micro:bitで手軽に扱えるようにした「micro:bit CreateAI」がリリースされました。micro:bit CreateAIにアクセスするだけで、外部のサイトを使うことなく、データーの収集から機械学習モデルの学習・推論、プログラミングまで一貫して行えます。
機械学習モデルとは
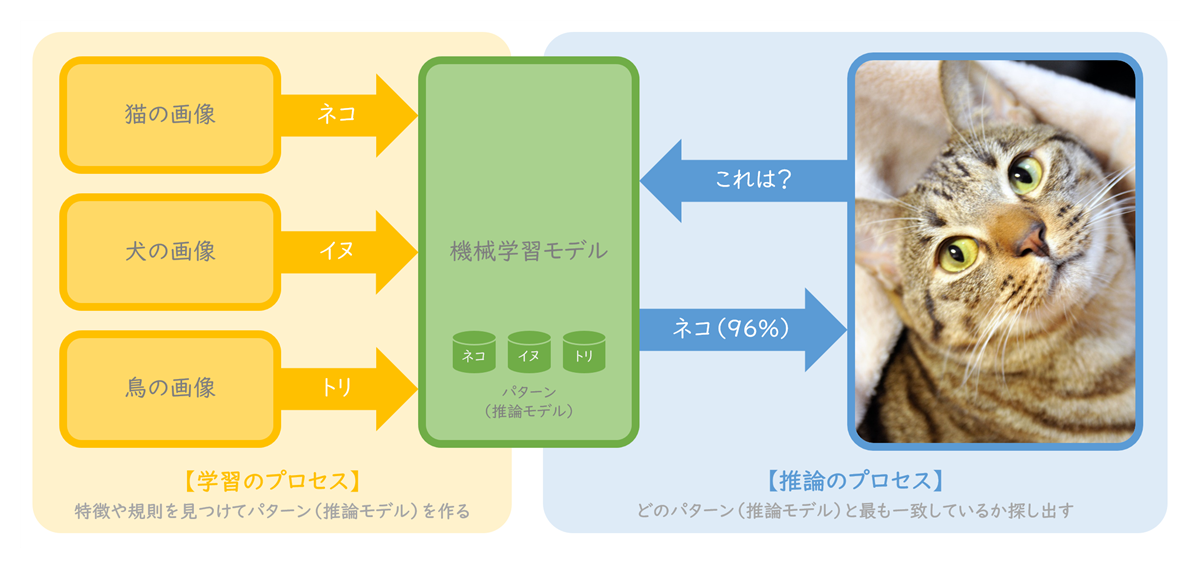
AIの一つである「機械学習モデル」は「学習」と「推論」という二つのプロセスによって、結果を導き出します。学習のプロセスでは、入力となる複数のデーターセットを用いて学習することで、それぞれのデーターセットから特徴や規則を見つけてパターン(推論モデル)を作成します。推論のプロセスでは、与えられた新たなデーターがどのパターン(推論モデル)と最も一致しているかを探し出します。例えば、猫や犬など画像をグルーピングして学習することで、別の猫や犬を認識できるようになります。
micro:bit CreateAI
micro:bit CreateAIでは、学習のプロセスで入力するデーターとして、micro:bitに搭載されているセンサーの値を用います。現在使えるのは「加速度センサー(Accelerometer)」のみです。加速度センサーは、左右(X軸)・前後(Y軸)・上下(Z軸)の三方向にかかる加速度を計測するもので、micro:bitの動きに合わせて刻々と変化します。
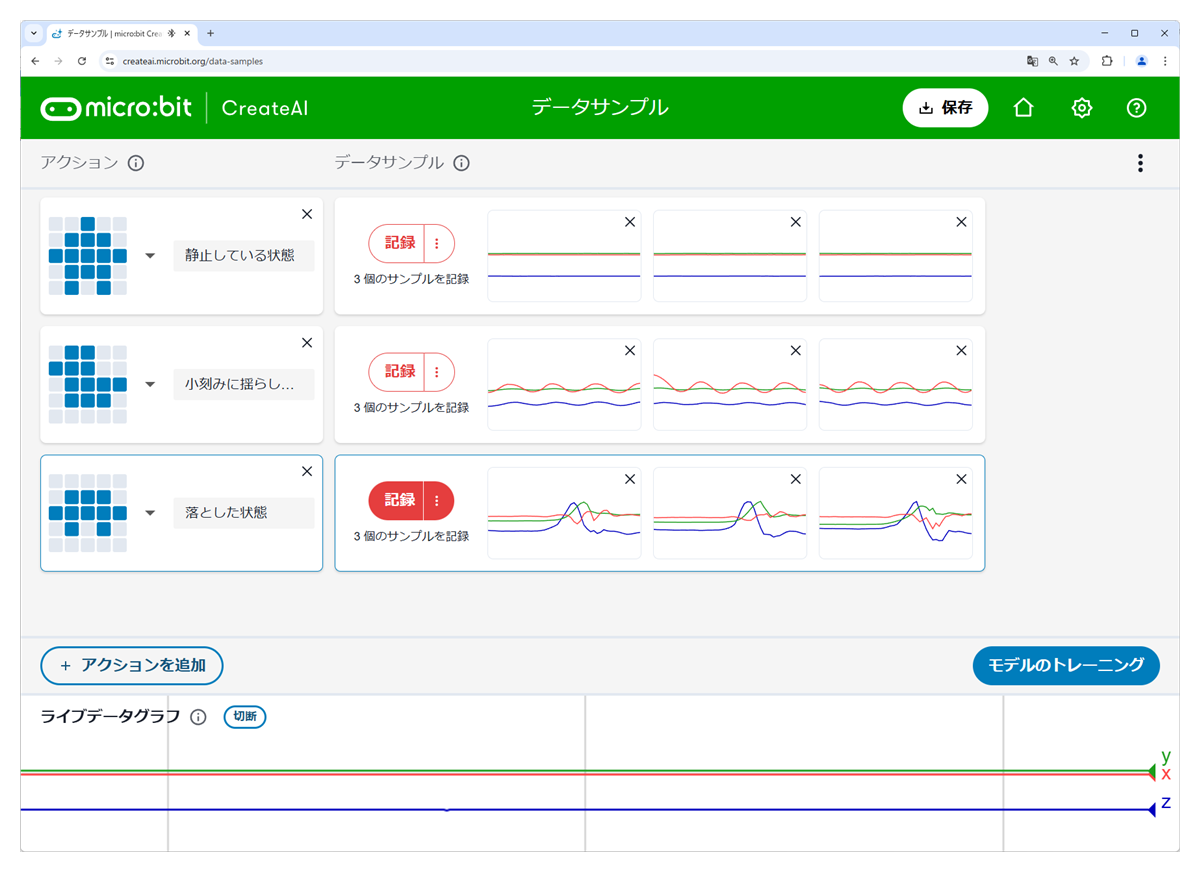
図4-2は、micro:bitのLED画面を上にして「静止している状態」「小刻みに揺らした状態」「落とした状態」という動き(アクション)を、それぞれ3回ずつ記録したものです。赤・緑・青のグラフが、加速度センサーのX軸・Y軸・Z軸の値を示しています。
データーの収集が終わったら、画面右下にある[モデルのトレーニング]をクリックして、機械学習モデルの学習を行います。
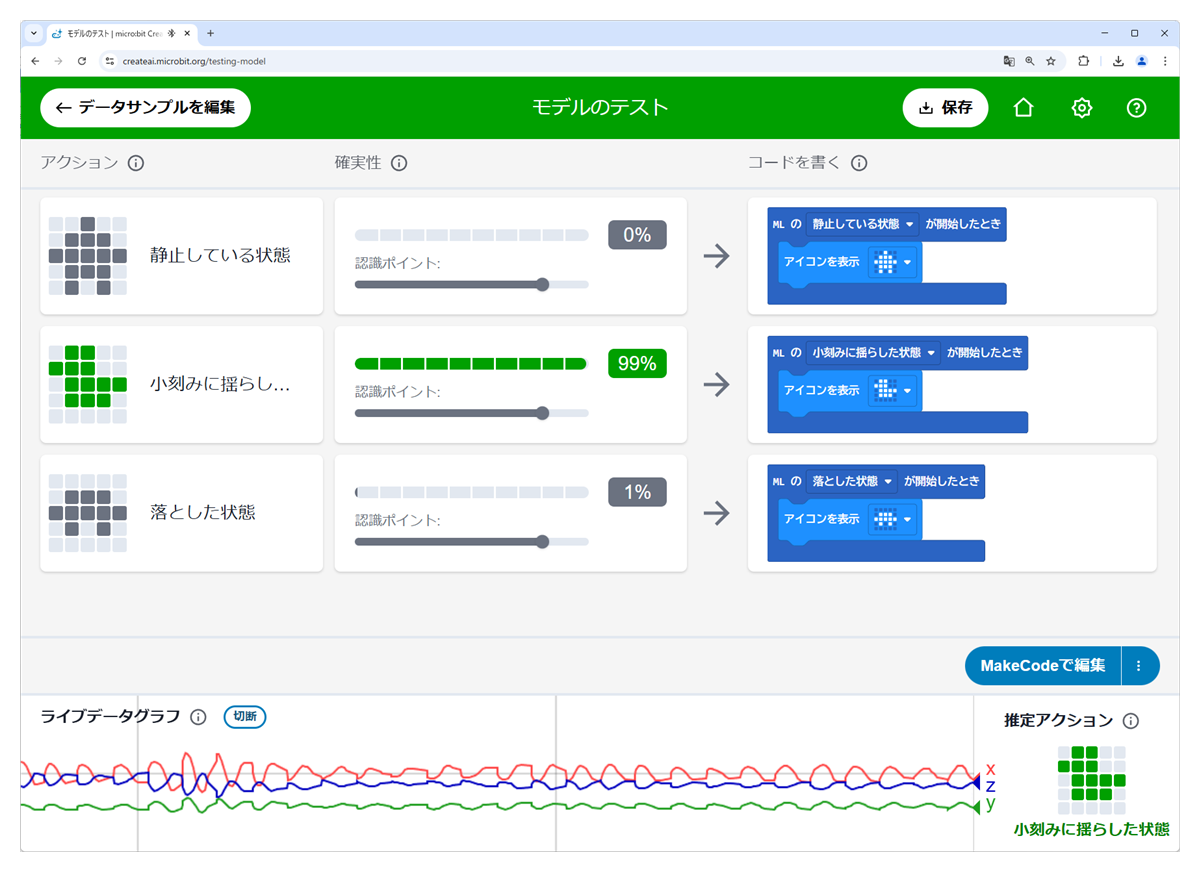
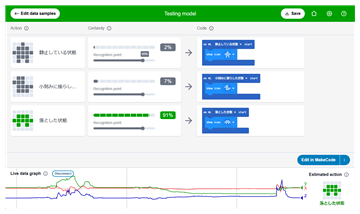
機械学習モデルの学習が完了するとテスト(推論)画面に遷移します。実際にmicro:bitを動かすと、どの程度一致しているか割合が表示されます。図4-3は、micro:bitの動きが「小刻みに揺らした状態」に最も高く一致(99%)していて、それが選ばれている(緑色になっている)ようすです。
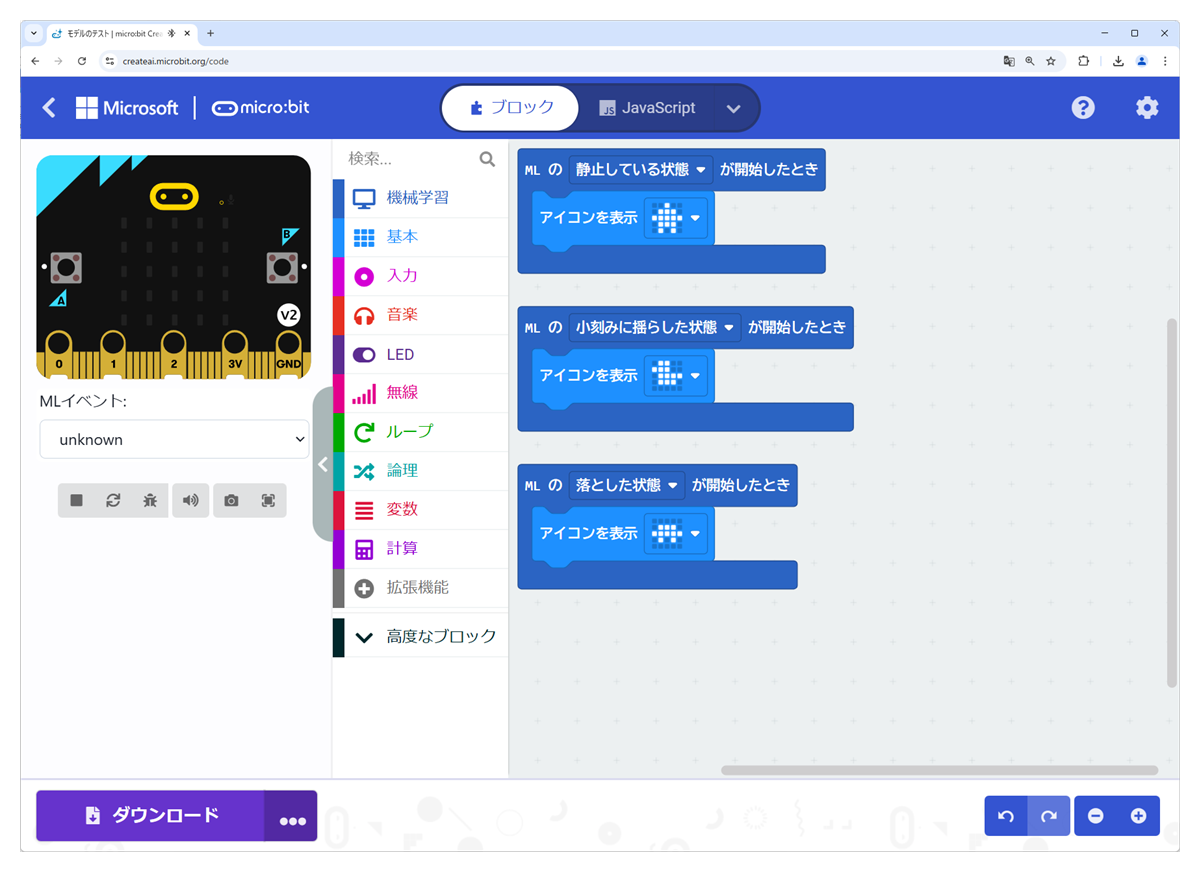
十分な出力が得られたと判断した場合は、その機械学習モデルを使って、プログラミングすることができます。画面右下にある[MakeCodeで編集]をクリックすると、MakeCodeに遷移します。ツールボックスには「機械学習」というカテゴリーがあり、ワークスペースには機械学習モデルの出力に合わせて「MLの~が開始したとき」ブロックが並んでいます。あとは、これまで通りプログラミングするだけです。
micro:bit CreateAIのより詳しい解説は「第17章 micro:bit CreateAI」をご覧ください。
micro:bitではじめるAI工作
- 出版社
- オライリー・ジャパン
- 著者
- Reade Richard・Brenda Shivanandan・Andy Forest 他
- 発売日
- 2025/5/28
最後に...
ここまでお読み頂き、ありがとうございます。すぐにでも、micro:bitを始めたい!そう思っていませんか?サヌキテックネットでは、micro:bitを使った体験のお手伝いができるように、プログラミングからものづくりまで、さまざまなコンテンツをご用意しています。ぜひ、ご活用ください。最後に...ではなく、ここから始まるmicro:bitの世界へ、ようこそ!
micro:bit V2
イギリスの公共放送局であるBBC(英国放送協会/British Broadcasting Corporation)が中心となって開発した小型のコンピューターボード。