日本語カタカナフォント【5桁×4桁】

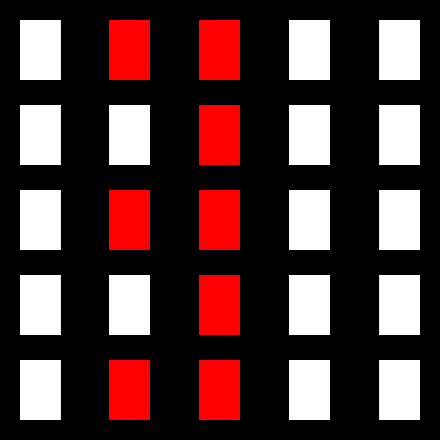
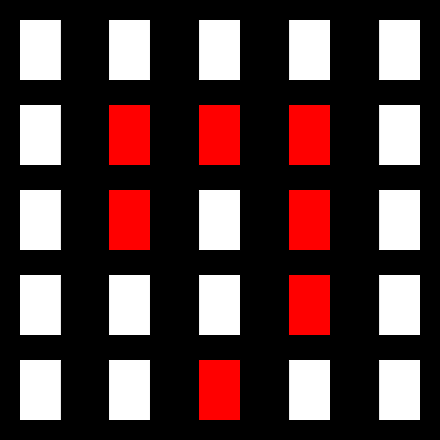
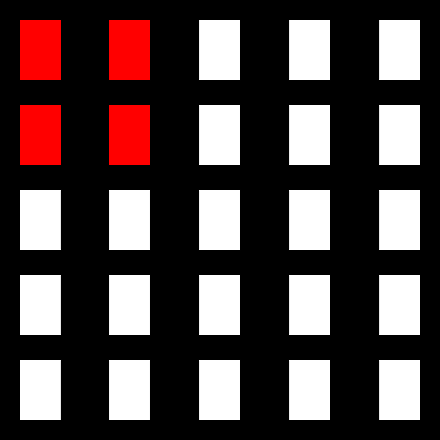
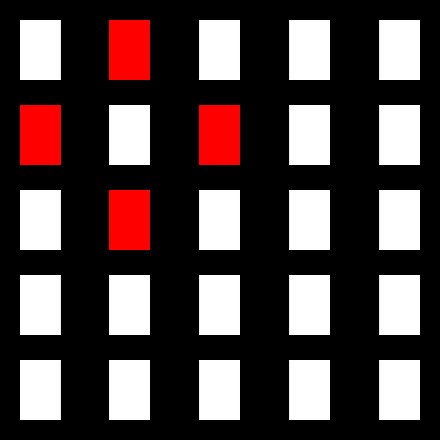
micro:bit用の5桁×4桁で表示できる日本語カタカナフォントです。スクロール表示させても、文字同士がくっつかないため、見やすくなっています。
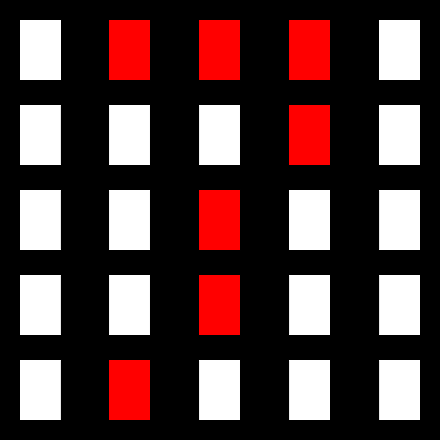
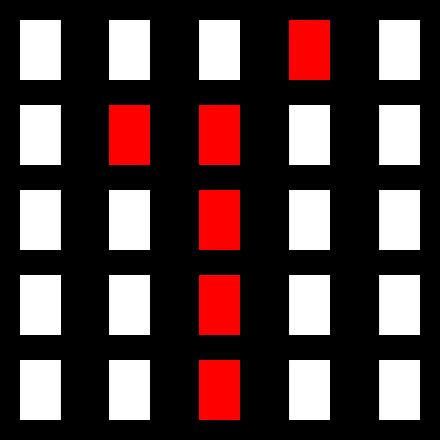
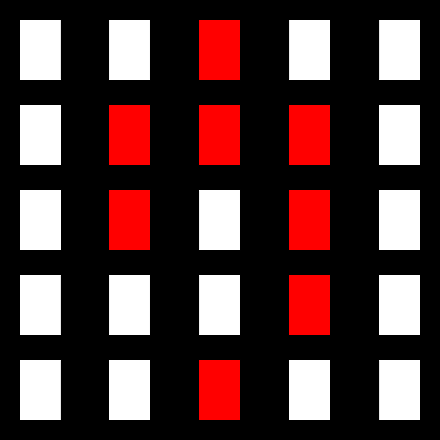
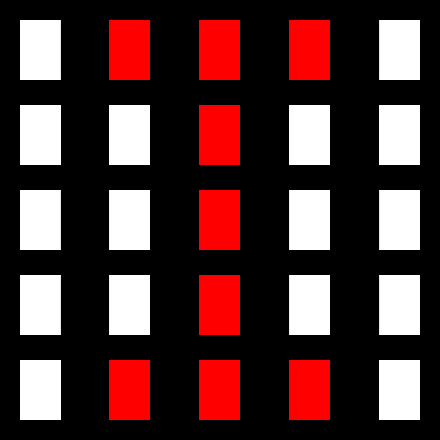
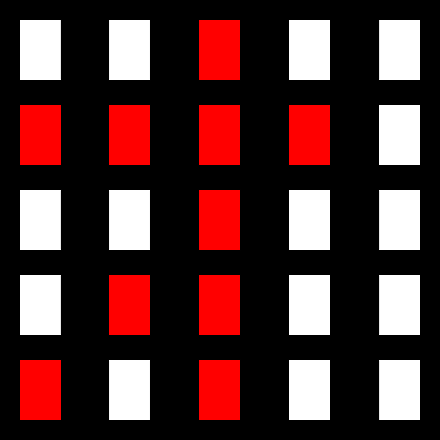
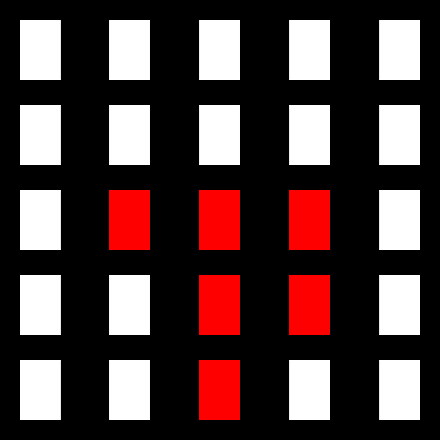
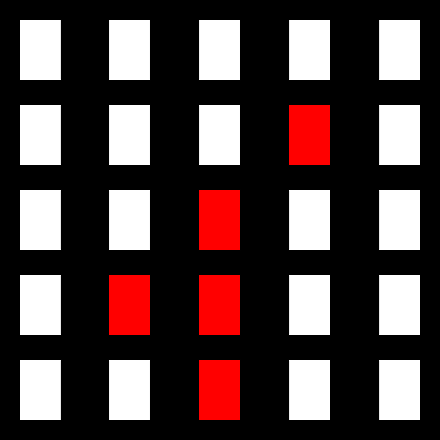
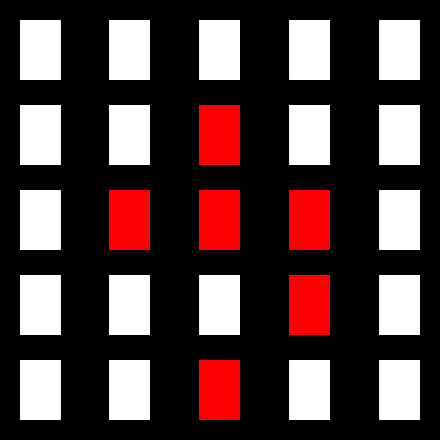
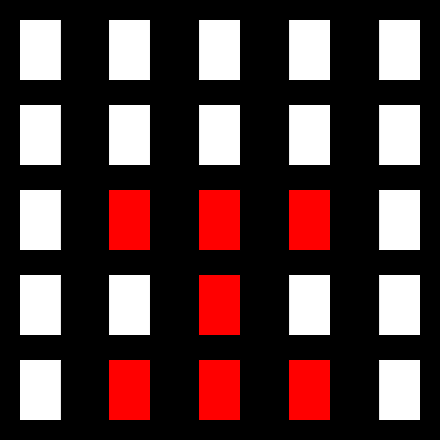
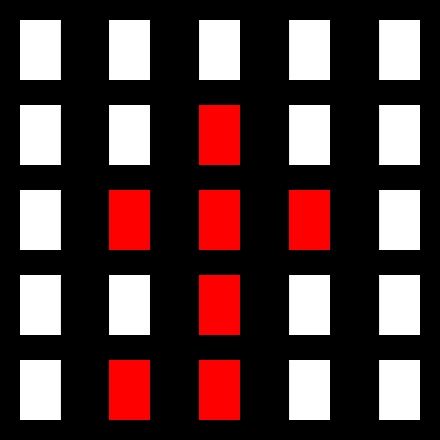
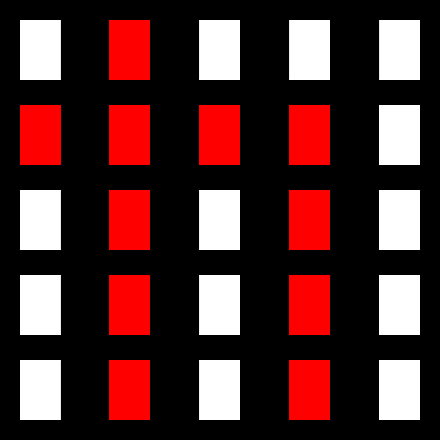
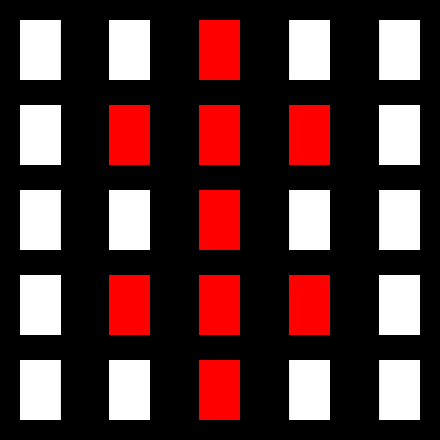
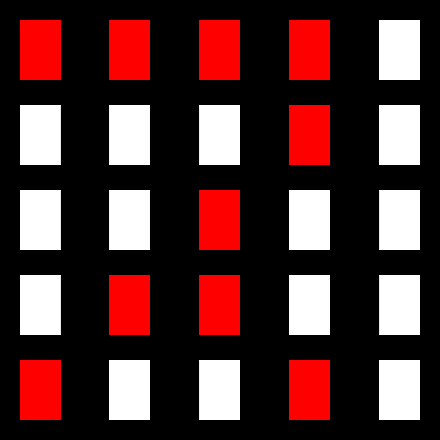
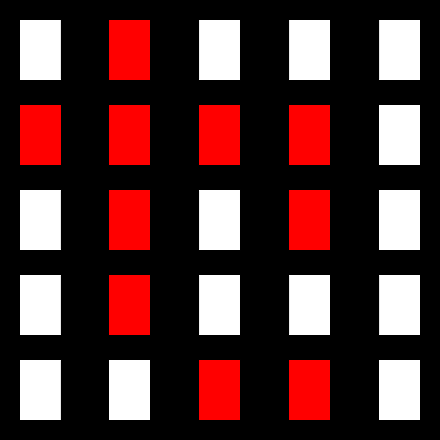
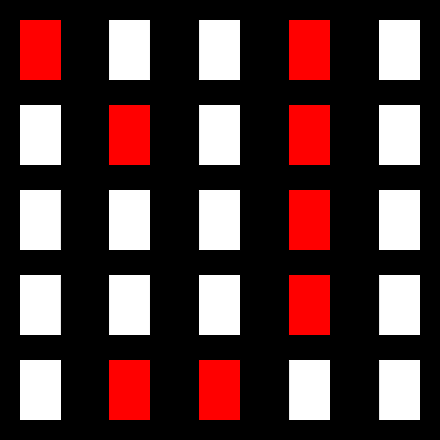
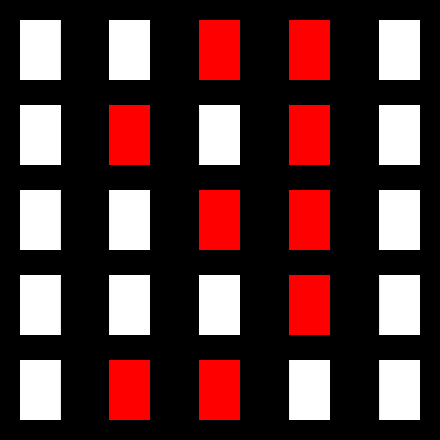
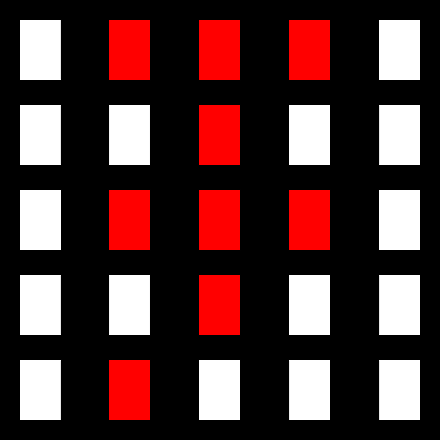
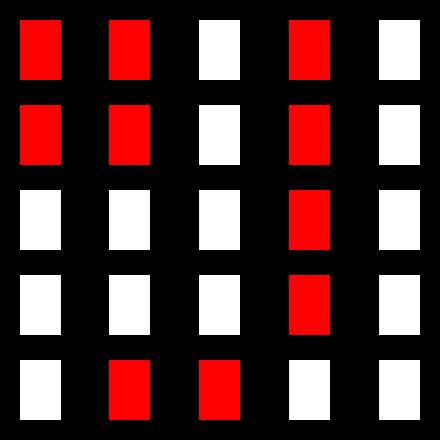
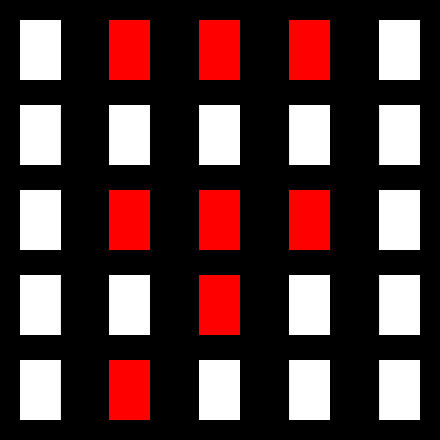
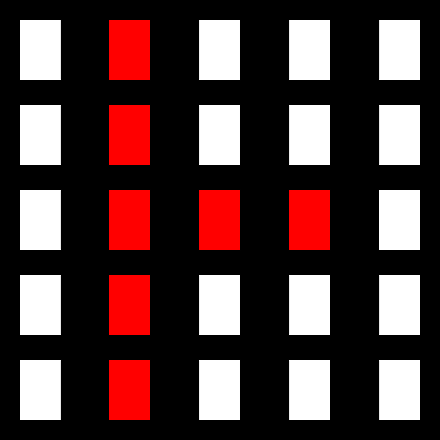
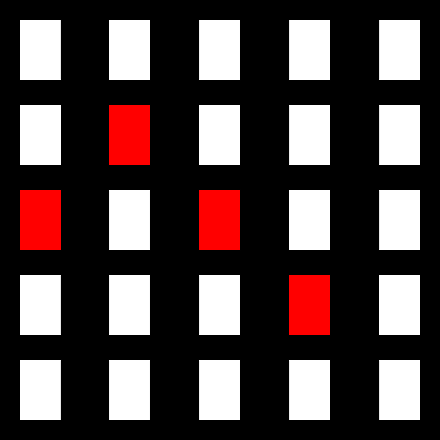
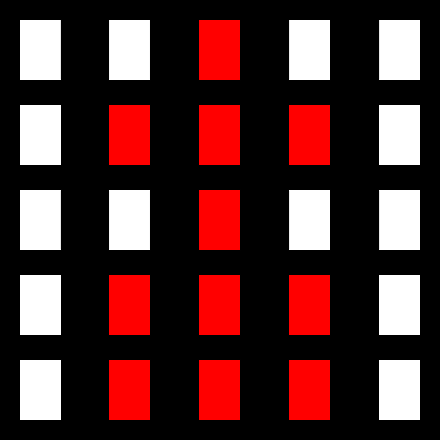
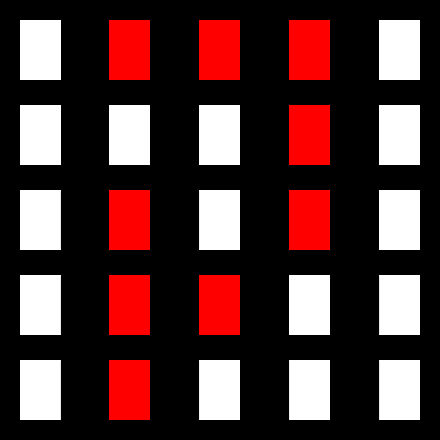
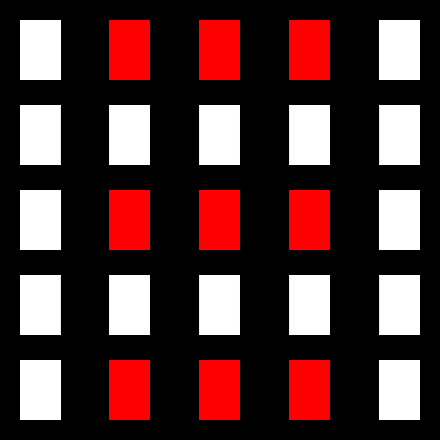
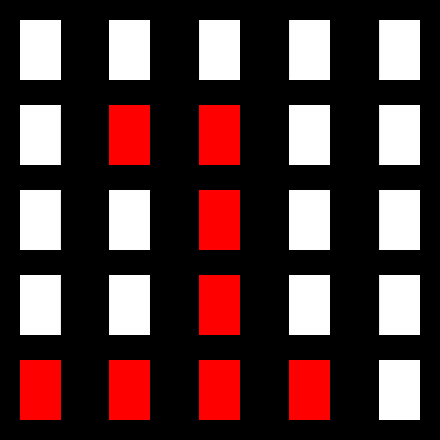
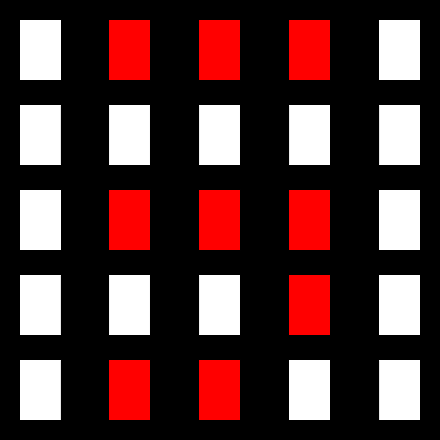
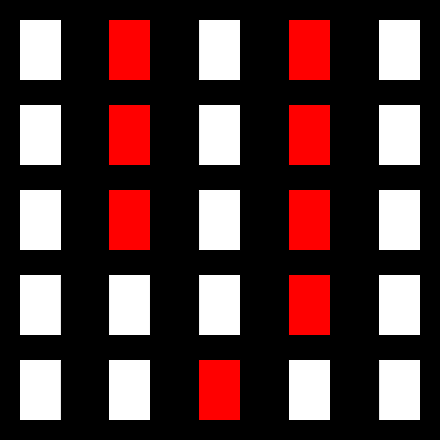
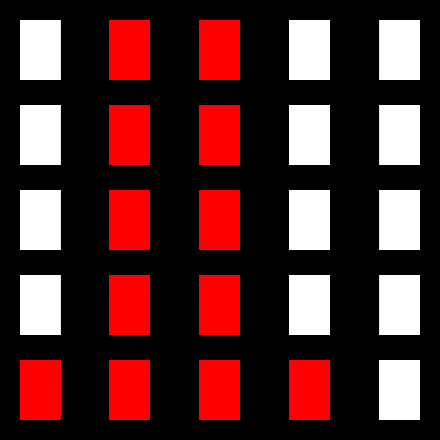
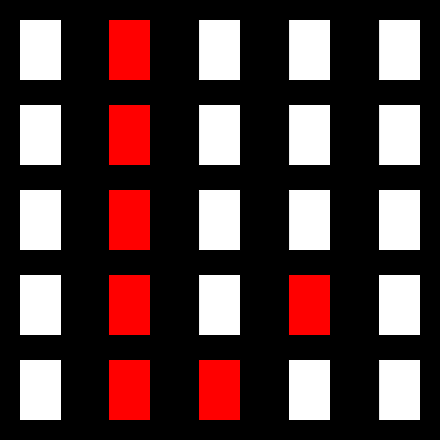
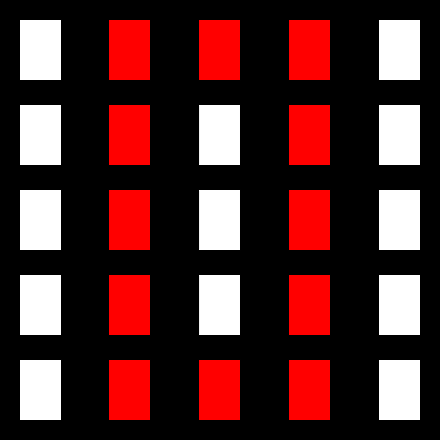
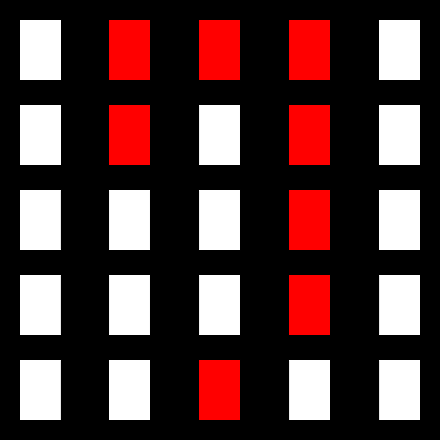
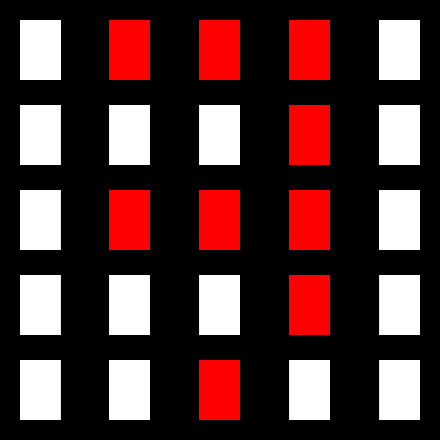
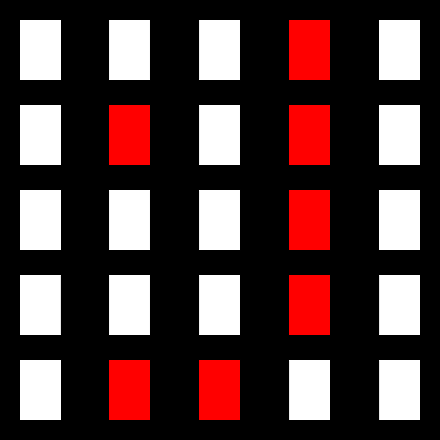
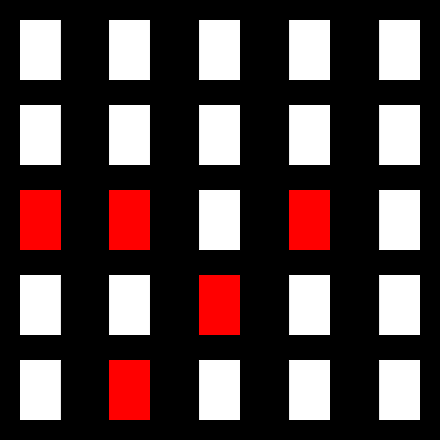
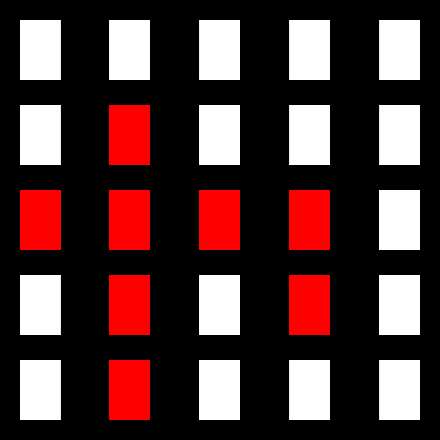
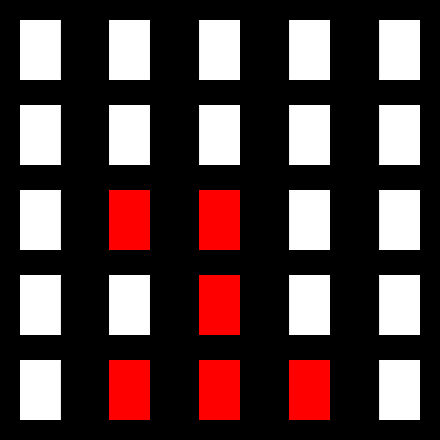
付録1-2-1.micro:bit用日本語カタカナフォント
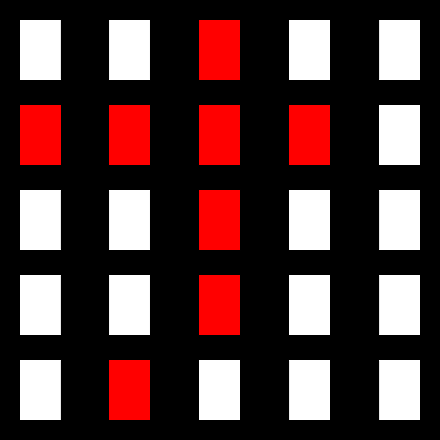
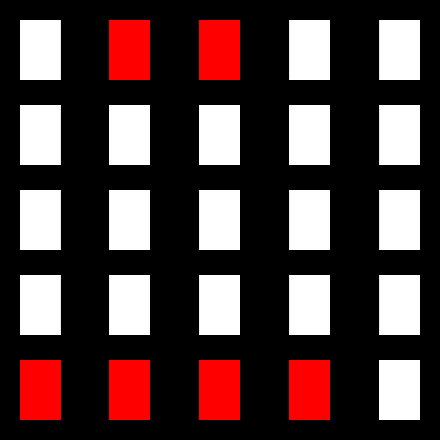
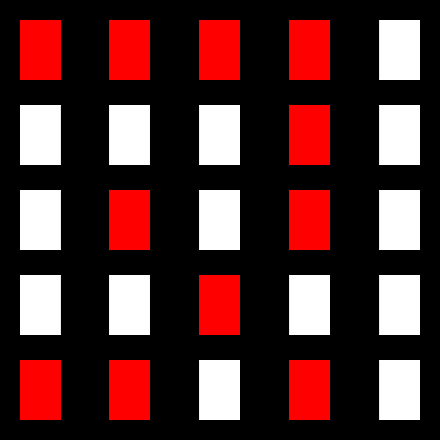
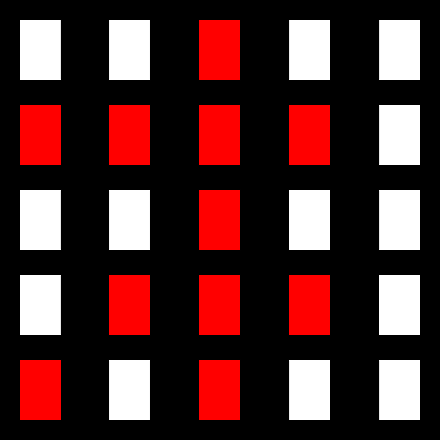
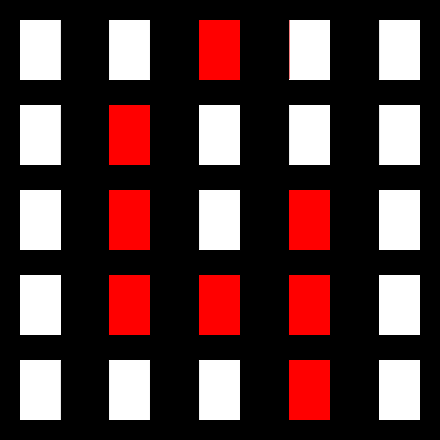
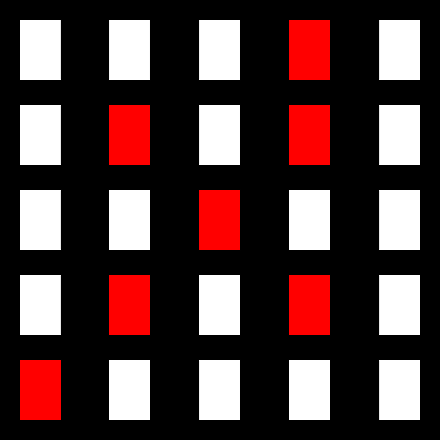
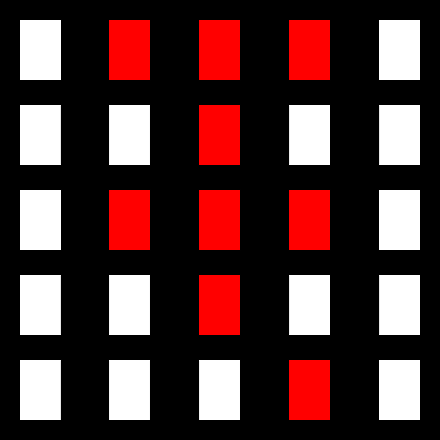
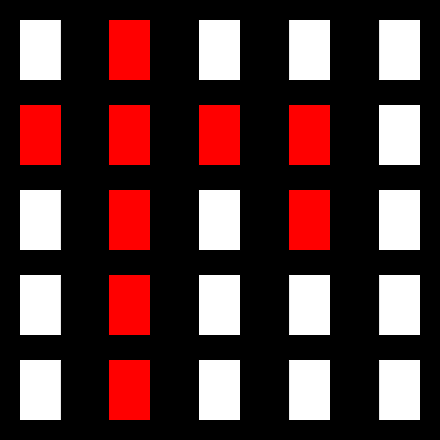
micro:bitのLEDスクリーンに表示できる「5桁×4桁の日本語カタカナフォント」です。「LEDに表示」ブロックを使って、LEDスクリーンに表示することができます。また、付録1-2-2.使用例(スクロール表示)のように、「scroll image」ブロックを使って、スクロールさせることができます。文字同士がくっつかないため、見やすくなっています。
付録1-2-2.使用例(スクロール表示)
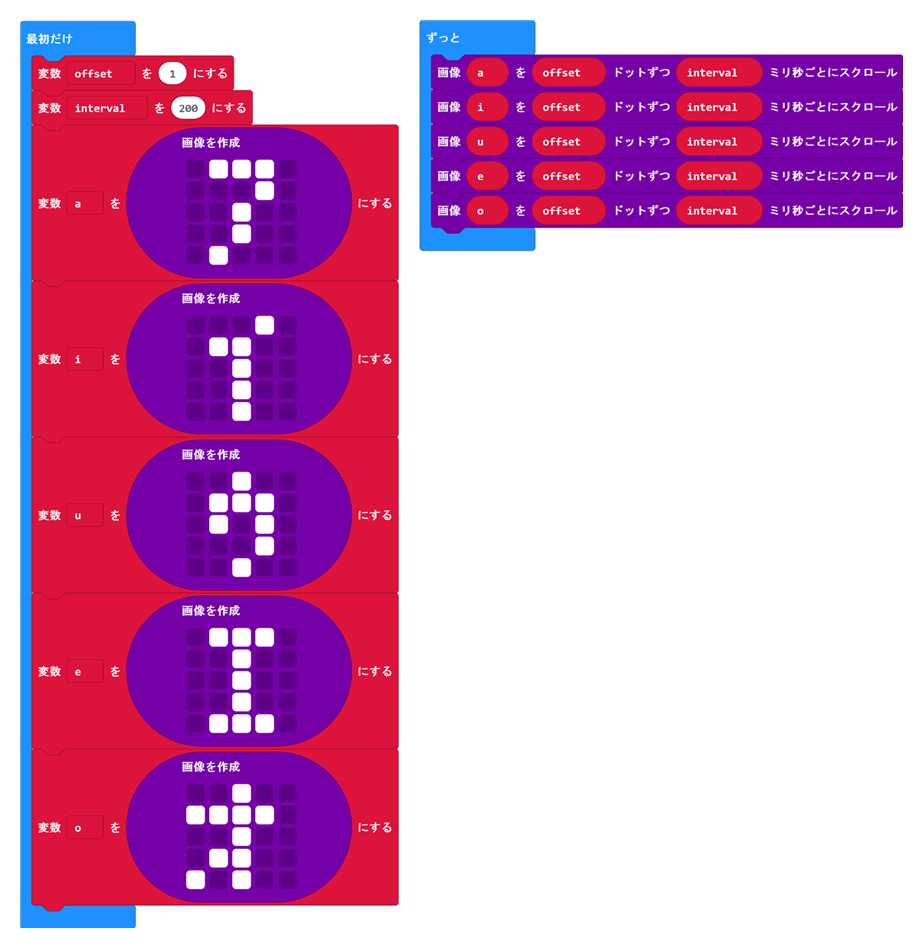
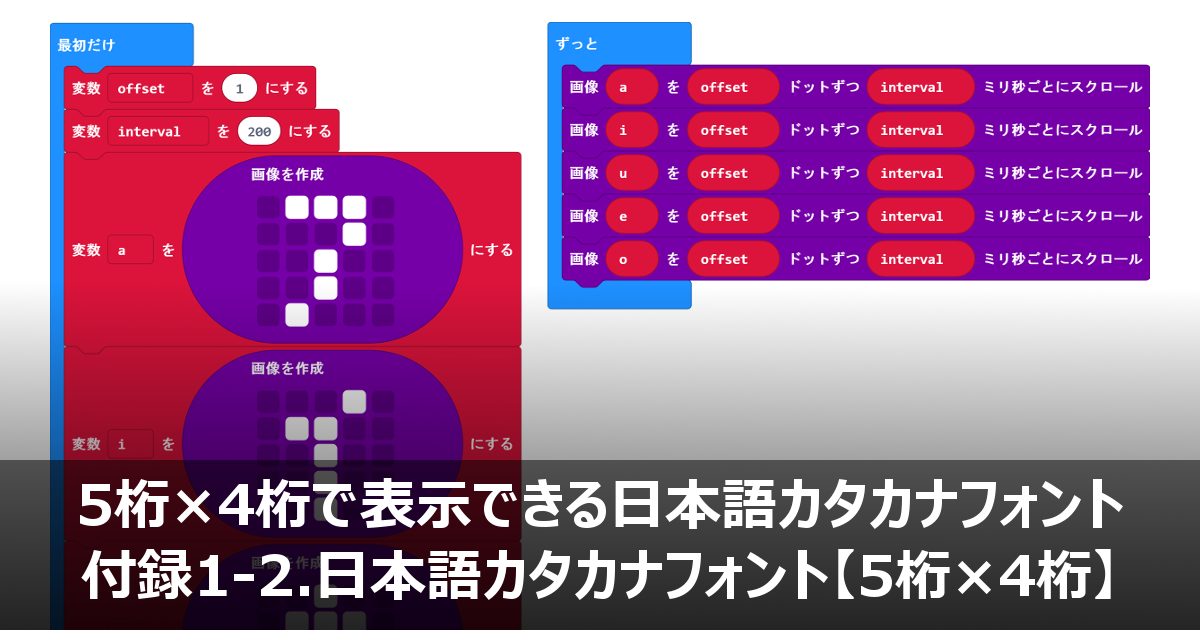
図 付録1-2-2-1は、LEDスクリーンに「アイウエオ」をスクロールさせるサンプルプログラム(ブロック)です。「最初だけ」ブロックの中に、次の(1)~(7)を定義します。
- 変数offsetに、スクロール量(1)をセットする。
- 変数intervalに、スクロールのスピード(200)をセットする。
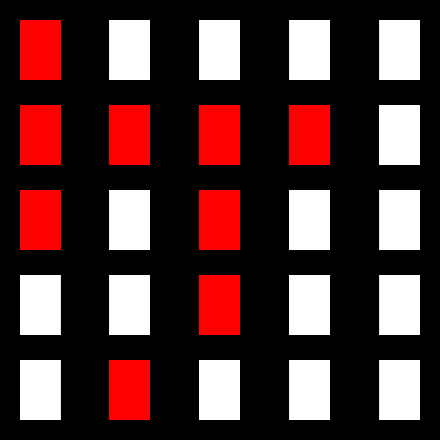
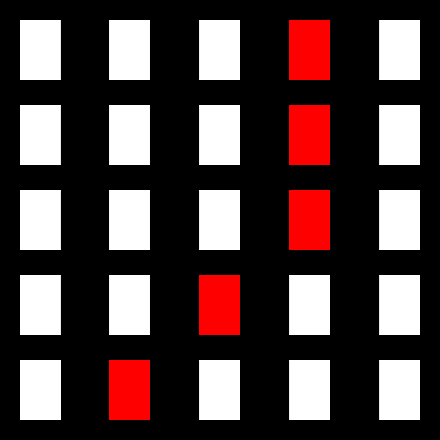
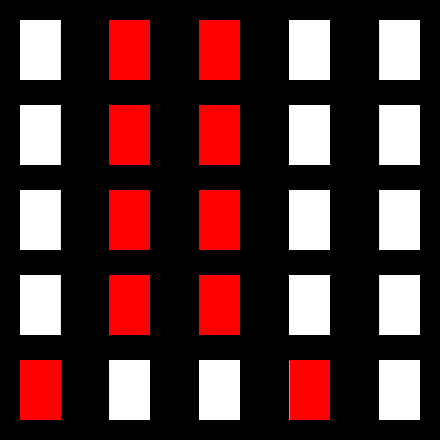
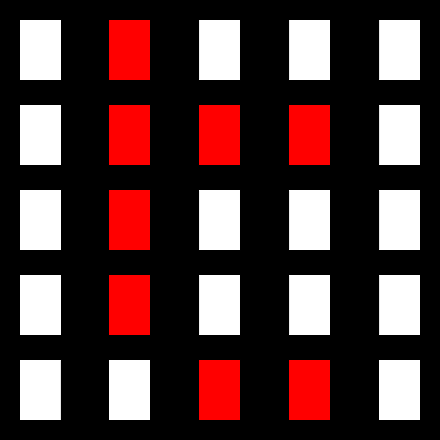
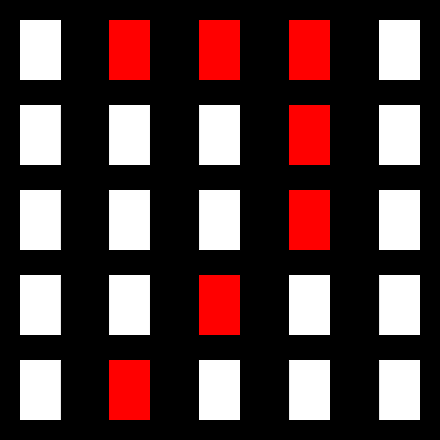
- 変数aに、5桁×4桁のカタカナの画像(ア)をセットする。
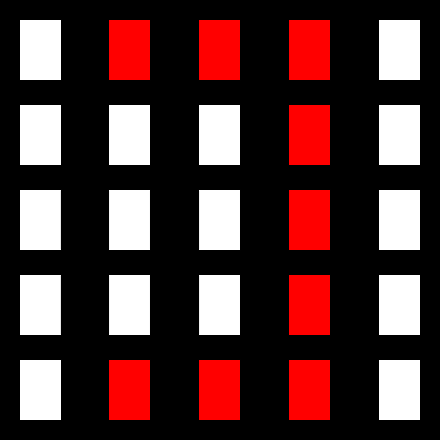
- 変数iに、5桁×4桁のカタカナの画像(イ)をセットする。
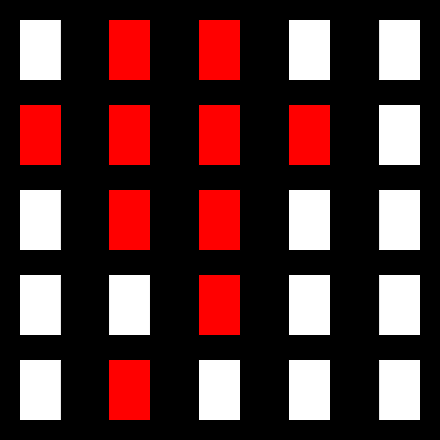
- 変数uに、5桁×4桁のカタカナの画像(ウ)をセットする。
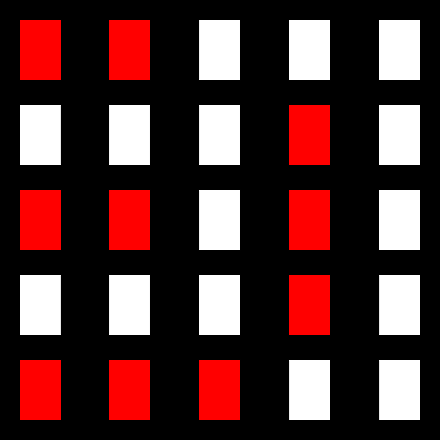
- 変数eに、5桁×4桁のカタカナの画像(エ)をセットする。
- 変数oに、5桁×4桁のカタカナの画像(オ)をセットする。
次に、「ずっと」ブロックの中に、次の(1)~(5)を定義します。
- scroll imageブロックで、変数aを表示する。
- scroll imageブロックで、変数iを表示する。
- scroll imageブロックで、変数uを表示する。
- scroll imageブロックで、変数eを表示する。
- scroll imageブロックで、変数oを表示する。
サンプルプログラムの実行結果です。変数offsetの値を変えると、文字の移動する量が変化します。5にすると、切り替わるように表示されます。変数intervalの値を変えると、文字の流れるスピードが変化します。
「ワタシハ、マイクロビットデス。」をスクロールさせてみました。
付録1-2-3.ライセンス
このフォントはクリエイティブ・コモンズ 表示 4.0 国際 (CC BY 4.0) ライセンスのもとに提供されています。