MakeCode for micro:bit

Raspberry Pi 3 Model B+をベースにした7インチディスプレイのパソコンで、MakeCode for micro:bitを使ったプログラミングにチャレンジします。プログラミングの流れと、画面を有効に使うコツを紹介します。
12-5-1.MakeCode for micro:bitへアクセスする
本記事では「12-2.自分専用のパソコンを組み立てる」で組み立てたパソコンで、MakeCode for micro:bitを使ったプログラミングにチャレンジします。このパソコンは、ディスプレイのサイズが7インチ(800×480)と小さいため、MakeCode for micro:bitを使うには、いくつかコツがあります。プログラミングの流れと、画面を有効に使うコツを紹介します。
ウェブブラウザーを起動する
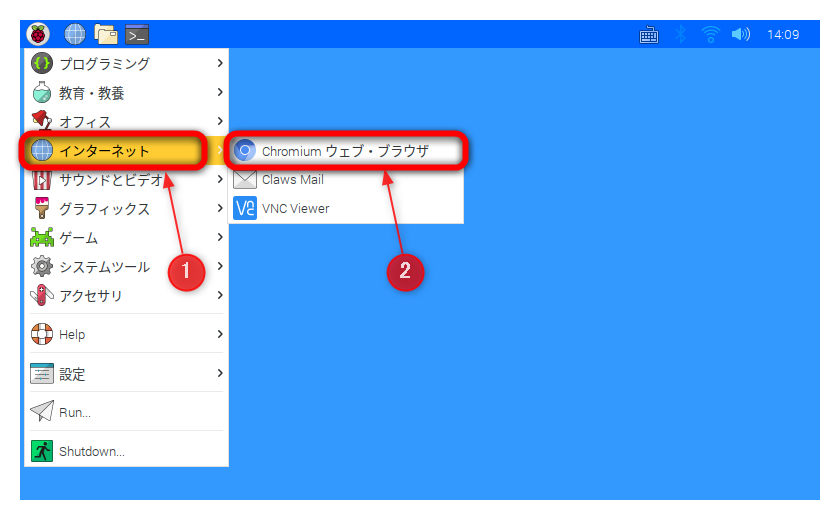
MakeCode for micro:bitへアクセスするために、ウェブブラウザーのChromium(クロミウム)を使います。Chromiumは、メニューから「インターネット」>「Chromium ウェブ・ブラウザ」の順番でクリックして起動します。
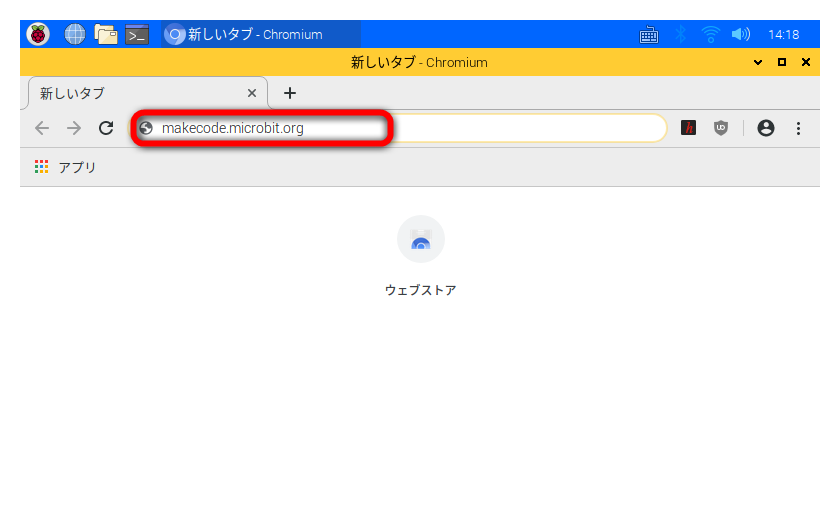
新しいタブで「makecode.microbit.org」と入力して「Enter」キーを押します。新しいタブが表示されていない場合は、タブの右側にある「+」をクリックします。
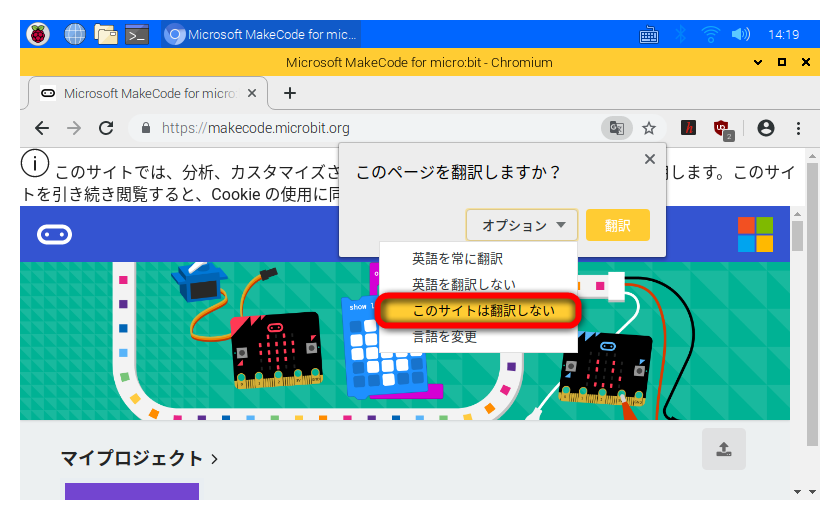
「このページを翻訳しますか?」というメッセージが表示された場合は「このサイトは翻訳しない」を選択してください。
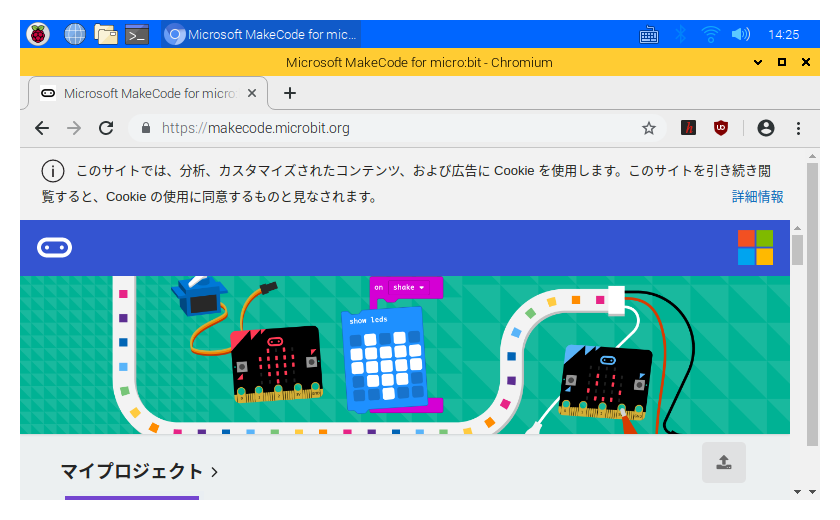
MakeCode for micro:bitのホーム画面が表示されました。やはり、7インチディスプレイだとちょっと窮屈そうですね。
12-5-2.ショートカットを作る
Chromiumというウェブブラウザーを起動して「makecode.microbit.org」を入力する方法で、MakeCode for micro:bitへアクセスしました。毎回、この方法でアクセスするのは面倒なので、ショートカットを作成して、簡単にアクセスできる方法を紹介します。
ショートカットを作る
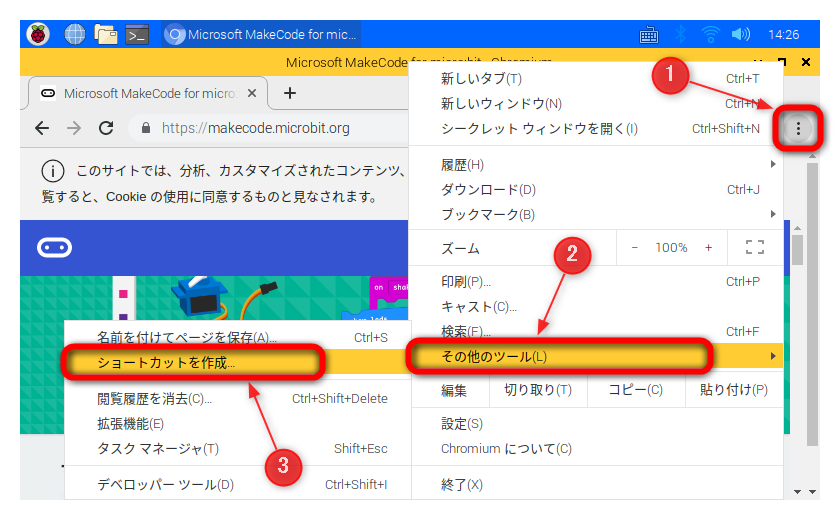
Chromiumの右上にある設定アイコンをクリックします。表示されたメニューから「その他のツール」>「ショートカットを作成」の順番でクリックします。
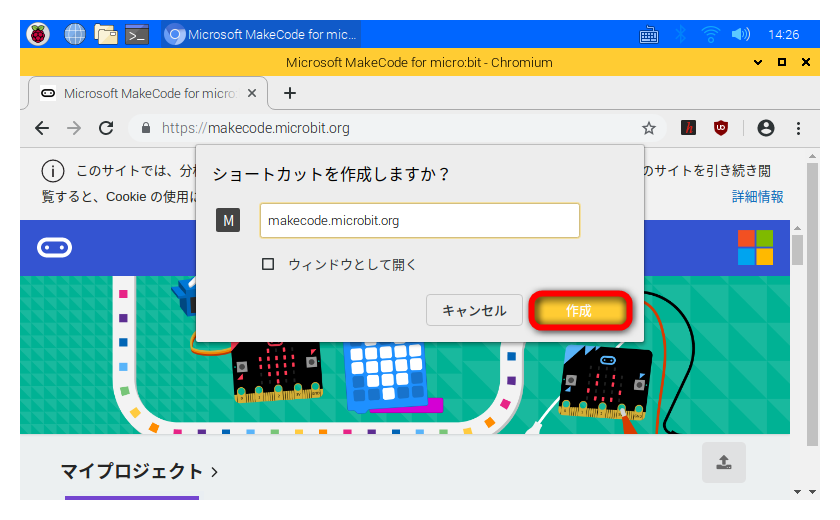
「ショートカットを作成しますか?」というメッセージが表示されるので「作成」をクリックします。
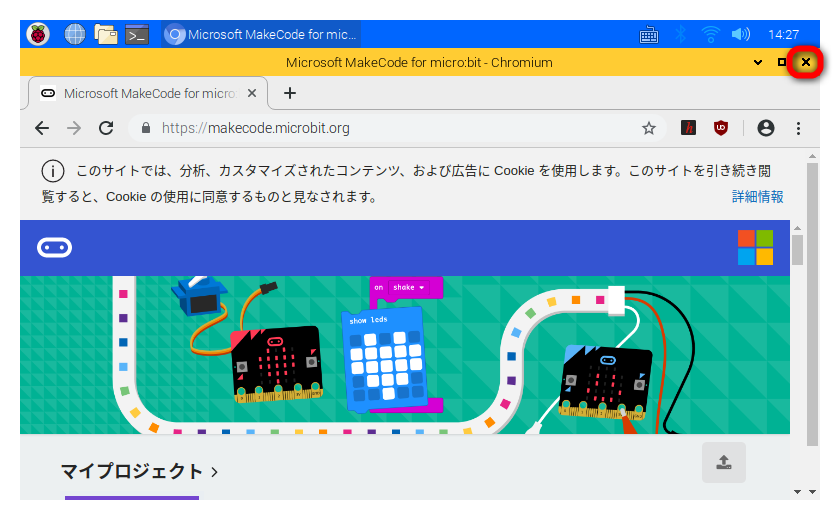
これで、ショートカットが作成されました。一度、Chromiumを終了させて、確認してみましょう。右上の「×」をクリックします。
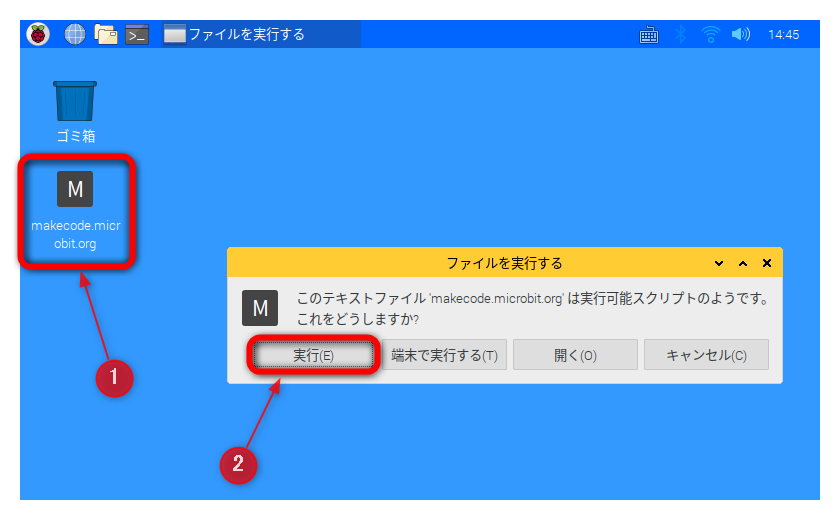
ショートカットは、2ヵ所に作成されます。一つ目は、デスクトップです。デスクトップに「makecode.microbit.org」というアイコンがあります。アイコンをクリックすると、確認メッセージが表示されるので「実行」をクリックします。
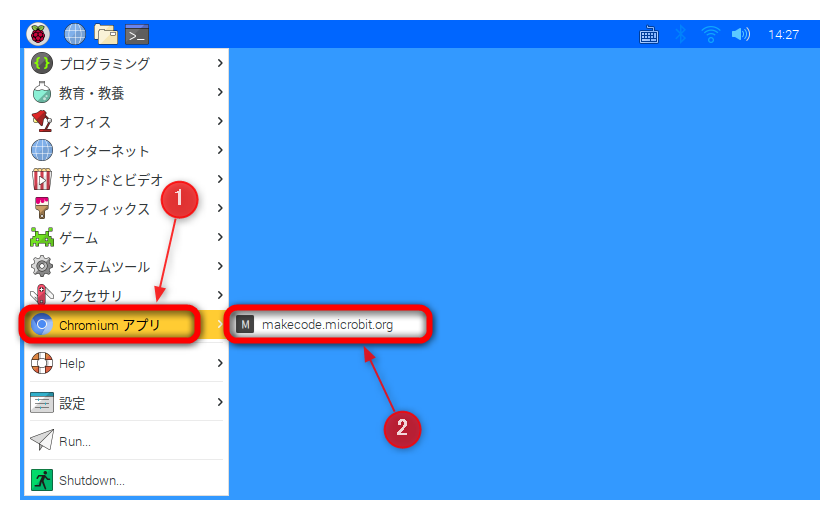
二つ目は、メニューの中です。メニューを開くと「Chromiumアプリ」という項目が増え、その中に「makecode.microbit.org」があります。
いずれかのショートカットを使うことで、少ない操作でMakeCode for micro:bitへアクセスできます。
12-5-3.画面を有効に使うコツ
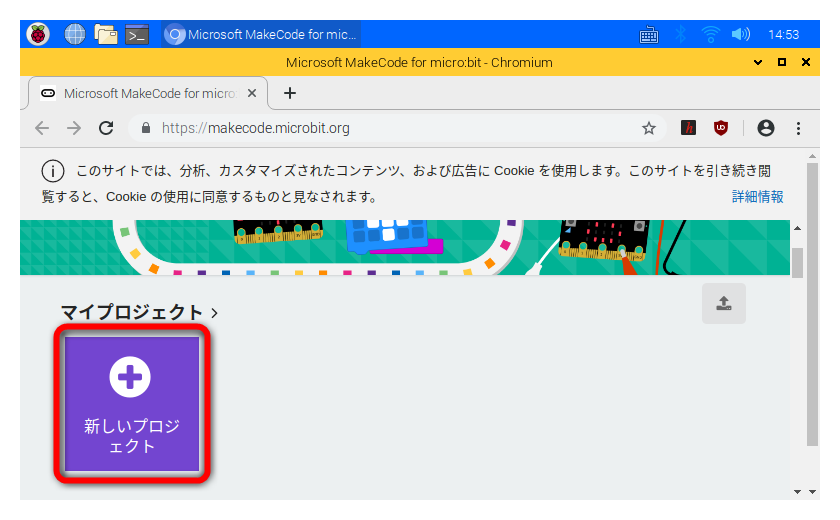
では、MakeCode for micro:bitのホーム画面から、新しいプロジェクトを作成しましょう。「新しいプロジェクト」をクリックします。
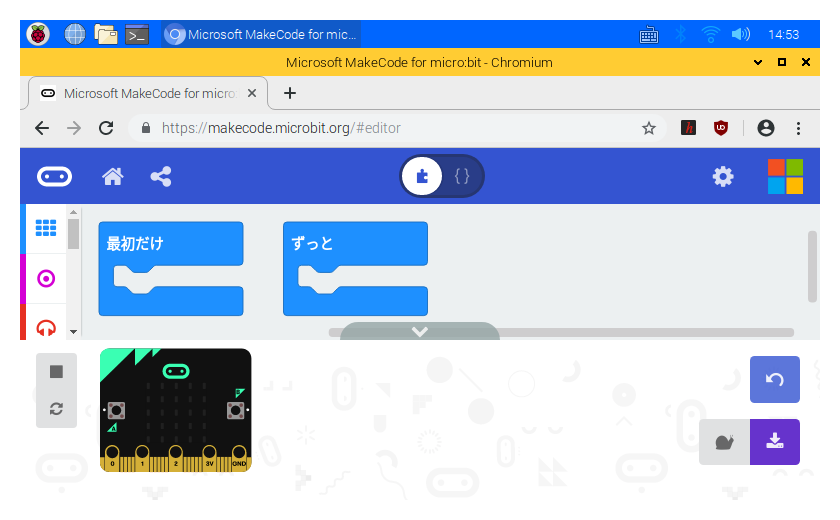
エディターの画面が表示されました。いかがでしょうか。ブロックの表示されたプログラミングエリアがとても狭く、これではプログラミングしにくい(できない?)印象です。
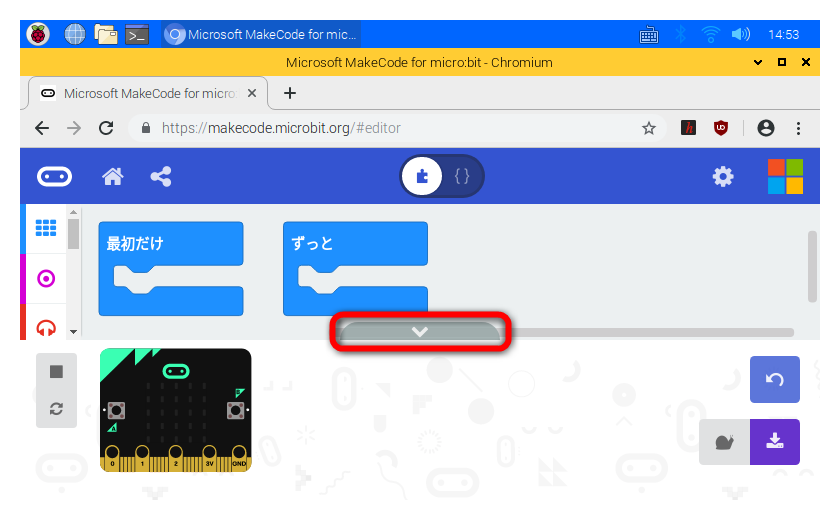
まず、下半分に表示されているシミュレーターを隠します。中央のタブをクリックします。
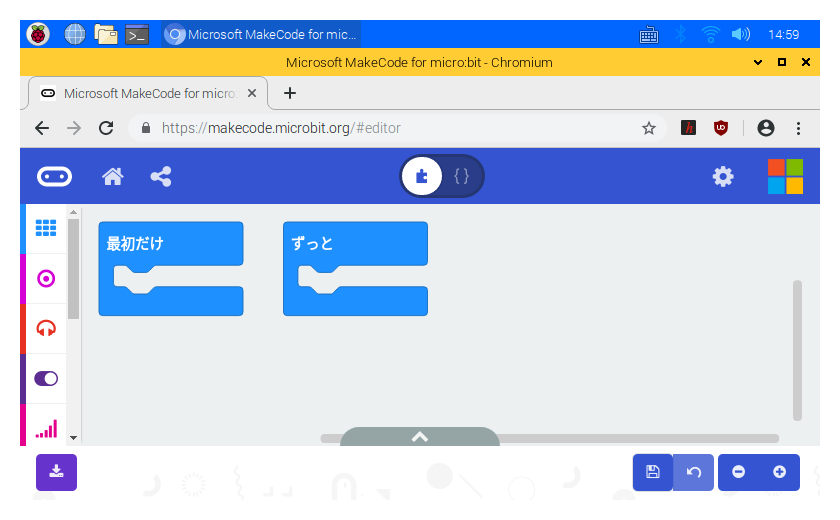
シミュレーターが隠れて、プログラムエリアが少し広くなりましたが、まだまだですね。次に「F11」キーを押して、Chromiumを全画面モードにします。
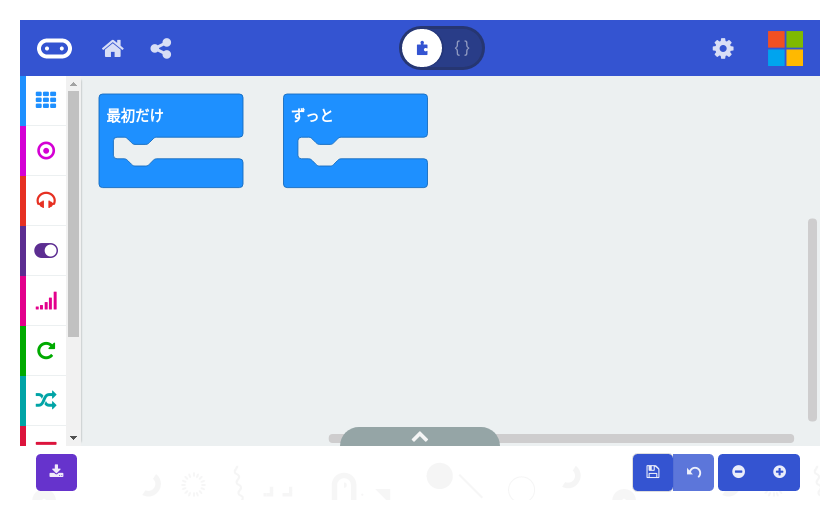
全画面モードにすると、上部に表示されていたメニューなどが消えて、プログラミングエリアが広がります。元の画面モードに戻すには、もう一度「F11」キーを押します。
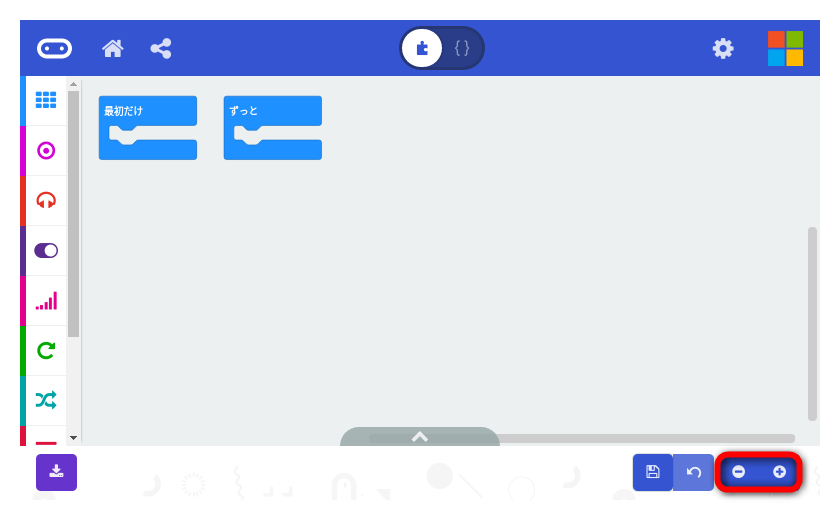
最後に、右下の「縮小表示」でブロックの表示を小さくします。小さくしすぎたときは「拡大表示」で調節します。最初の印象より、ずいぶん使いやすく見えないでしょうか。
12-5-4.プログラミングする
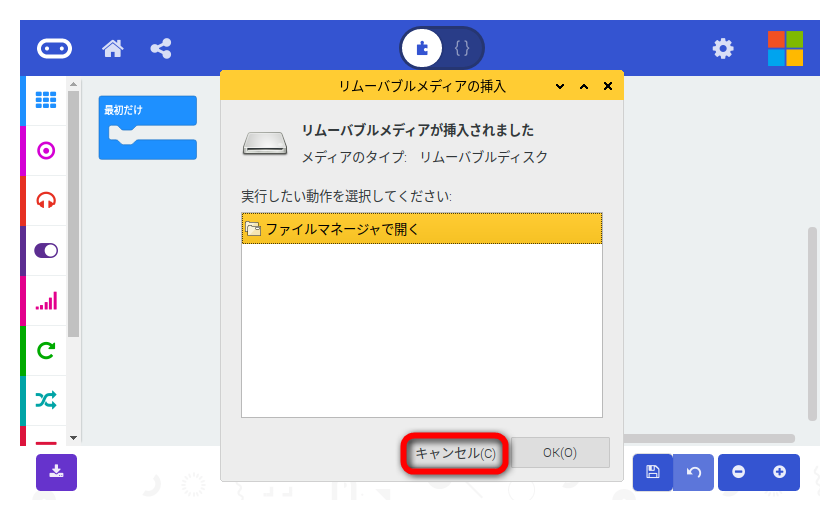
USBケーブルを使って、micro:bitとパソコンを接続します。「実行したい動作を選択してください」というメッセージが表示された場合は「キャンセル」をクリックします。
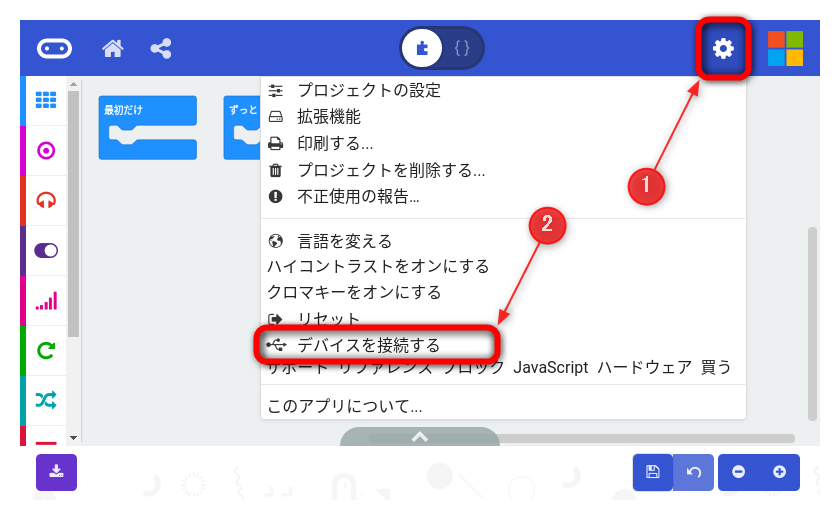
MakeCode for micro:bitの画面右上に表示されている「歯車」アイコンをクリックします。メニューから「デバイスを接続する」をクリックします。
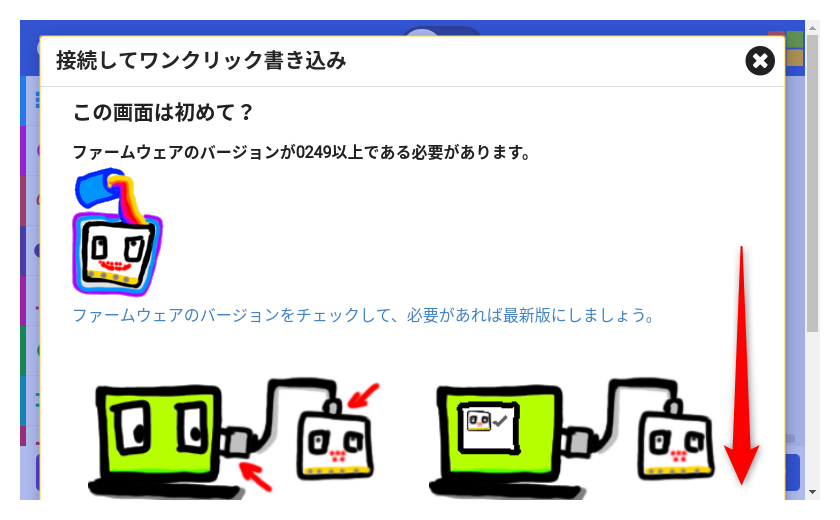
「接続してワンクリック書き込み」という画面が表示されるので、下へスクロールします。
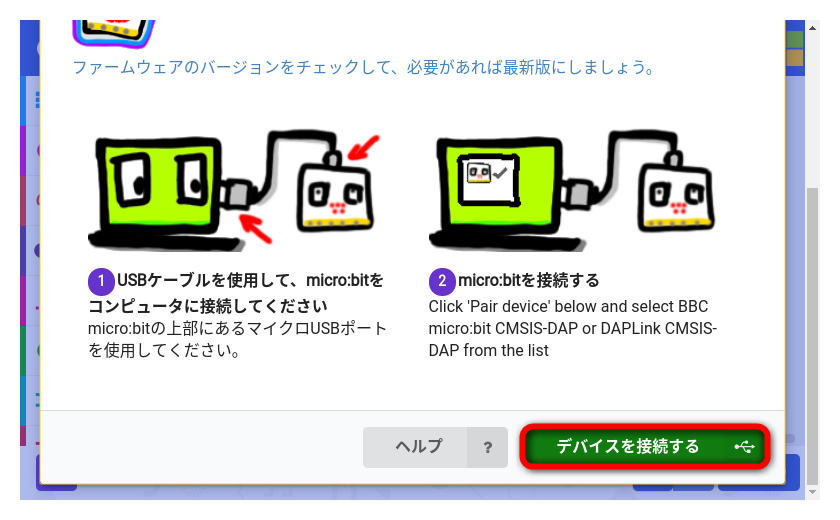
右下の「デバイスを接続する」をクリックします。
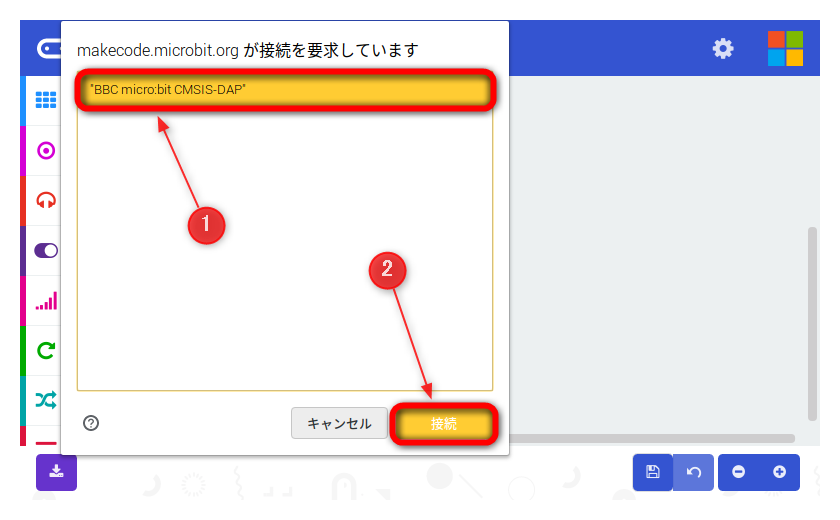
「makecode.microbit.orgが接続を要求しています」というメッセージが表示されるので、一覧から「BBC micro:bit CMSIS-DAP」を選択して「接続」をクリックします。
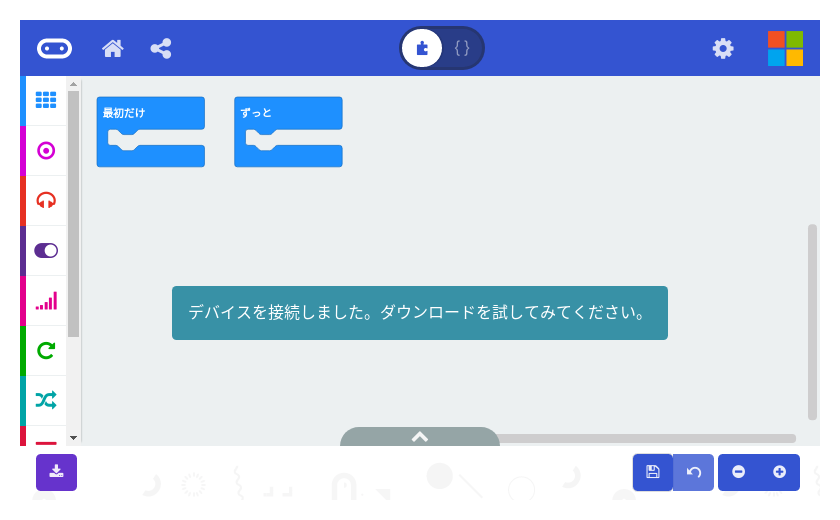
「デバイスを接続しました。ダウンロードを試してみてください。」というメッセージが表示されることを確認します。このメッセージは、数秒で消えます。
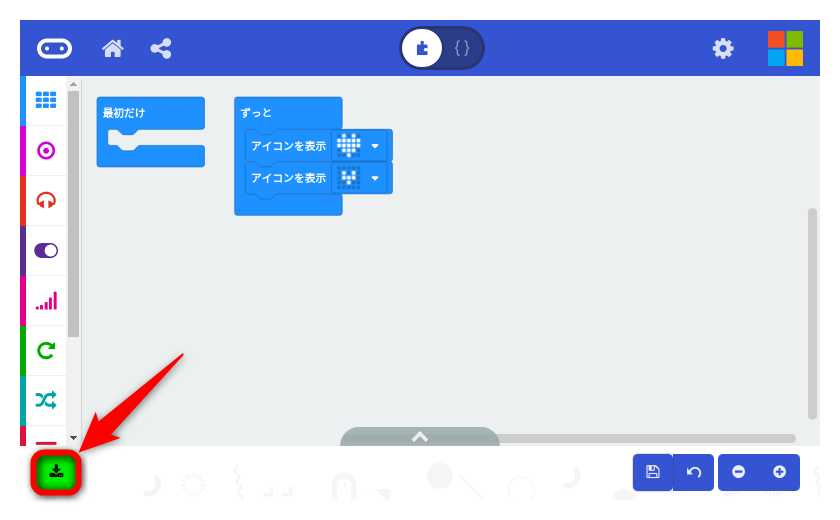
では、簡単なプログラムを作って、ダウンロード(micro:bitへ書き込み)してみましょう。サンプルプログラムは、大小のハートが交互に表示される「ドキドキハート」です。プログラムができたら、左下の「ダウンロード」をクリックします。
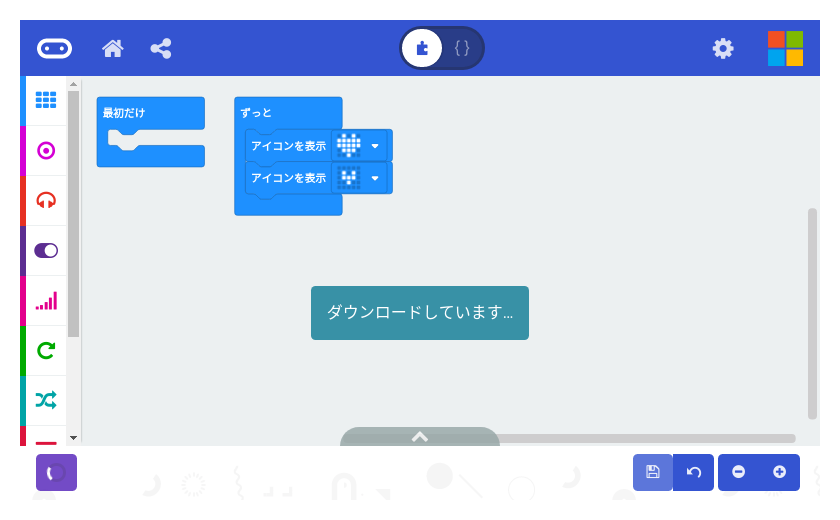
「ダウンロードしています」というメッセージが、しばらく表示されます。メッセージが消えるとダウンロード(micro:bitへの書き込み)が完了です。micro:bitのLED画面を見てみましょう。ハートがドキドキしていますか?
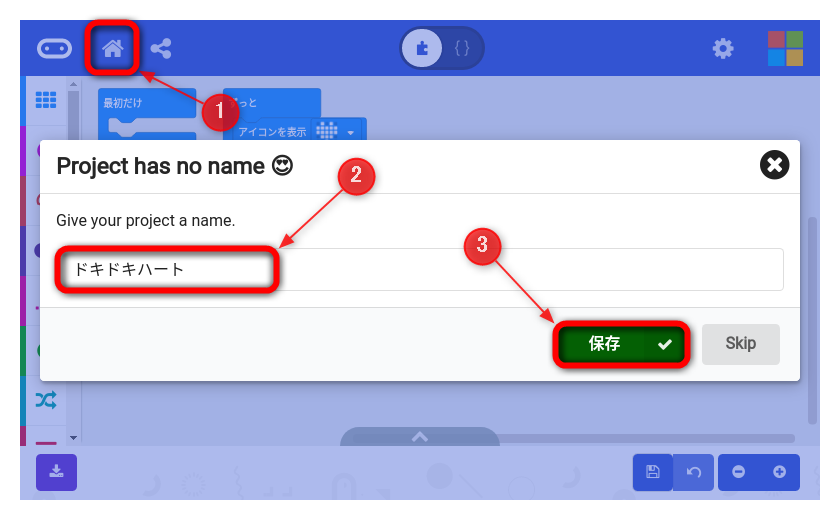
左上の「ホーム」アイコンをクリックすると、プロジェクトに名前を付けることができます。「保存」をクリックするとホーム画面へ戻ります。
7インチディスプレイでプログラミングにチャレンジした結果
7インチディスプレイで、akeCode for microbitを使ってプログラミングするのは難しいのではと思いましたが、画面を有効に使うコツで、狭かったプログラミングエリアがグッと広がりました。また、micro:bitをデバイスとして認識させることで、ボタン一つでプログラムがダウンロード(micro:bitへの書き込み)ができました。これは、ファイルマネージャなどのアプリと画面を切り替える手間が不要になるので、効率的にプログラミングできます。
7インチディスプレイで、MakeCode for microbitを使ってプログラミングにチャレンジした結果、ありです。※個人の感想です。