ボタンでキャラクターを操作する(1)

micro:bit(マイクロビット)のボタンを押して、Scratchキャットを左右へ移動するプログラムを紹介します。Aボタンで左へ、Bボタンで右へ移動します。
6-2-1.プログラミングの準備
この記事で紹介するプログラムは、Scratch 3.0とmicro:bit(マイクロビット)を接続して制御するScratch 3.0の拡張機能を使ったものです。この拡張機能には、あらかじめScratch Link(スクラッチリンク)というソフトウェアのセットアップが必要となります。セットアップが終わっていない場合は、先に「6-1.Scratch Linkのセットアップ【Windows編】」をお読みください。
6-2-2.キーボードで左右へ移動するプログラム
Scratch 3.0オンラインエディターへアクセスします。アクセス後、日本語が表示されていない場合は、左上の地球マークから言語(日本語)を選択します。
キーボードで左右へ移動するプログラムを作る
まず、Scratchキャットを、キーボードの矢印キーで左右へ移動させるプログラムを作ってみましょう。左向き矢印(←)で左へ、右向き矢印(→)で右へ移動させます。
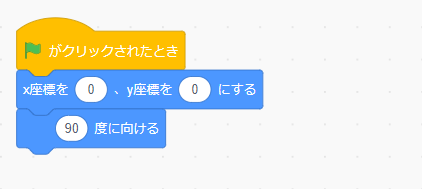
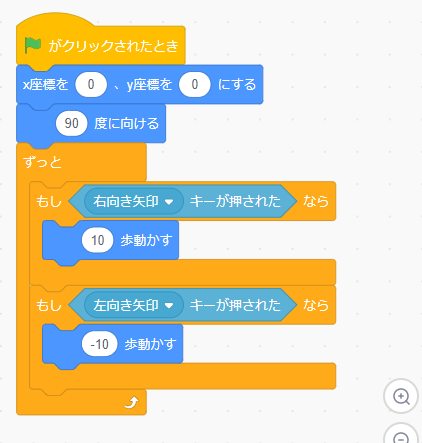
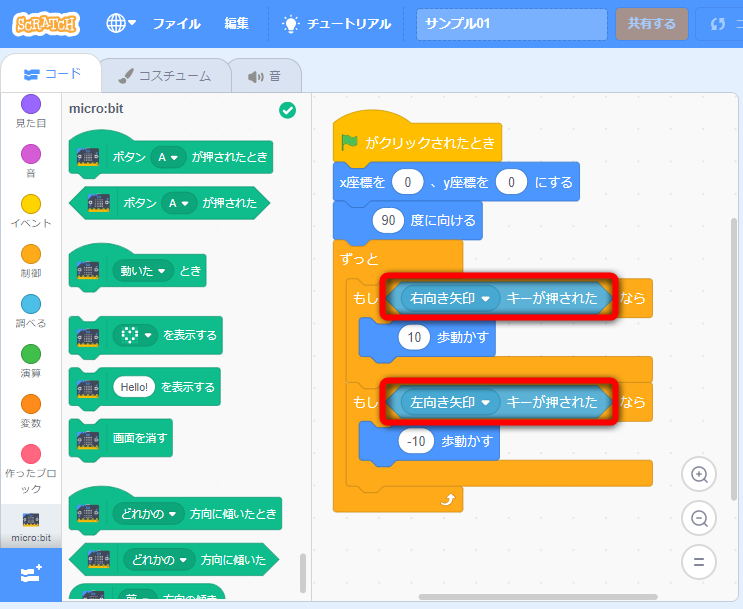
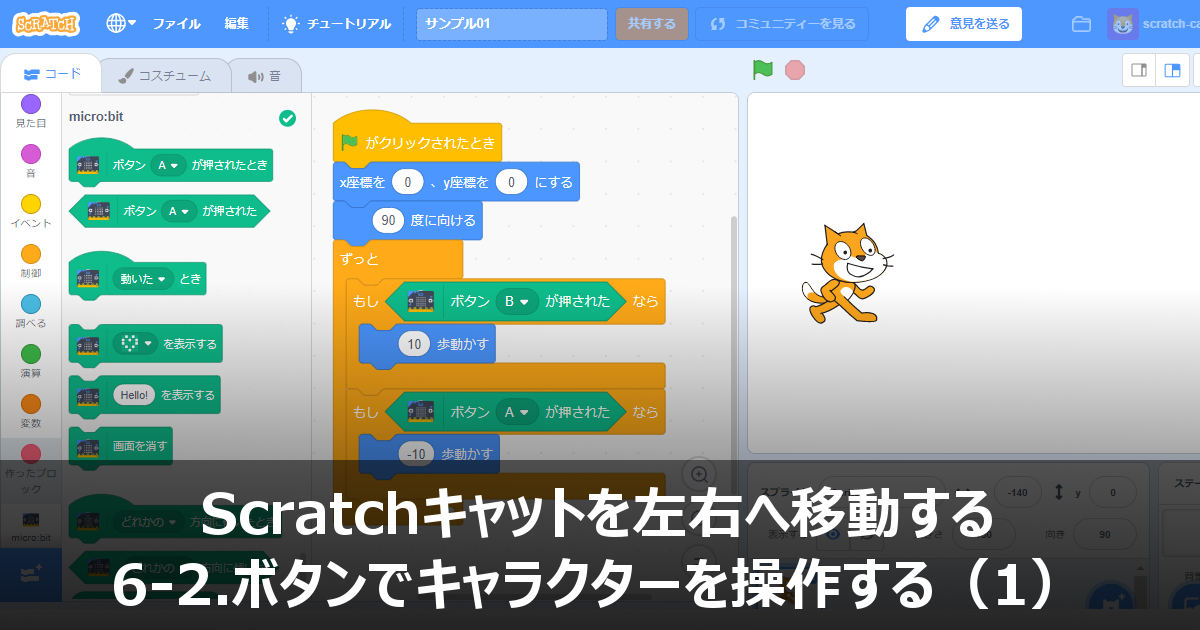
緑の旗(実行ボタン)がクリックされたときに、Scratchキャットが、ステージの中央で右を向いて表示されるようにブロックを並べます。X座標・Y座標いずれも0の位置がステージの中央です。Scratchキャットの向きは、画面の上方向を0度として、時計回りに角度を指定します。右向きの場合は90度となります。
緑の旗をクリックして、正しく動くことを確認します。もともと中央に表示されているので、Scratchキャットをドラッグ&ドロップで少し移動させてから、緑の旗をクリックします。Scratchキャットが、右向きでステージの中央に表示されればOKです。
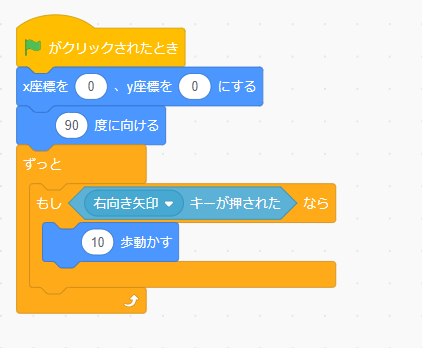
次に、右向き矢印(→)が押されたときに、右へ移動するようにブロックを追加します。「10歩動かす」とは、Scratchキャットの向いている方向へ移動させるという意味です。
続けて、左向き矢印(←)が押されたときに、左へ移動するようにブロックを追加します。歩数にマイナスの値を指定することで、Scratchキャットの向いている方向とは逆へ移動させることができます。
これで、プログラムの完成です。緑の旗をクリックして、キーボードの左向き矢印(←)・右向き矢印(→)を押してみましょう。Scratchキャットは、左右へ移動しましたか?
キーボードの矢印キーで、Scratchキャットが左右へ移動するプログラムができました。これを元にして、micro:bitのボタンで操作できるように変更します。
6-2-3.ボタンで左右へ移動するプログラム
先ほどのプログラムを変更して、micro:bitのボタンを押すと、Scratchキャットが左右へ移動するようにします。
micro:bitのボタンで左右へ移動するプログラムを作る
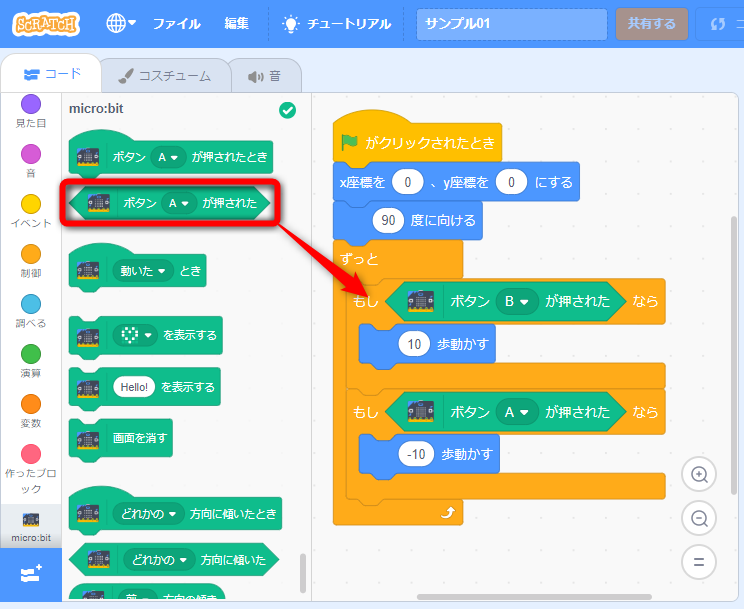
プログラムの変更部分は、赤枠で囲んだ2カ所です。この部分を変更して、左右の矢印キーの代わりに、Aボタンで左へ、Bボタンで右へ移動するようにします。
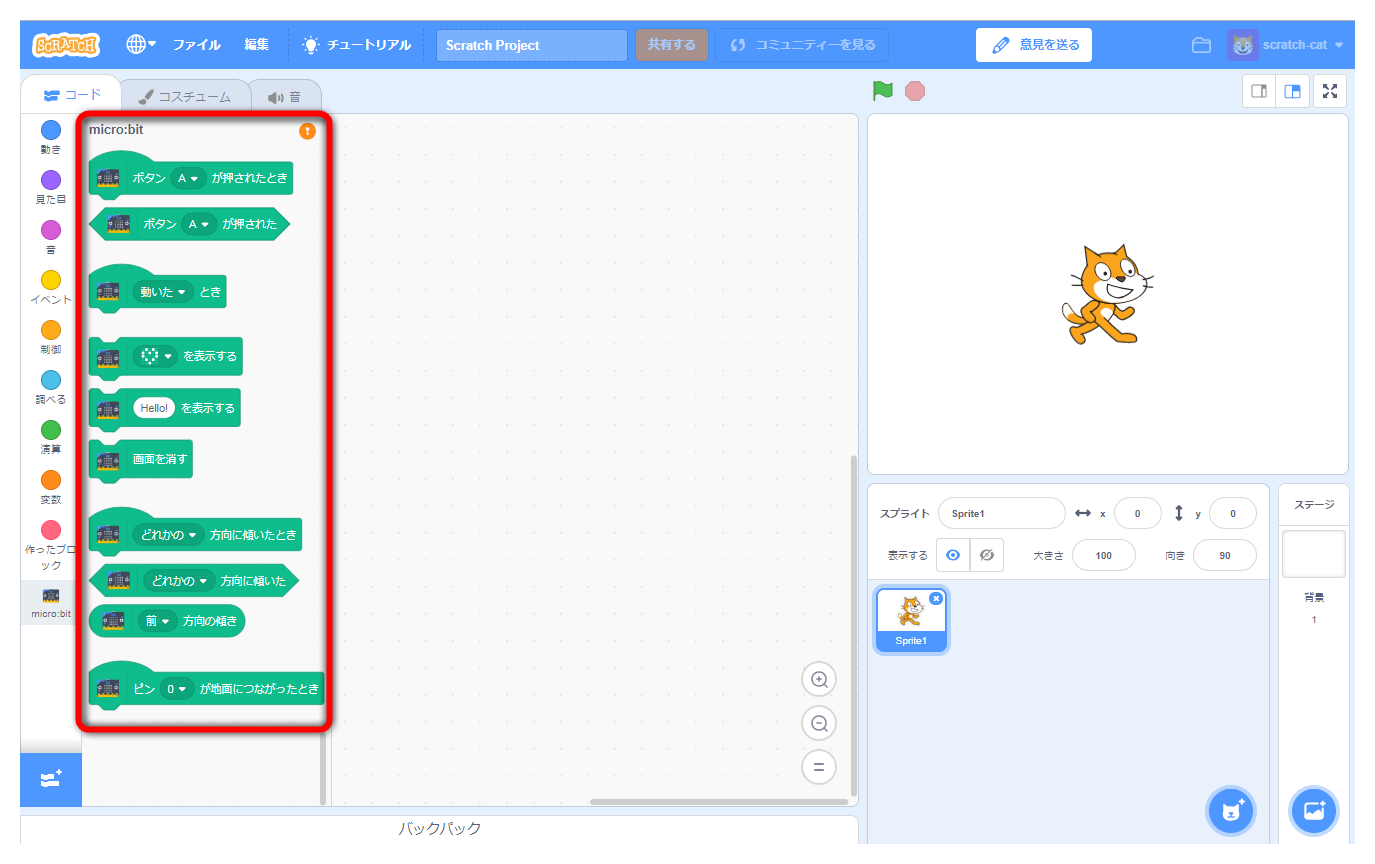
使用するブロックは、micro:bit拡張機能の中にある「ボタンAが押されたとき」ブロックです。元のブロックを削除して、置き換えます。「A」の部分は、ブロックを配置した後に「B」へ変更できます。
これで、プログラムの完成です。緑色の旗をクリックして、micro:bitのAボタン・Bボタンを押してみましょう。Scratchキャットが左右に移動すればOKです。
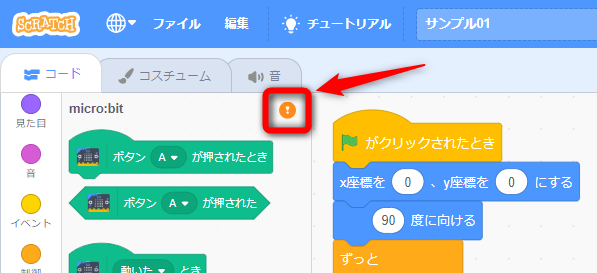
プログラムが間違っていないのに動かない場合は、図6-2-3-4の赤枠の部分を確認してください。オレンジ色のびっくりマークが表示されているときは、Scratch 3.0とmicro:bitが正しく接続されていません。びっくりマークをクリックして、接続してください。