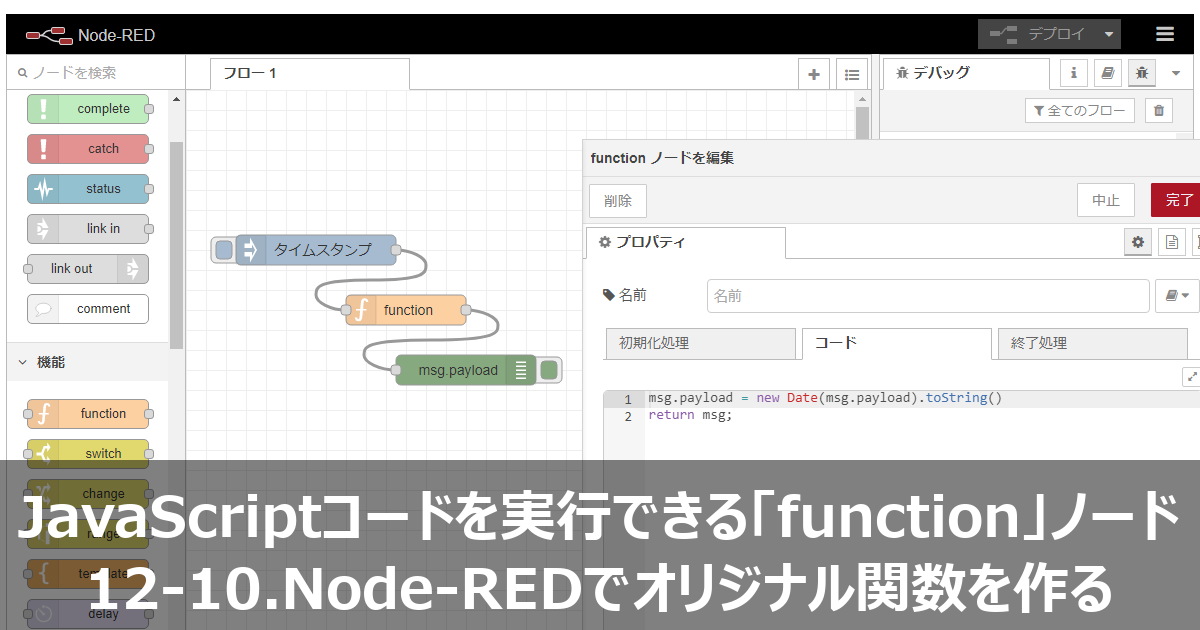
Node-REDでオリジナル関数を作る

JavaScriptコードを実行できる「function」ノードを使って、Node-REDでオリジナル関数を作る手順を紹介します。
12-10-1.オリジナル関数を作る
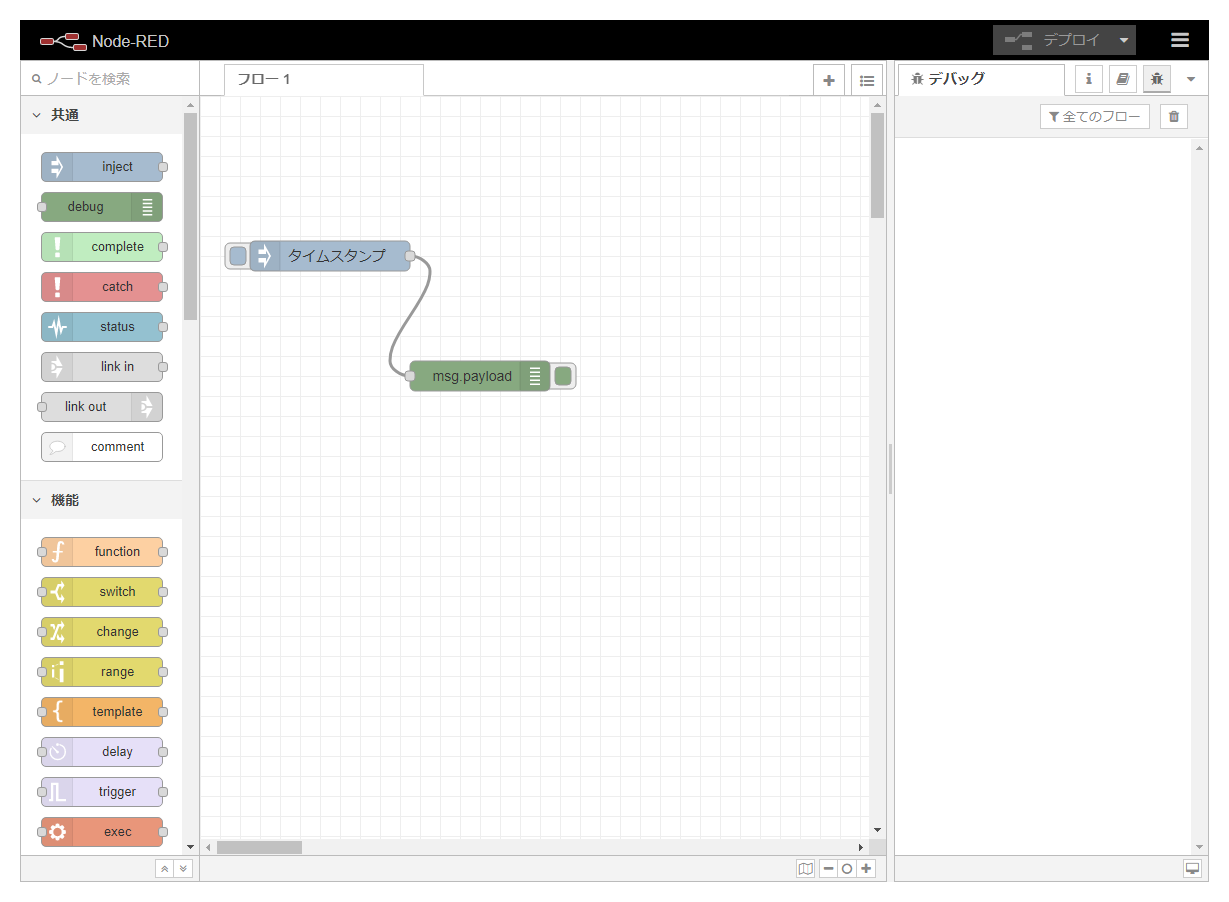
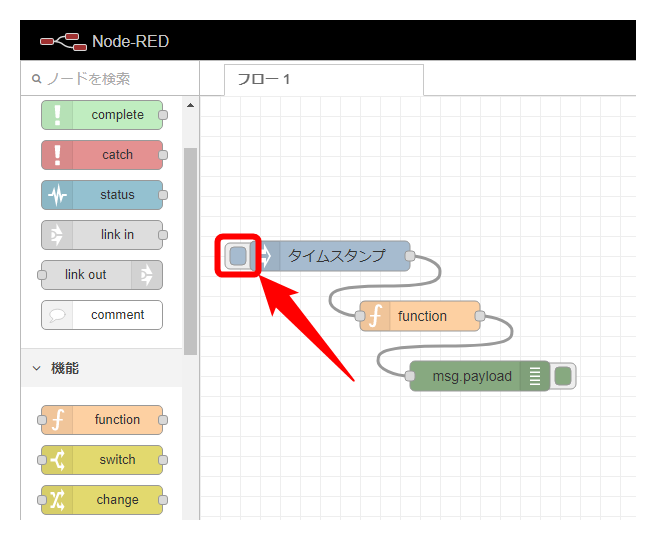
図12-10-1-1は「12-9.Node-REDではじめてのフロー」で作成したフローです。このフローは「実行するとデバッグメッセージとしてタイムスタンプを出力する」というものでした。本記事では、このフローにオリジナルの関数を追加する手順を紹介します。
「function」ノードの追加
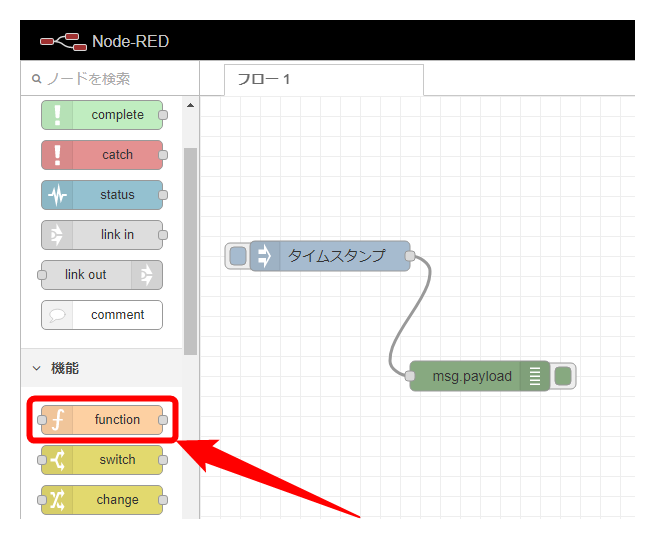
Node-REDには、オリジナルの関数を作ることができる「function」ノードがあります。このノードは、パレットの機能カテゴリーにあります。
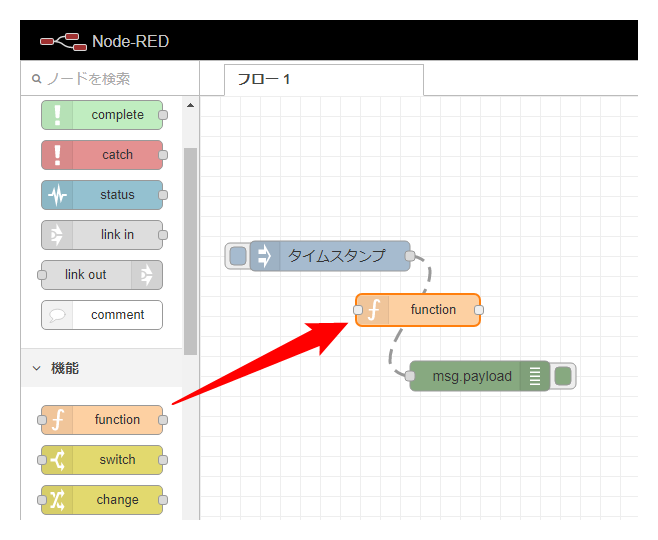
では早速「function」ノードをフローに追加してみましょう。追加する場所は「inject」ノードと「debug」ノードの間です。パレットから「function」ノードをワイヤーの上までドラッグします。このとき、ワイヤーが実線から点線へ変化するので、そのままドロップします。
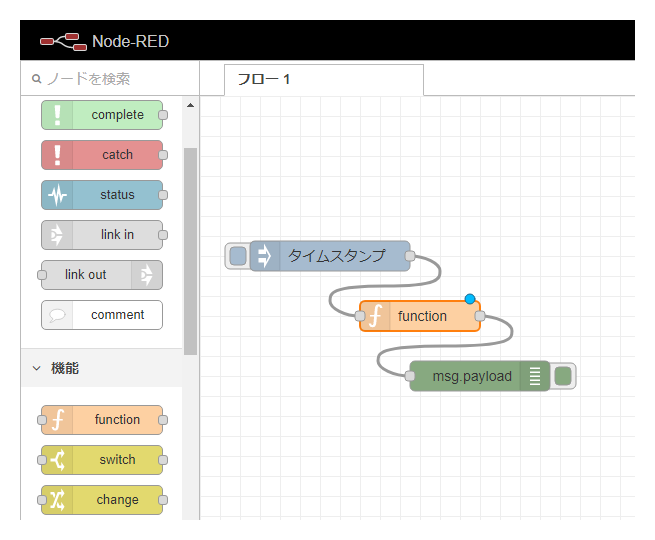
すると、ワイヤーが自動的に「function」ノードの両端につながり、新しいフローができました。「function」ノードに青い丸が付いていますね。覚えていますか?忘れずにデプロイしましょう。
では、デプロイ済みの新しいフローを実行してみましょう。「inject」ノードの左側にあるボタンをクリックします。
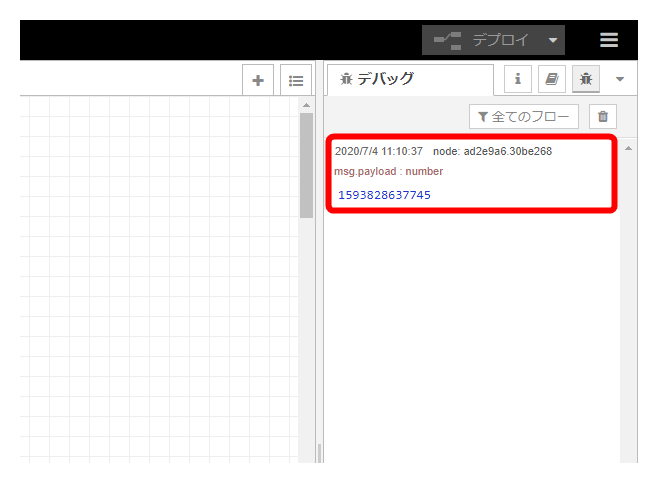
結果をサイドバーの表示ウィンドウで確認しましょう。はじめてのフローを実行した結果と変化がありませんね。数字は異なりますが、タイムスタンプの値が表示されているようです。何が起こったのでしょうか?
「function」ノードとは
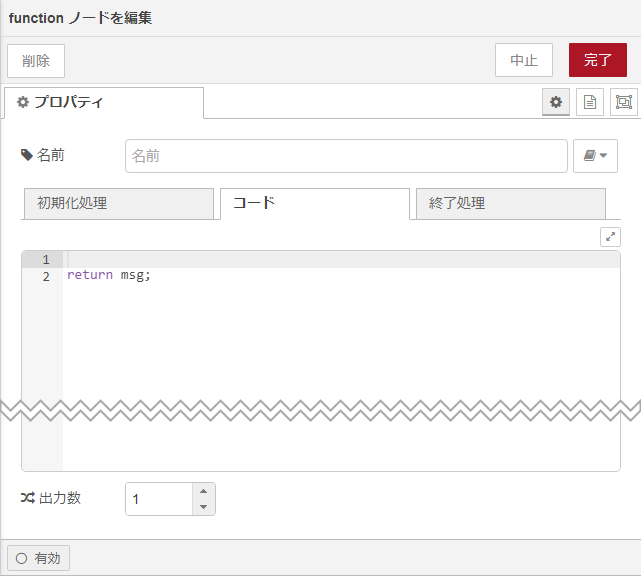
「function」ノードの中ではどのような処理が行われたのでしょうか?ノードをダブルクリックしてプロパティを確認してみましょう。
「function」ノードのプロパティには、コードというタブがあり、ここにJavaScriptコードを記述することができます。「function」ノードをワークスペースに配置した直後の初期コードは、次のようになっています。
初期コードは「受信したmsgオブジェクトを、そのまま送信する」という処理になります。つまり、何もしないので、結果が変わらなかったということです。
では、次のJavaScriptコードを入力してみましょう。このJavaScriptコードは、タイムスタンプをフォーマットされた日付に変換するものです。
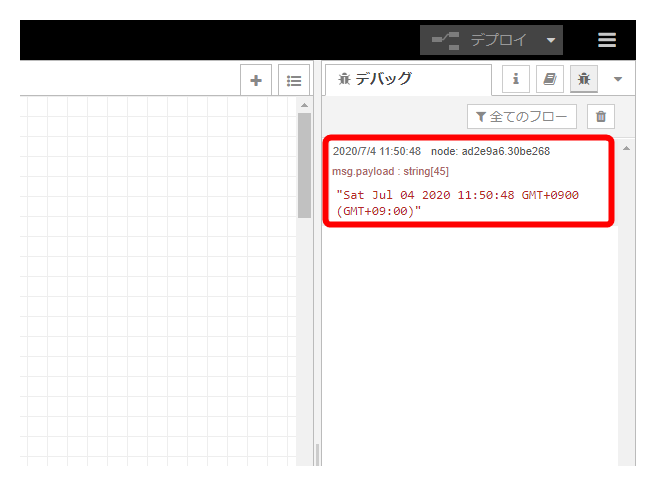
JavaScriptコードの入力が完了したら、デプロイしてフローを実行しましょう。サイドバーの表示ウィンドウには、タイムスタンプではなく、フォーマットされた日付が表示されたのではないでしょうか。
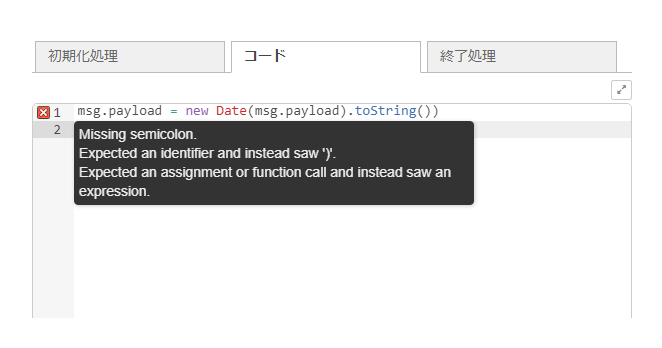
もし、入力したJavaScriptコードにエラーがある場合、文法エラーなどは入力エリアの行番号に×印が付いて、マウスカーソルを合わせるとエラー内容が表示されます。
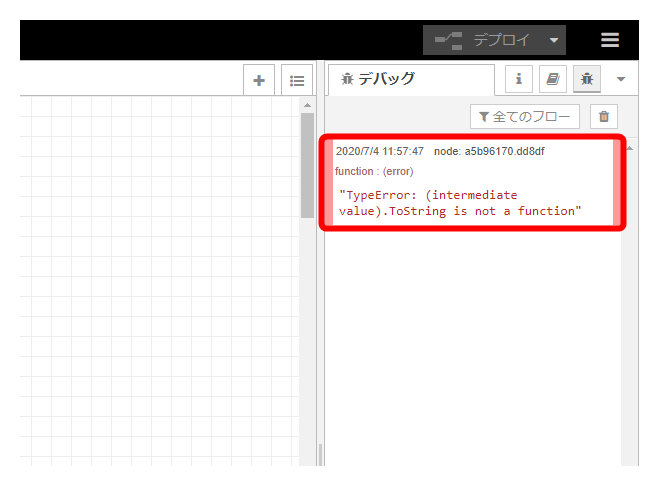
また、実行時のエラーメッセージは、サイドバーの表示ウィンドウに出力されます。
このように「function」ノードを使うと、JavaScriptコードを自由に記述できるのでオリジナルの関数を作ることができます。「function」ノードのさらに詳しい情報は「Node-RED ユーザーグループ ジャパン(Node-RED User Group Japan)」の「functionノードの書き方」をご覧ください。
おすすめ品
はじめてのNode‐RED 改訂版
「Node‐RED」は、IBMが2013年に開発した、オープンソースの「IoTアプリ/Webアプリ」向けの開発環境。「PC上」のデータも、「センサ」で取得したデータも、「Web上」のデータも、「クラウド上」のデータも、データを加工してやり取りするのに必要なのは、「ノード」と呼ばれる「ブロック」をつなぐだけ。本書では、この「Node‐RED」の基本的な操作からはじめ、実例による活用方法まで、具体的に学べるように解説しています。
実践Node-RED活用マニュアル
ビジュアルプログラミング用開発ツール「Node‐RED」6年間の開発と88回の更新を経て、ついに正式版「ver.1.0」リリース(2019年9月30日)。「Node‐REDユーザーグループ」有志が多彩で具体的な活用事例を解説!