はじめてのプログラミング

micro:bit(マイクロビット)を使ったプログラミングの方法をわかりやすく紹介します。
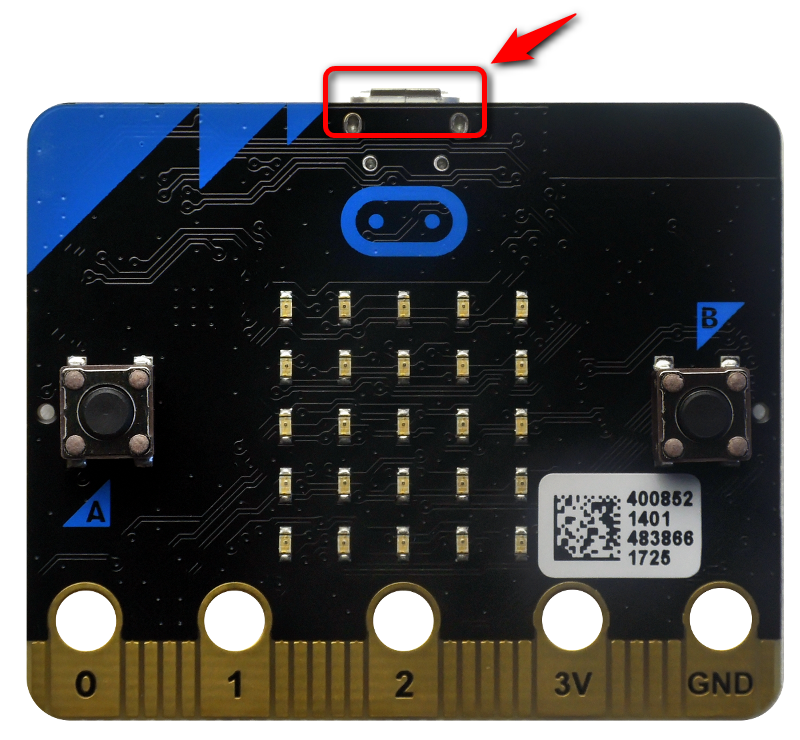
2-1-1.micro:bitをパソコンにつなぐ
2-1-2.接続を確認する
2-1-3.プログラミングの準備
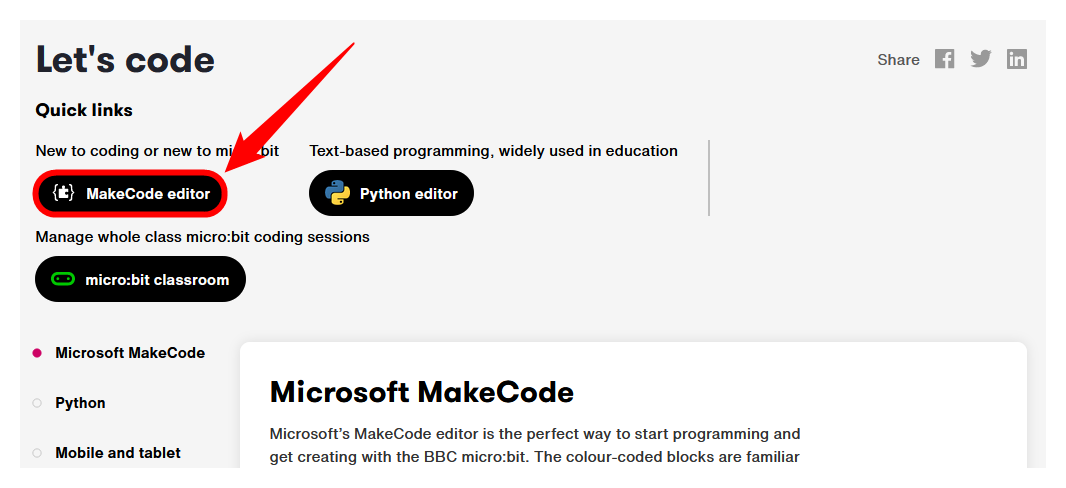
micro:bit(マイクロビット)のプログラミングは、micro:bit教育財団のウェブサイトにある「MakeCodeエディター」を使います。micro:bit教育財団へアクセスして、「プログラムしましょう」をクリックします。
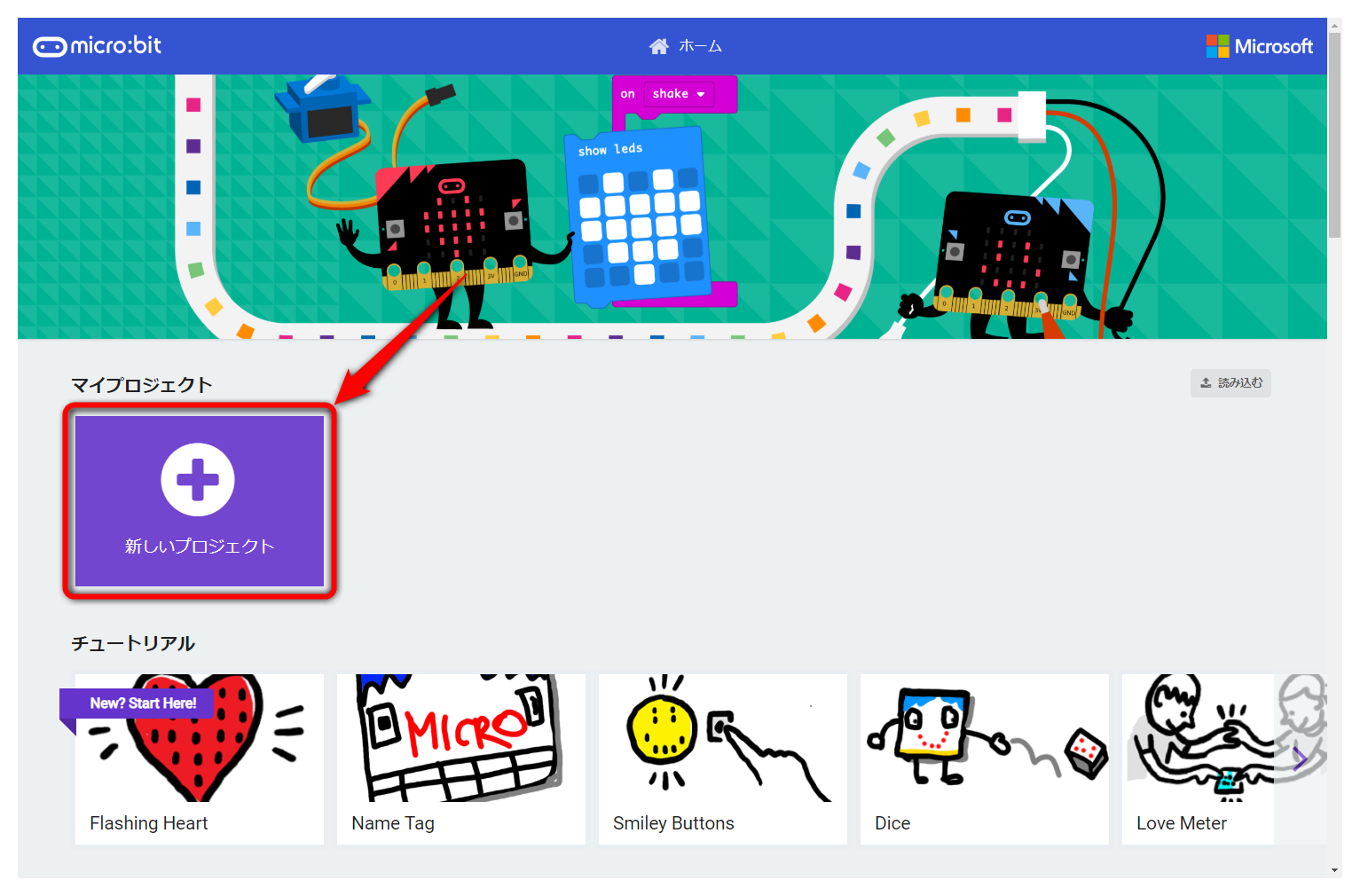
「ホーム」画面が表示されます。この画面には、自分が作った最近のプロジェクトやチュートリアルなど、micro:bitを使ったプログラミングに関するさまざまな情報を手に入れることができます。新しくプログラミングをはじめるには「新しいプロジェクト」をクリックします。
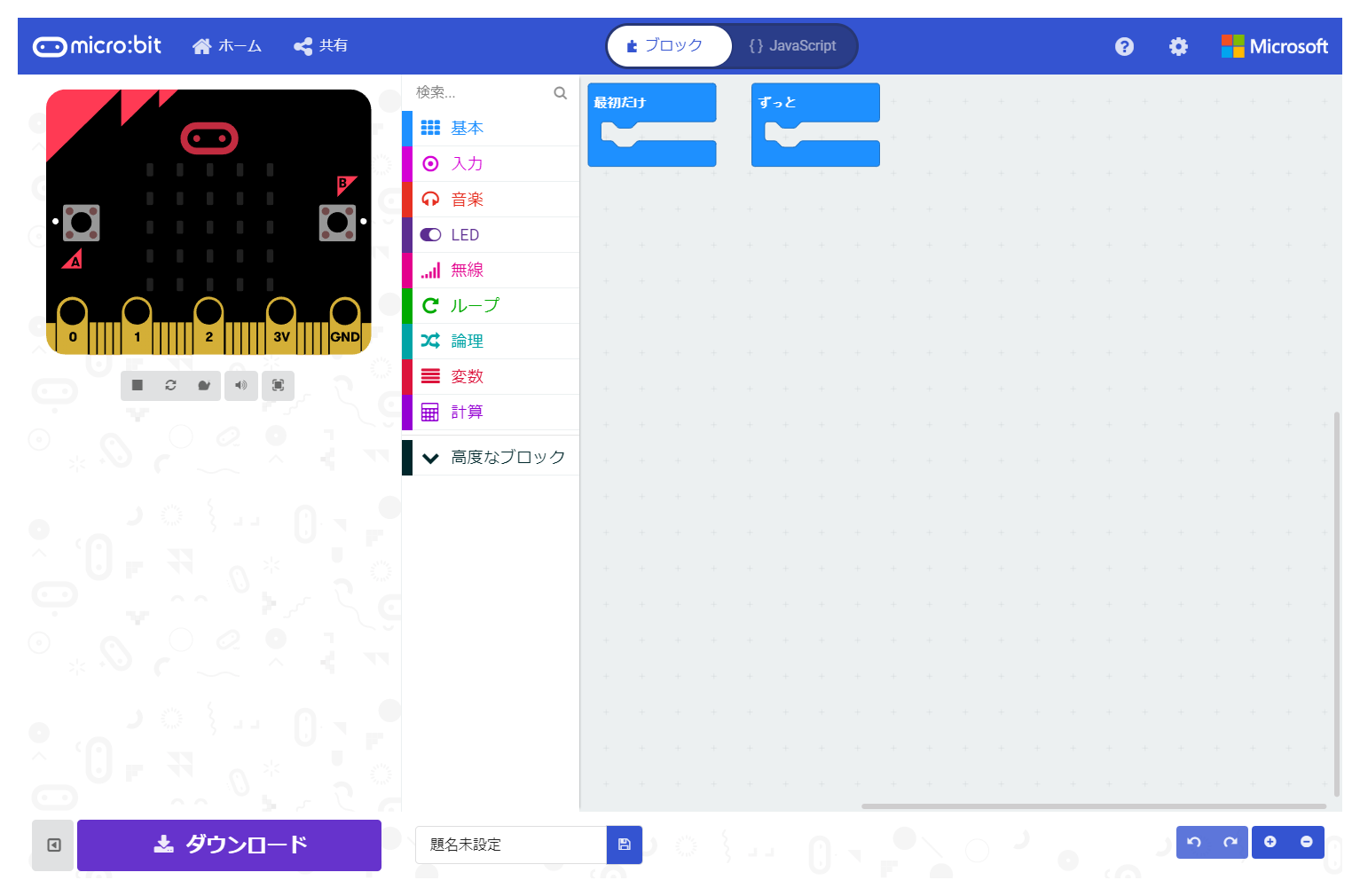
「MakeCodeエディター」が表示されました。ここにさまざまな役割を持ったブロックを並べて、プログラミングを行います。
MakeCodeエディターの説明
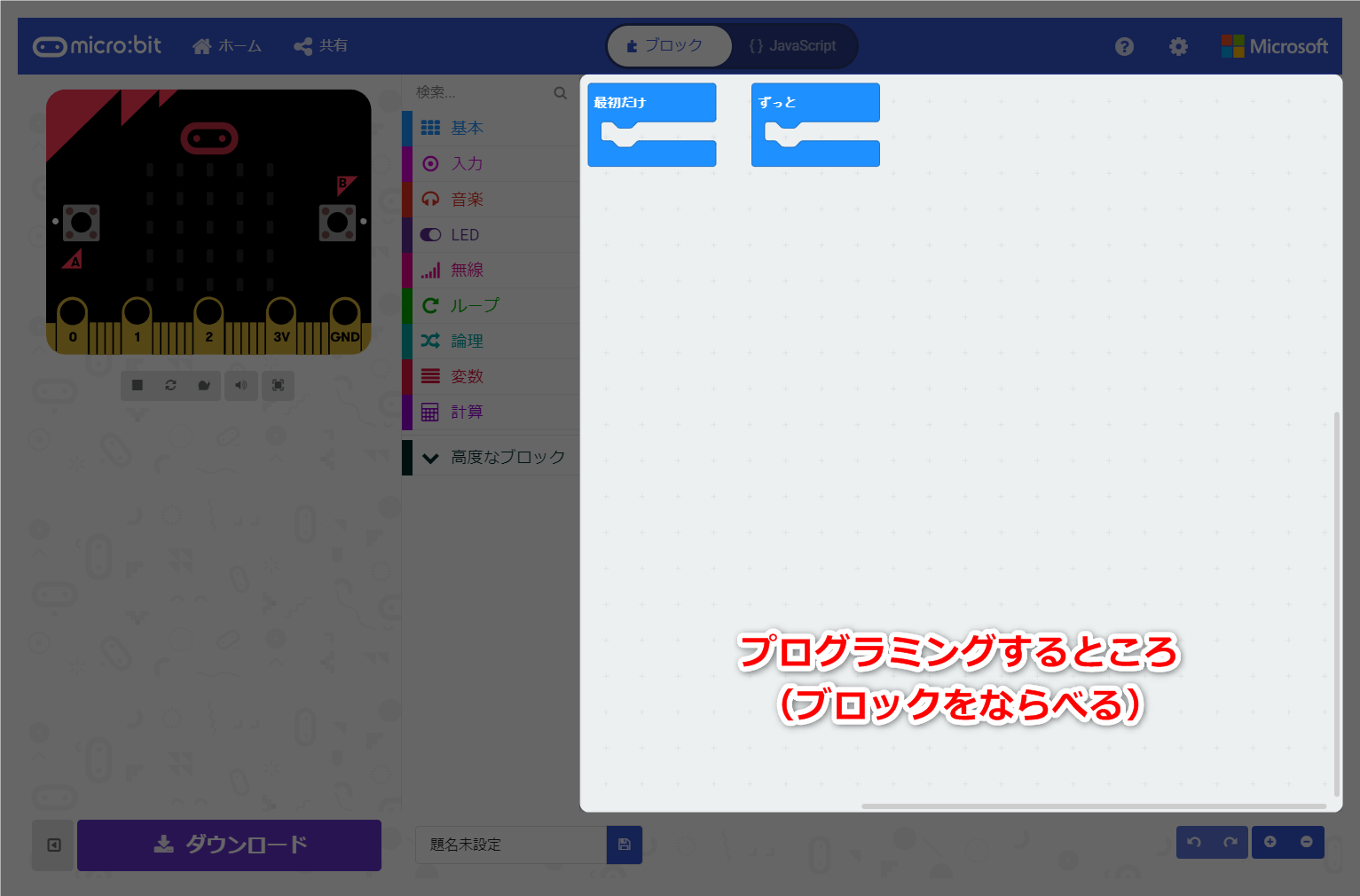
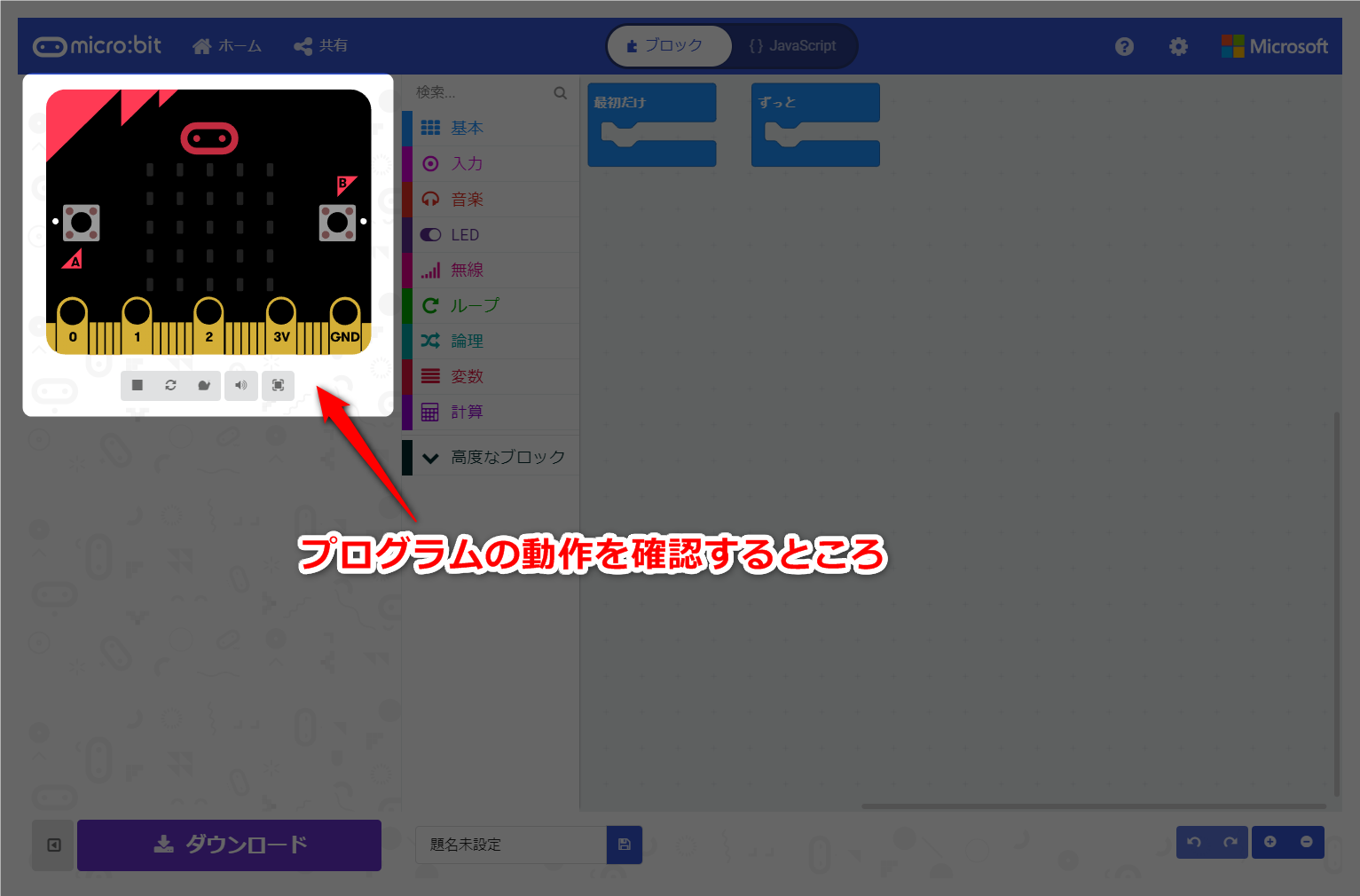
早速、プログラミングといきたいところですが、その前に「MakeCodeエディター」を少しだけ説明します。右側の大きなエリアが、プログラミングを行うところです。ここに役割を持ったブロックを並べて、プログラムを作ります。すでに「最初だけ」と「ずっと」というブロックが並んでいます。
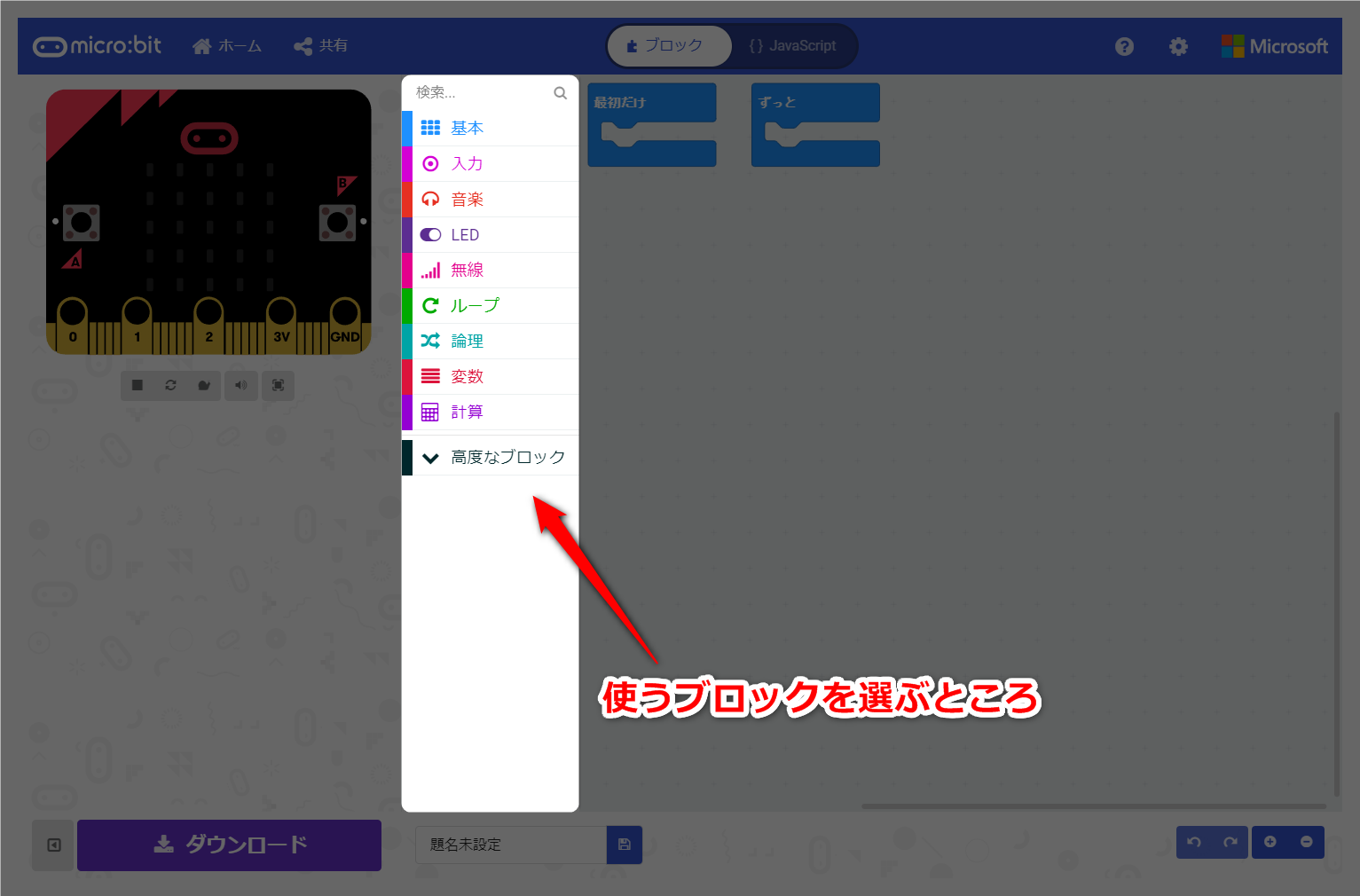
プログラミングに使うブロックを選ぶところが、中央のエリアです。「音楽」や「LED」といった楽しそうな言葉のほかに、「論理」や「変数」などの難しそうな言葉が並んでいますね。
そして、左側にあるエリアが、プログラムの動きを確認するところです。micro:bitのLEDが点灯したり、パソコンのマウスカーソルでAボタン・Bボタンをクリックすることができます。また、音楽は、パソコンのスピーカーから聞こえます。
2-1-4.プログラミング
いよいよ、プログラミングです。micro:bit(マイクロビット)のLEDスクリーンに「Hello,world!」という文章を表示するプログラムを作ってみましょう。まず、完成したプログラムが動いたときのようすを見てみます。「Hello,world!」が、右から左へ移動しながら表示されています。
プログラミング
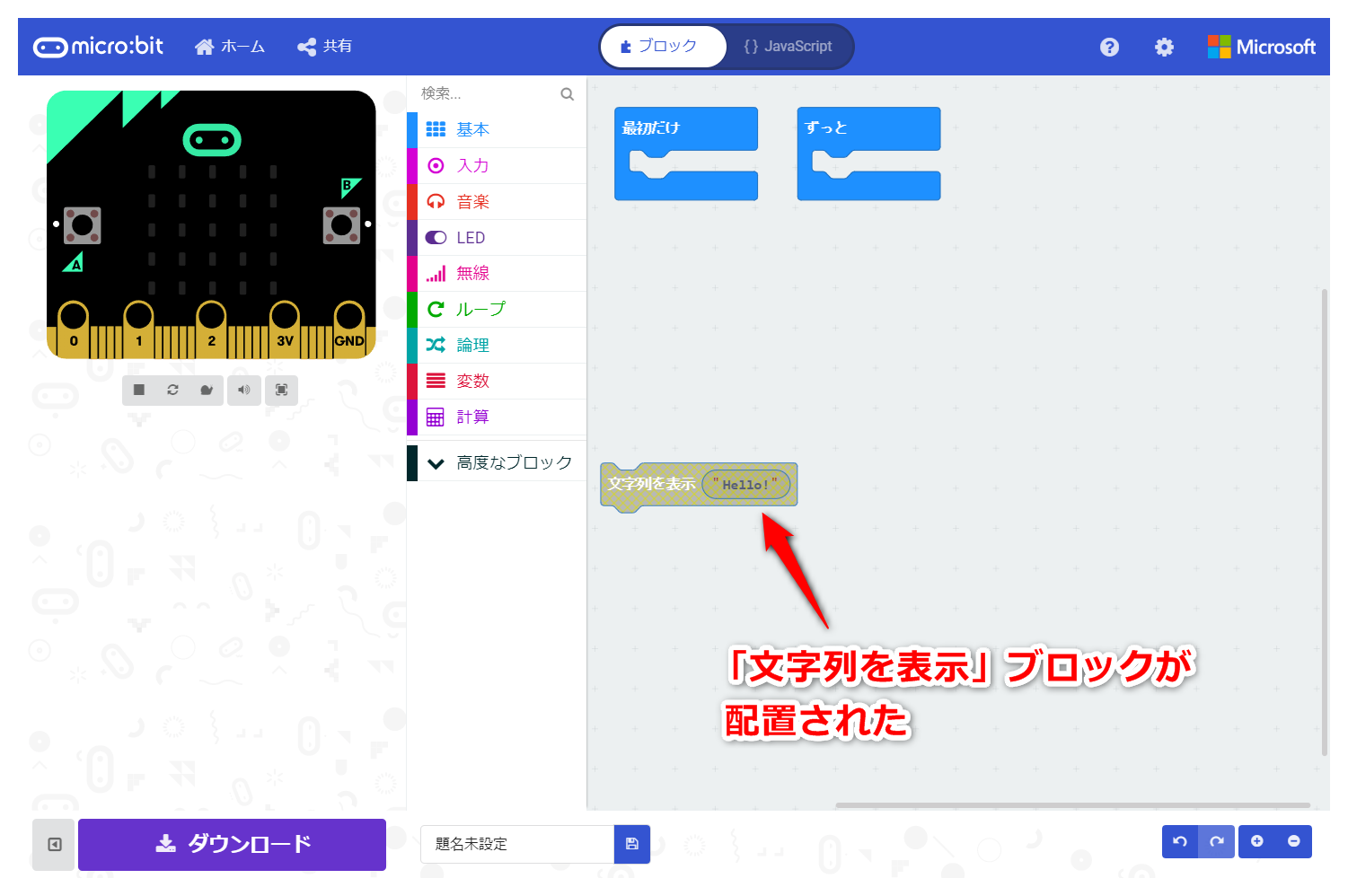
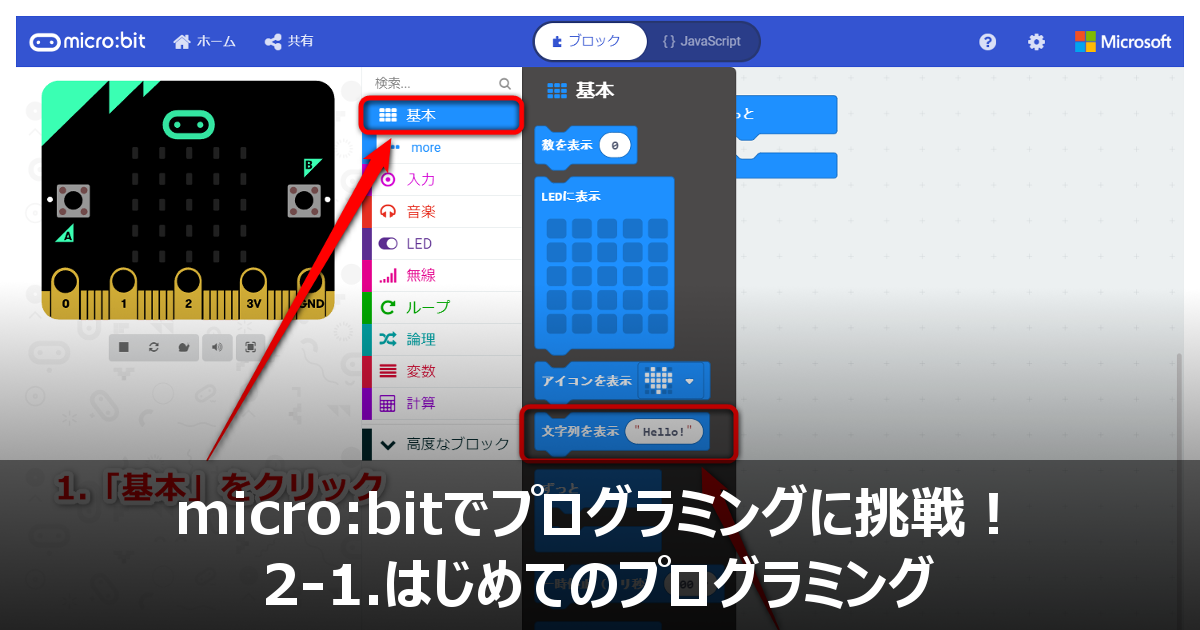
まず、ブロックの選択です。「基本」と書かれた部分をクリックします。続いて、表示されたブロックの一覧から「文字列を表示」と書かれたものをクリックします。
「文字列を表示」というブロックが配置されたことを確認します。
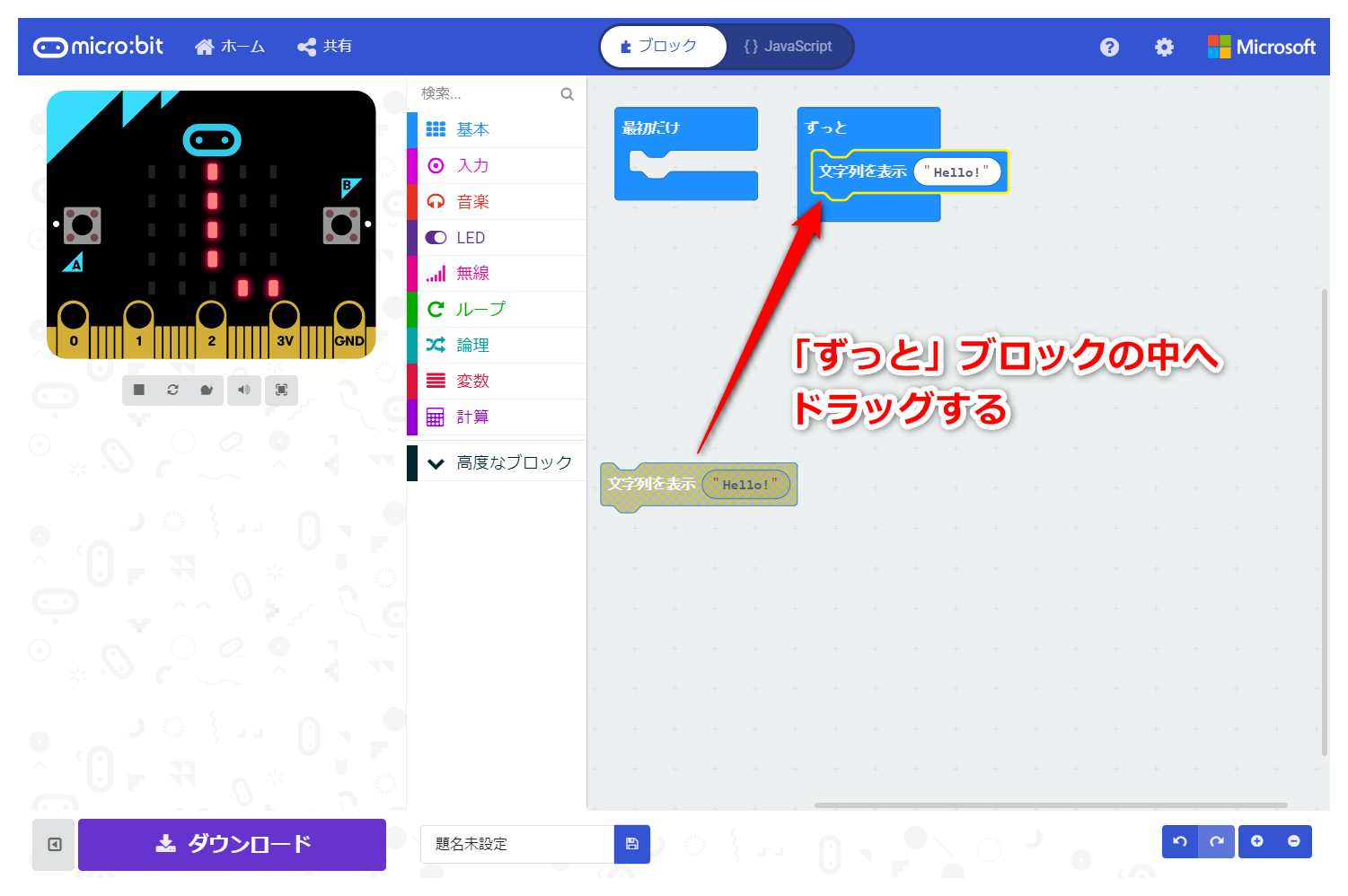
配置されたブロックの上へマウスカーソルを合わせると、手のマークになります。そのままドラッグして、「ずっと」ブロックの中へ「文字列を表示」ブロックを移動します。移動すると、カチッという音とともに「文字列を表示」ブロックが「ずっと」ブロックの中にくっつきます。「文字列を表示」ブロックが、はっきりとした青色になっていない場合は、正しくくっついていないのでやり直してください。
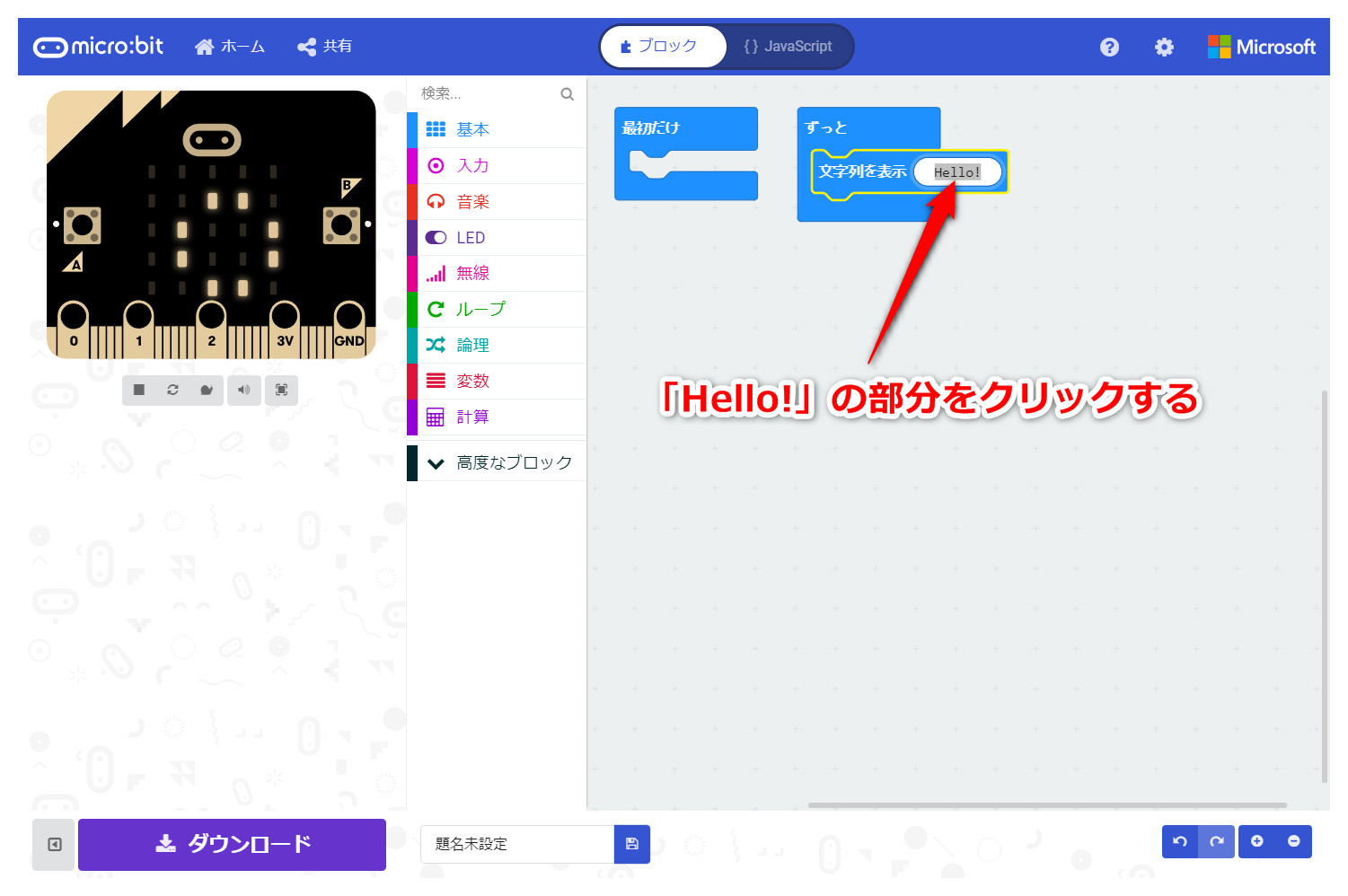
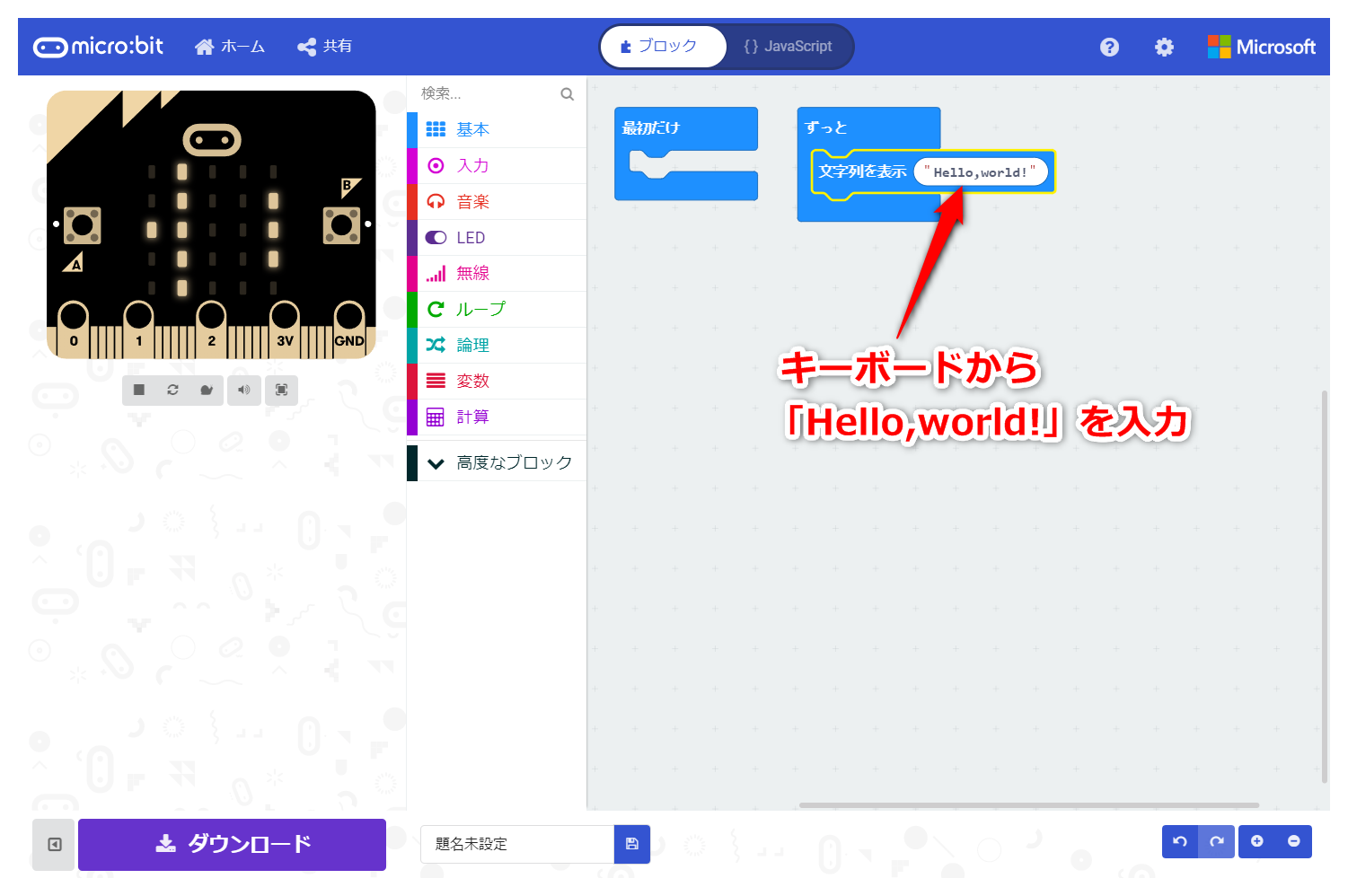
「文字列を表示」ブロックの「Hello!」の部分クリックします。「Hello!」の背景がグレーに変わったことを確認します。
キーボードから「Hello,world!」と入力します。入力が終わったら、一度Enterキーを押すか、ブロックがないところをマウスカーソルでクリックします。これで、入力した文字が確定します。
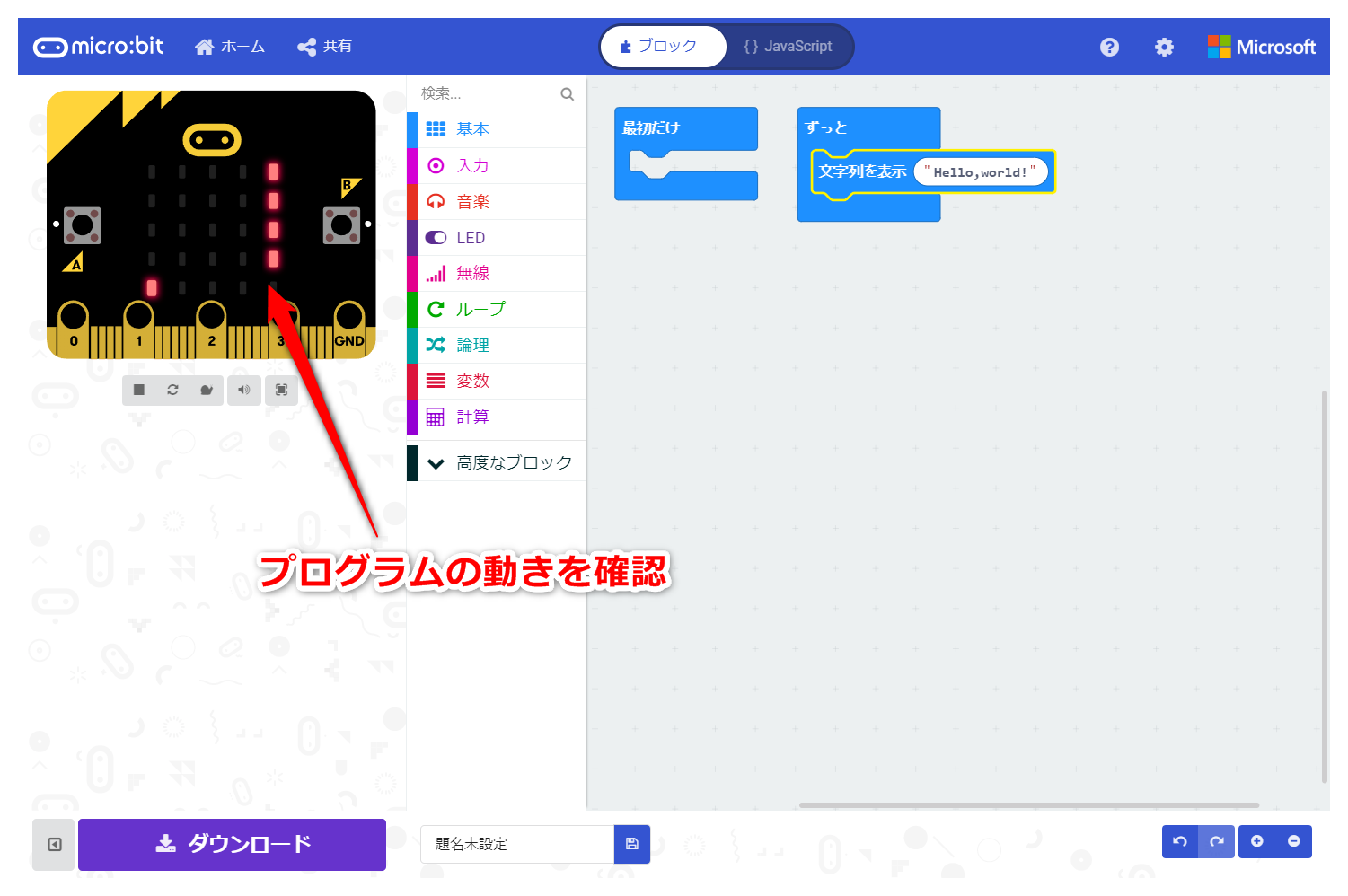
これでプログラムは完成です。プログラムの動きを確認してみましょう。「Hello,world!」と繰り返し表示されるとOKです。
2-1-5.プログラムをダウンロードする
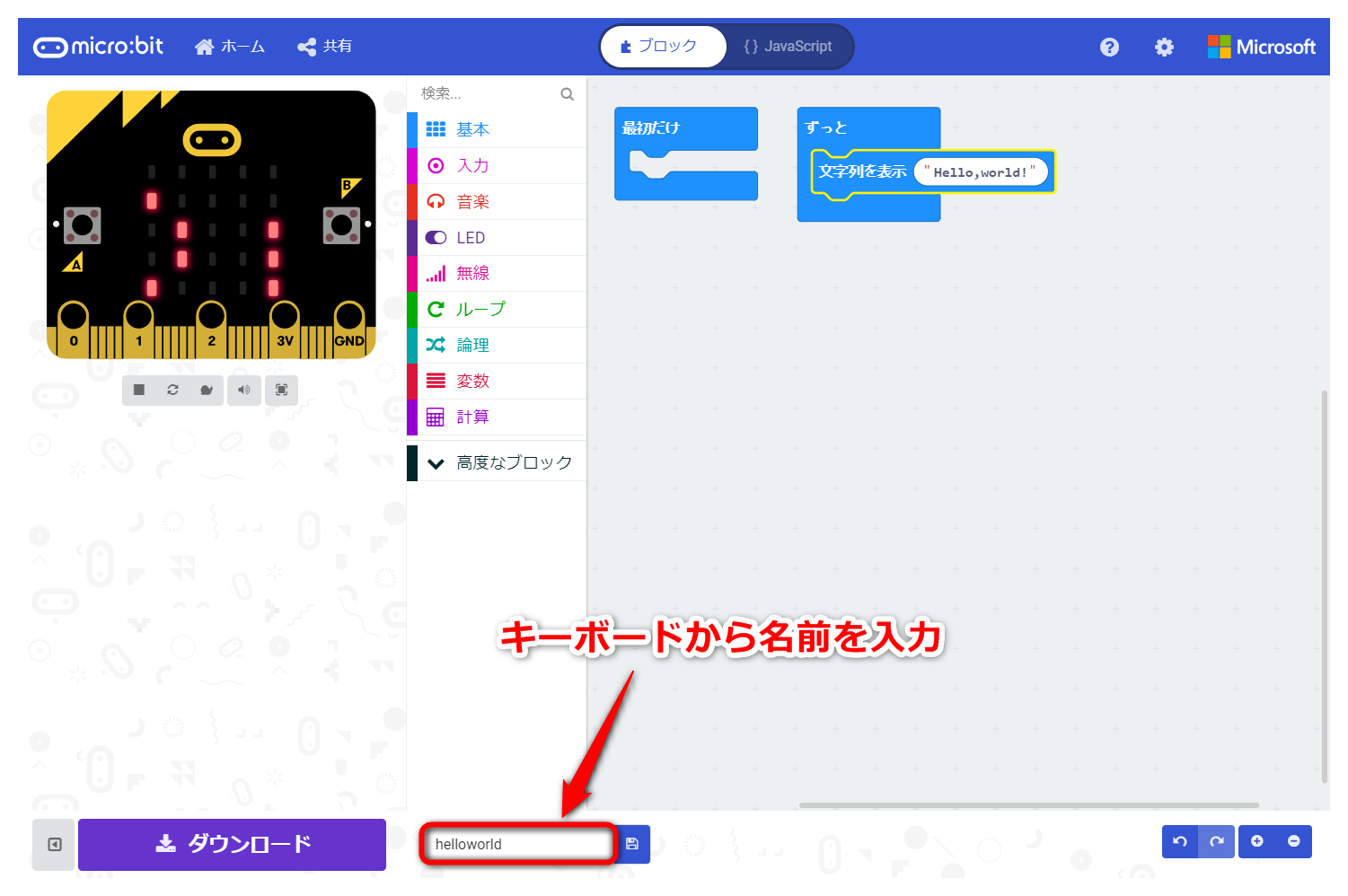
プログラムが完成したら、まず、プロジェクトに名前をつけます。ここでは「helloworld」という名前にしました。
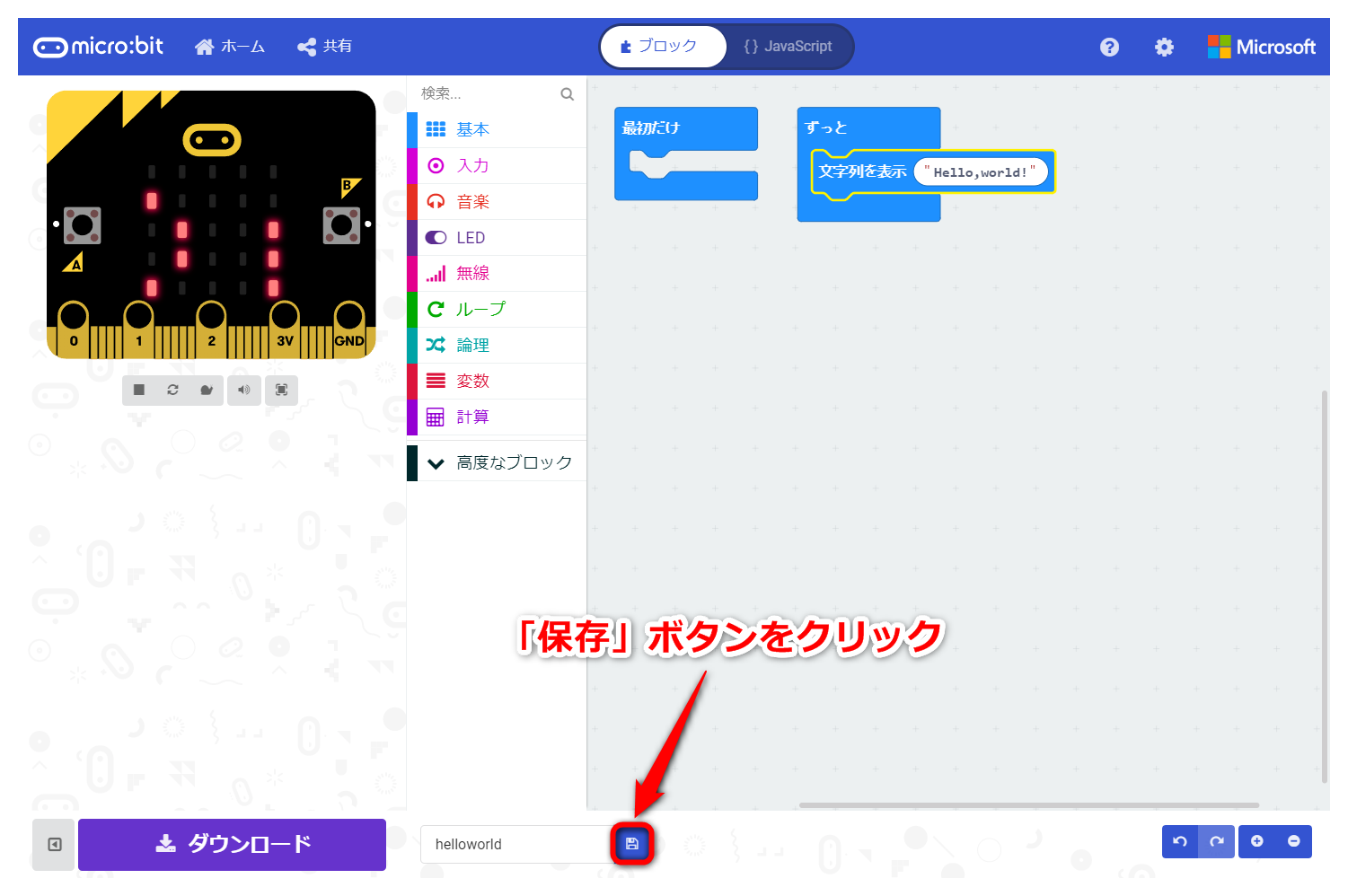
名前の右側にある「保存」ボタンをクリックします。
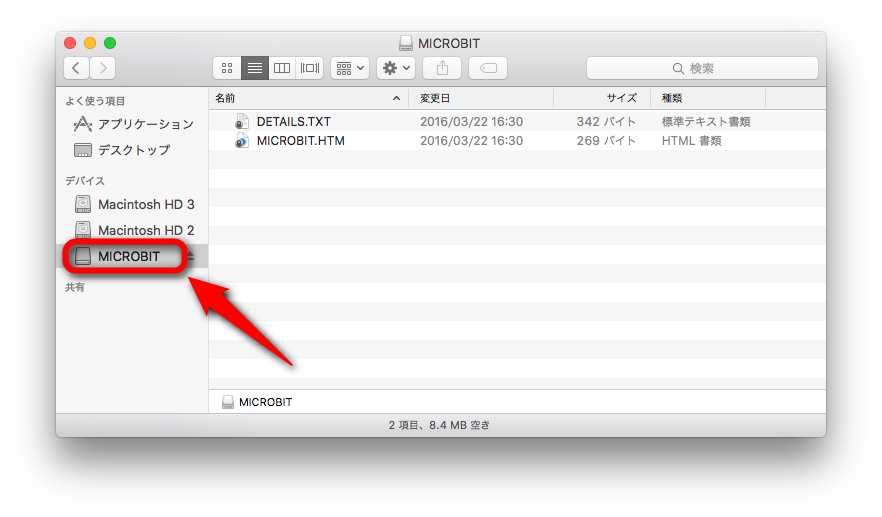
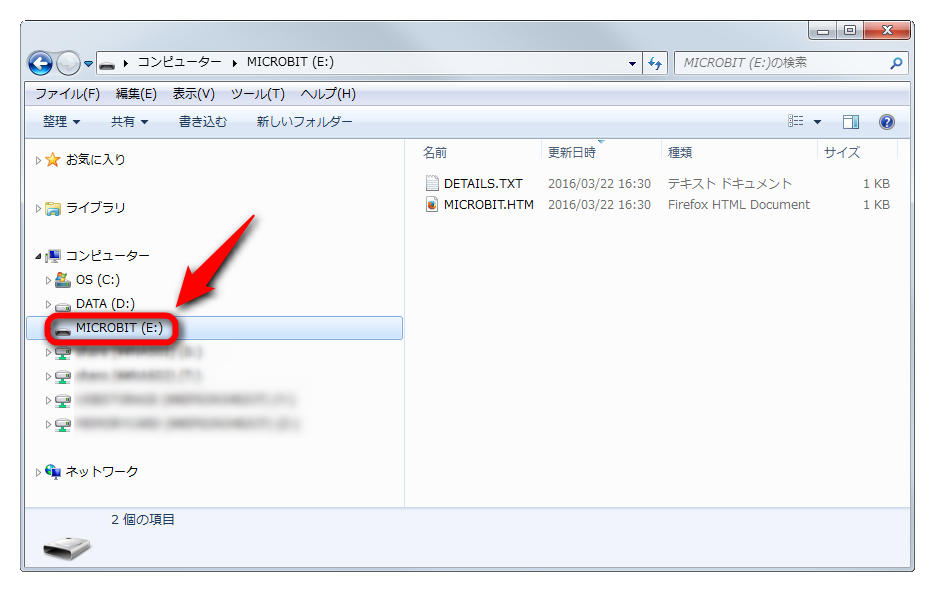
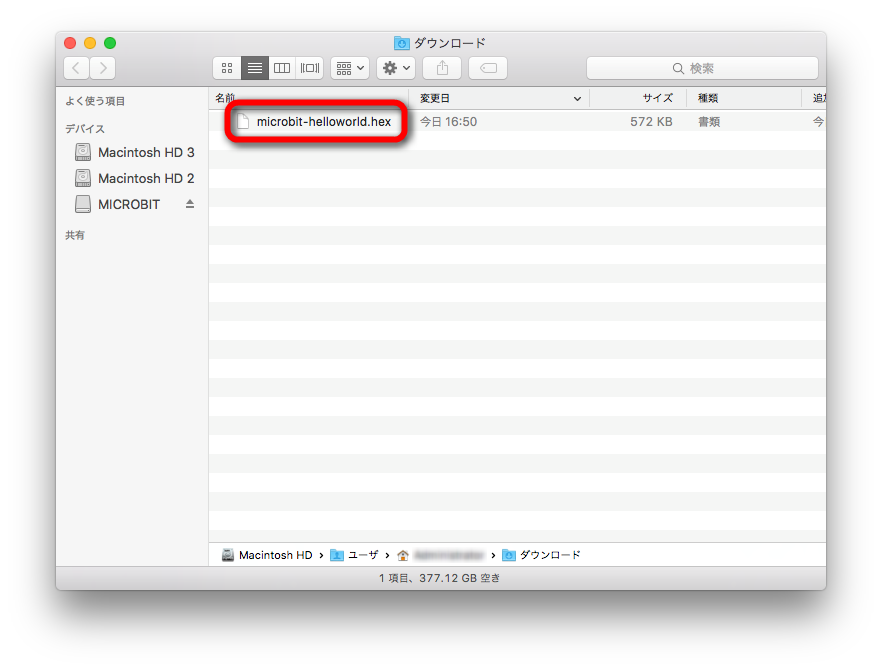
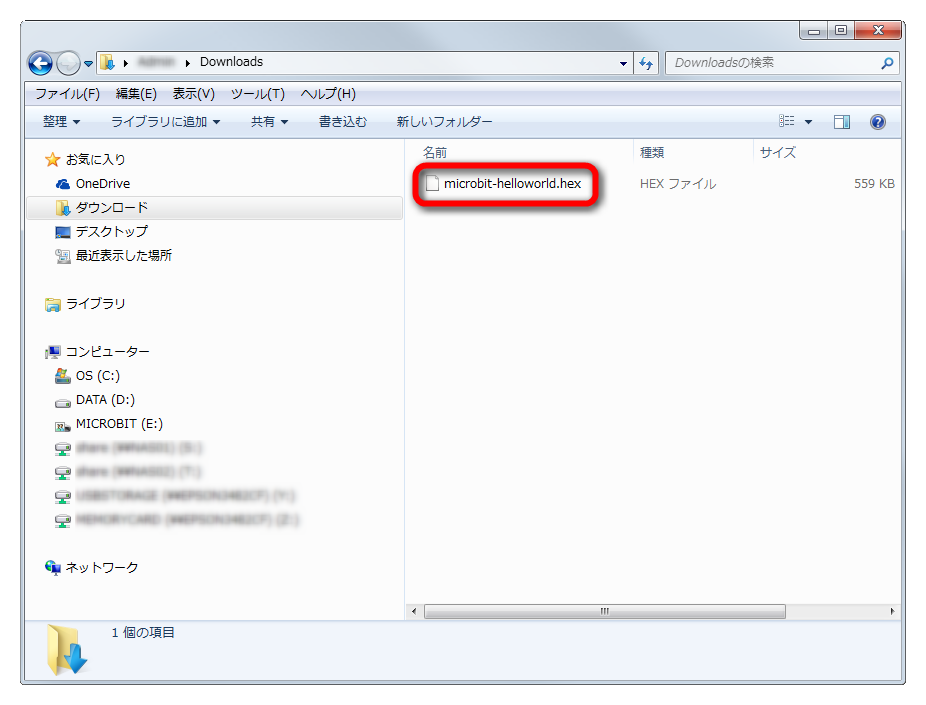
プログラムは、通常「ダウンロード」というフォルダに保存されます。保存されたファイルを見てみると、「microbit-helloworld.hex」という名前になっています。これが、micro:bit本体へ転送するプログラムです。図2-1-5-3はMac、図2-1-5-4はWindows PCでの表示例です。
なお、同じ名前でダウンロードを繰り返した場合、Macでは上書きされて常にファイルは一つですが、Windows PCではファイル名に番号が付いて増えていきます。
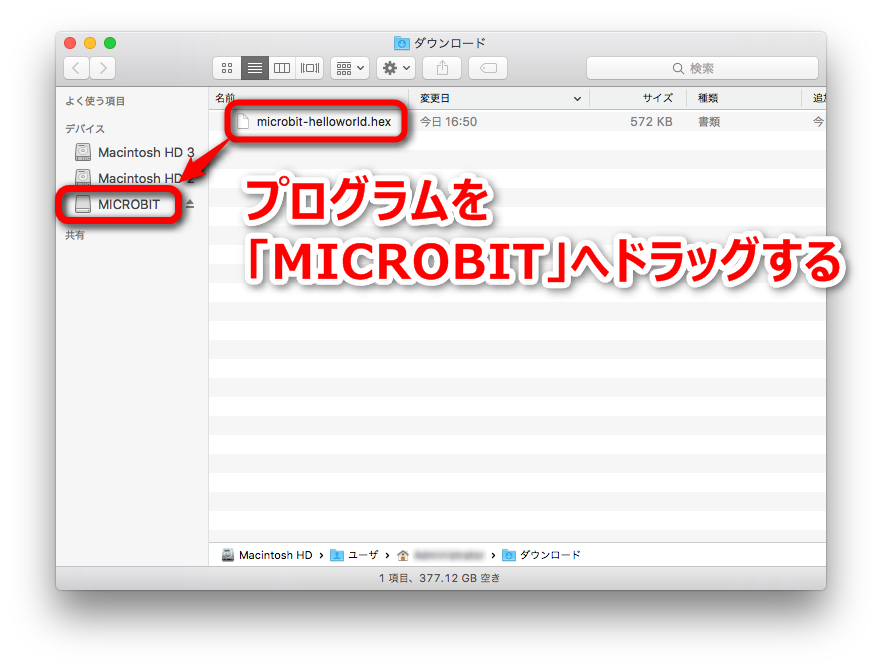
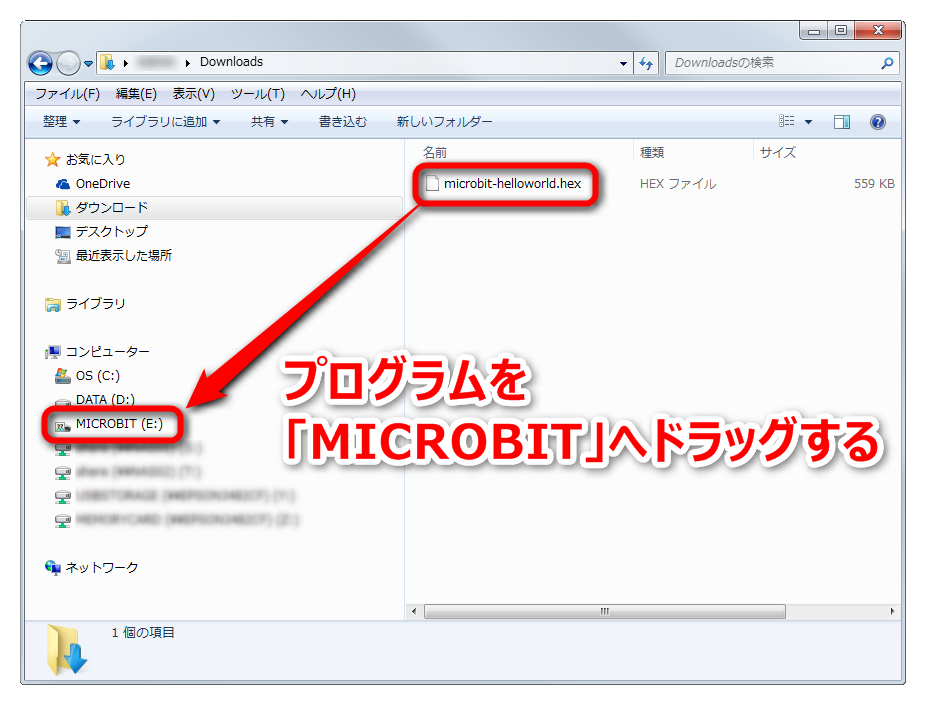
2-1-6.プログラムをmicro:bitへ送る
2-1-7.見て・聞いて・触って楽しむ
いかがだったでしょうか。ブロックを選んでつなげるだけの簡単な操作でプログラミングが行えました。たったこれだけの操作で、micro:bit(マイクロビット)のLEDスクリーンに「Hello,world!」を表示することができました。
さらに、micro:bitでは、文字だけでなく、ハートなどの図形を表示することができます。また、二つのボタン・東西南北がわかるコンパス・揺さぶられたことを検知するセンサーなどもあり、すべてブロックで制御することができます。残念ながら、スピーカーは付いていませんが、簡単に接続することができます。
見て・聞いて・触って楽しめるmicro:bit。ぜひ、micro:bitの世界を楽しんでください。
引き続き、入門用のプログラムにチャレンジしてみよう!
なお、micro:bitの詳しい情報は、第1章の1-1.micro:bitとは、1-2.micro:bitを構成する部品(前面)、1-3.micro:bitを構成する部品(背面)で紹介しています。
micro:bit関連のおすすめ品
micro:bitにはじめて触れる小学校高学年以上を対象に、ハードウェアの基本からプログラミングのしかた、さまざまな作品の作り方までをていねいに解説しています。親子で学ぶプログラミングとエレクトロニクスの入門書にぴったりの一冊です。
micro:bitではじめるプログラミング ―親子で学べるプログラミングとエレクトロニクス (Make:PROJECTS)
- 著 者
- スイッチエデュケーション編集部
- 出版社
- オライリージャパン
- 発売日
- 2017/11/25
【導入編】micro:bitを、マイちゃんとビットくんと一緒に楽しく学びます。小学生以上が対象で、暗くなるとお化けが出る装置・体感温度を表する装置・テルミング風の楽器・イライラ棒・バランスボードゲームなどが紹介されています。
【通信編】micro:bitを、マイちゃんとビットくんと一緒に楽しく学びます。小学生以上が対象で、モールス通信機・早押しプログラム・宝探し(フォックスハンティング)・防犯装置・離れた所の温度変化を自動記録などが紹介されています。